هوش مصنوعی
اهمیت جستجوهای محلی در الگوریتمهای تکاملی
Posted: 2010-11-13 23:20:49 UTC+03:30
در گذشته مطالب متعددی در مورد الگوریتمهای متاهیوریستیک و جستجوهای محلی منتشر نمودم، که در این مطلب نیز به تشریح بیشتر جستجوهای محلی در الگوریتم ممتیک میپردازم.مجموعه رویکردهای مختلفی که برای بهبود برازندگی پاسخها یا کروموزومهای یک جامعه تکاملی (ژنتیکی) مورد استفاده قرار میگیرند، شامل مواردی مانند جستجوهای محلی، هیوریستیکهای ساختار مسئله، استفاده از قوانینی برای محدود کردن فضای حالت مسئله یا عملگرهای ترکیب و جهش هوشمند و هدف دار هستند.مهمترین مورد از روشهای مورد ذکر که برای بهبود کیفیت یک کروموزوم یا فرد در جامعه ژنتیکی مورد استفاده قرار میگیرند، اصطلاحا روشهای جستجوی محلی (Local Search) نامیده میشوند.روشهای جستجوی محلی، عملگرهای نسبتا هوشمندی هستند که با استفاده از دانشی که از تحلیل ساختار مسئله سرچشمه میگیرد، بهبودی در ساختار کروموزومهای جامعه ایجاد کرده و آنها را به سمت اهداف قابل انتظار سوق میدهند.همانطور که میدانید الگوریتمهای ژنتیک، رویکردهایی برای جستجوی کاملا کورکورانه در فضای حالت مسئله هستند. تفاوت بین الگوریتمهای ژنتیک (GA) و ممتیک (MA) دقیقا از همین جا ناشی میشود که رویکرد الگوریتم ممتیک، یک رویکرد نسبتا آگاهانه و غیر کورکورانه است.از آنجا که عملگرهای جستجوی محلی با استفاده از بخشی از دانش حل مسئله یا با تحلیل ساختار پاسخهای قابل انتظار برای حل آن مسئله به وجود میآیند، فاقد رویکردی کورکورانه (Blind Search) هستند.در نتیجه با استفاده از این دانش در قالب عملگرهای محلی، سرعت بهبود کروموزومهای جامعه، بیش از سرعت تکامل تدریجی در الگوریتم ژنتیک خواهد بود.به همین ترتیب همیشه انتتظار داریم که الگوریتمهای ممتیک با سرعت بیشتری نسبت به الگوریتم ژنتیک همگرا شده و در زمان کمتر، به پاسخهایی با کیفیت بیشتر دست پیدا کنند.مبحث الگوریتمهای ممتیکی به دلیل موفقیتهایی که این الگوریتم در زمینه حل مسائل مشکل بهینه سازی و بهینه سازی ترکیبی بدست آورده است، به یکی از مباحث داغ حال حاضر در زمینه الگوریتمهای تبدیل شده است. مهمترین دلیل بروز این محبوبیت، همان ویژگی اصلی این الگوریتم در استفاده از تمام دانش در دسترس برای حل مسئله به منظور اکتشاف در فضای حالت است.پ.ن: متاسفانه به دلیل مشغله زیاد و رسیدگی به کار تالیف کتاب و مقالات، مدتی از رسیدگی به کار وبلاگ عقب افتادم.
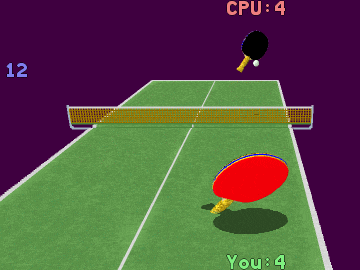
معرفی یک شبیه ساز برای بازی پینگ پونگ (Pin-Pong Simulator)
Posted: 2010-10-15 16:16:28 UTC+03:30
این برنامه که pingball نام دارد توسط Ken Silverman's نوشته شده که مابقی ژانگولرهای ایشان را در صفحه وب شخصیشان میتوانید مشاهده کنید. (حتما ببینید، تجارب جالبی داشته است)
اما دلایلی که باعث شده من به این برنامه کوچک علاقمند شده و آن را معرفی کنم:
- فیزیک بسیار جالب بازی، حتما شما جذب میکند.
- هوش مصنوعی خوبی دارد.
- حجم آن بسیار کم است، کمتر از 300 کیلوبایت.
- امکانات متعدد جهت تنظیم حساسیت کنترلر و سختی بازی.
- امکان فوقالعاده بازی در حالت شبکه (p2p).
در توضیح بازی نوشته شده است که هدف اصلی از طراحی آن، ایجاد بستری برای بررسی کارایی کنترلر سه بعدی طراحی شده توسط برخی از دانشجویان دانشگاه Brown (سال 2006) بوده است. اما قابلیت اجرای بازی با استفاده از موشواره هم وجود دارد.
ضمنا، کاملا روشن است که زبان مورد استفاده، VC++ بوده و برای گرافیک هم از DirectX استفاده شده است.
معرفی دو کتاب آموزش برنامهنویسی سیستمی در Delphi
Posted: 2010-10-01 14:57:34 UTC+03:30
اگر به خاطر داشته باشید در گذشته، مطلبی در مورد کتاب The Tomes of Delphi™ Algorithms and Data Structures نوشته بودم.امروز هم قصد دارم تا دو مورد از بهترین کتابهای آموزش برنامهنویسی سیستمی در Windows را که از همین مجموعه منتشر شدهاند، معرفی کنم.دو کتاب زیر:- برنامه نویسی توابع API پوسته ویندوز: Tomes of Delphi: WIn32 Shell APIفهرست:Chapter 1 Delphi and the Windows APIChapter 2 Window Movement FunctionsChapter 3 Window Information FunctionsChapter 4 File Input/Output FunctionsChapter 5 Input FunctionsChapter 6 String and Atom FunctionsChapter 7 Clipboard Manipulation FunctionsChapter 8 System Information FunctionsChapter 9 Icon, Cursor, and Caret FunctionsChapter 10 Help FunctionsChapter 11 Shell File FunctionsChapter 12 Shell Folder FunctionsChapter 13 Shell Extension FunctionsChapter 14 Specialized Shell Functions- برنامه نویسی توابع API هسته ویندوز: Tomes of Delphi: Win32 Core APIفهرست:Chapter 1 Delphi and the Windows APIChapter 2 Window Creation FunctionsChapter 3 Message Processing FunctionsChapter 4 Memory Management FunctionsChapter 5 Dynamic-Link Library FunctionsChapter 6 Process and Thread FunctionsChapter 7 Timer FunctionsChapter 8 Error FunctionsChapter 9 Graphical Device Interface FunctionsChapter 10 Painting and Drawing FunctionsChapter 11 Region and Path FunctionsChapter 12 Bitmap and Metafile FunctionsChapter 13 Text Output Functionsقطعا جزء بهترین مراجع آموزش کار با توابع API در سیستم عامل ویندوز و برنامهنویسی سیستمی هستند. هر چند که در حال حاضر مدت زمان زیادی از انتشار آنها گذشته و آشنایی بنده با این دو کتاب هم مربوط به همان دوران است (شاید بیش از 4 سال پیش)، اما از آنجا که کتابهای ارزشمندی بوده و هنوز هم میتوانند مورد استفاده برنامهنویسان علاقمند به کارهای سیستمی باشند، این مطلب را به آنها اختصاص دادم. (دلیل دوم هم این بود که دیروز مجددا به طور اتفاقی آنها را دیدم)به نظر بنده، به طور کلی تسلط بر کار با توابع API یکی مهمترین مهارتهایی است که هر برنامهنویسی که در رابطه با محیطهای توسعه Native فعالیت میکند، باید داشته باشد.البته از یک برنامهنویس یا توسعه دهنده نرمافزارهای دات نت، نباید چنین انتظاری داشت، چرا که غالبا در این زمینه نیاز چندانی به تعامل مستقیم با توابع API یا Dll های سیستم، احساس نمیشود. (البته نه همیشه)اما اگر برنامهنویسی ادعای تسلط در محیطهای توسعهای مانند Delphi یا VC++ را داشته و در استفاده از API های سیستم (در زمینههای مختلف) مهارت نداشته باشد، یک بی سواد است.پ.ن 1: مطمئنا بهترین مرجع برنامه نویسی در تمام فصول، MSDN بوده و خواهد بود.پ.ن 2: اگر به برنامه نویسی سیستم علاقه دارید، مطالعه کتاب The Undocumented Functions از NTinterlnals.net را هم فراموش نکنید.
مخفی کردن یک برنامه AIR از Taskbar ویندوز
Posted: 2010-09-24 12:37:02 UTC+03:30
در زمان طراحی یک برنامه AIR، سه حالت مختلف برای تنظیم شکل پنجره برنامه در زمان اجرا وجود دارد:- System Chrome: همان پنجره استاندارد است.- (Custom Chrome (Opaque: کادر پنجره حذف میشود.- (Custom Chrome (Transparent: زمینه محو شده و پنجره حالت skin پیدا میکند.متاسفانه هیچ کدام از سه حالت فوق، دارای تنظیمات فرعی برای عدم نمایش نام یا دکمه برنامه در نوار وظیفه ویندوز (Taskbar) نیستند. حال آنکه وجود چنین قابلیتی برای ابزارکهایی که با AIR نوشته میشوند، کاملا حیاتی است.راه حل این مشکل، استفاده از کلاس flash.display.NativeWindow و ساخت یک پنجره جدید با شکل و حالت دلخواه و در نهایت، انتقال محتوای شئ root یا stage از انیمیشن فعلی به آن است.حالت پنجرهای که باعث عدم نمایش نام برنامه در Taskbar میشود، مقدار UTILITY در کلاس flash.display.NativeWindowType در زمان NONE بودن خاصیت systemChrome است.روش کار به این صورت است:1. پنجره فعلی را میبندیم.2. شئ جدیدی از کلاس NativeWindowInitOptions ایجاد کرده و تمام تنظیمات مورد نظر را در آن اعمال میکنیم.3. پنجره جدیدی از کلاس NativeWindow ایجاد کرده و کلاس تنظیمات را به آن منتقل میکنیم. (تنظیمات NativeWindow به صورت مستقیم قابل تغییر نیستند، حتما باید از یک کلاس واسطه استفاده شود)4. ابعاد و موقعیت پنجره را تنظیم میکنیم.5. محتوای انیمیشن را به پنجره جدید منتقل کرده و پنجره را فعال مینماییم.کد:stage.nativeWindow.close(); var nwOptions:NativeWindowInitOptions = new NativeWindowInitOptions(); nwOptions.type = NativeWindowType.UTILITY; nwOptions.systemChrome = NativeWindowSystemChrome.NONE; nwOptions.transparent = true; var newWindow:NativeWindow = new NativeWindow(nwOptions); newWindow.stage.align = stage.align; newWindow.stage.scaleMode = stage.scaleMode; newWindow.stage.stageWidth = stage.stageWidth; newWindow.stage.stageHeight = stage.stageHeight; for (var i:int = 0; i < stage.numChildren; i++) { newWindow.stage.addChild(stage.getChildAt(i)); } newWindow.activate();
ساخت برنامههای RIA در محیط توسعه Adobe AIR
Posted: 2010-09-17 16:41:54 UTC+04:30
حتما تا کنون نام برنامه Adobe AIR را شنیدهاید. این نرمافزار، یکی از محصولات شرکت Adobe بوده که به منظور توسعه نرمافزارهای هم راستا با تکنولوژی RIA یا Rich Internet Application ارائه شده است.در حال حاضر مهمترین بسترهای توسعه برنامههای RIA، سه تکنولوژی JAVA، Adobe Flash و MS Silverlight هستند. البته در این رابطه موارد دیگری هم وجود دارد، اما چندان قابل توجه نیستند.یک برنامه RIA، ترکیبی از application عادی و یک نرمافزار مبتنی بر وب (Web Application) است، یعنی نرمافزاری است که از طریق مرورگر وب قابل دسترس و قابل استفاده است. (توجه داشته باشید که یک صفحه وب معمولی، یک Web Application نیست)هدف اصلی از معرفی تکنولوژی RIA، استفاده از تکنولوژیهای مبتنی بر وب به صورت یک برنامه کاربردی (و همچنین بلعکس) است.برای طراحی برنامههای AIR تنها کافی است که برنامه نویس AS3 و یا انیماتور Flash باشید. امکان طراحی برنامههای AIR هم از طریق خود نرمافزارهای Adobe Flash و Adobe Flex و هم از طریق تمام محیطهای توسعه وب که قابلیت نصب افزونه AIR در آنها وجود داشته باشد، امکان پذیر است.به عنوان مثال با نصب افزونه Ajax Adobe AIR 2.0 در نرمافزار رایگان Aptana Studio امکان طراحی برنامه های AIR وجود دارد.در محصولات Adobe هم، از برنامههای Flash CS4، CS5 و Flash Builder 4.0 (همان Flex) برای این کار میتوان استفاده نمود.تنها کاری که یک طراح Flash برای تولید برنامههای AIR باید انجام دهد، فراگیری طریقه کار با چند کلاس جدید در AS3 است. (مانند File، NativeApplication، Icon، NativeWindow، SQLConnection، SQLStatement و ...)مابقی کلاسهای مورد نیاز، همان کلاسهای مشترک بین Flash و AIR هستند که با کمی تغییر در شکل دستورات Flash، از آنها برای برنامههای AIR هم استفاده میشود.به نظر بنده یکی از مهمترین package های قابل استفاده در AIR، بسته flash.data بوده که شامل کلاسهایی برای توسعه برنامههای پایگاه دادهای، با استفاده از واسط SQLite است. استفاده از بانکهای SQLite در یک برنامه AIR تقریبا به همان سادگی کار با MS-SQL در VS.Net است، با این تفاوت که در اینجا از دستورات AS3 استفاده میشود. (به زودی مطلبی در این رابطه خواهم نوشت)بگذریم، برای انتشار یک برنامه AIR به چند نکته باید توجه داشت:1. برای اجرای برنامه نهایی، باید نسخه مناسبی از Adobe AIR Runtime، بر روی سیستم کاربر نصب شده باشد. (مثلا نسخه 2)2. فایل نهایی با یکی از دو فرمت *.air یا *.exe، منتشر میشود. در صورت وجود AIR Runtime بر روی سیستم کاربر، فایلهای با پسوند air مانند فایلهای *.msi عمل میکنند. فایلهای exe هم همان نقش را بازی میکنند.3. قبل از انتشار یک برنامه air، باید با استفاده از بخش Signature در Publish Setting، یک امضای دیجیتالی (Digital Certificate) برای انتشار محصول AIR، تولید شود. تهیه این certificate کار سادهای است، فقط باید با ثبت اطلاعات مورد نیاز، یک خروجی *.p12 یا *.pfx از امضا تولید کرده و به برنامه AIR الحاق کنید.اولین برنامه AIR طراحی شده توسط بنده هم به رسم سابق، یک تقویم شمسی است که سعی کردهام از برخی از قابلیتهای AIR در آن استفاه کنم.
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت سوم)
Posted: 2010-09-10 11:52:47 UTC+04:30
مطالعه قسمتهای قبل: آشنایی با محیط Pixel Bender، کدنویسی و طراحی یک Pixel Shaderدر این مقاله که بخش نهایی از مقالات استفاده از نرمافزار Adobe Pixel Bender میباشد، به بررسی شیوه بارگذاری فیلتر با استفاده از ActionScript 3 و مقدار دهی به پارامترهای ورودی آن میپردازیم.مراحل کلی انجام این عملیات در AS3 به صورت زیر است:1. تعریف یک شئ URLLoader با نوع داده باینری و بارگذاری فایل pbj.2. تعریف یک شئ از کلاس Shader و دریافت داده از خروجی مرحله قبل.3. مقدار دهی به پارامترهای فیلتر به صورت دلخواه.4. تعریف یک شئ از کلاس ShaderFilter و دریافت متغیر Shader.5. انتصاب متغیر ShaderFilter به خصیصه filters از DisplayObject مورد نظر.در این مثال، ابتدا یک تصویر دلخواه به فلش وارد نموده و سپس یک MovieClip برای آن درست نموده و با نام img در stage قرار میدهیم.سپس چهار کامپوننت Slider به صفحه اضافه نموده و نام آنها را به صورت slider_gp، slider_r، slider_g و slider_b تعیین میکنیم. محدوده Slider های مقادیر rgb از 1 تا 255 بوده و Slider مربوط به درصد Grayscale نیز از 1 تا 100 میباشد. (مشابه همان محدودهای که در Pixel Bender برای پارامترهای تعریف شد)کدنویسی:import flash.display.*; import flash.events.*; import flash.filters.*; var loader:URLLoader; var shader:Shader; var filter:ShaderFilter; slider_gp.visible = false; slider_r.visible = false; slider_g.visible = false; slider_b.visible = false; slider_gp.addEventListener(Event.CHANGE, onSlider); slider_r.addEventListener(Event.CHANGE, onSlider); slider_g.addEventListener(Event.CHANGE, onSlider); slider_b.addEventListener(Event.CHANGE, onSlider); loader = new URLLoader(); loader.dataFormat = URLLoaderDataFormat.BINARY; loader.addEventListener(Event.COMPLETE, onComplete); loader.load(new URLRequest("msh_FiltRGB.pbj")); function onComplete(e:Event) { shader = new Shader(loader.data); slider_gp.visible = true; slider_r.visible = true; slider_g.visible = true; slider_b.visible = true; } function onSlider(e:Event) { shader.data.grayPercent.value = [slider_gp.value]; shader.data.red.value = [slider_r.value]; shader.data.green.value = [slider_g.value]; shader.data.blue.value = [slider_b.value]; filter = new ShaderFilter(shader); img.filters = [filter]; }
با تغییر مقدار Slider ها، مقدار پارمترهای فیلتر تغییر کرده و به صورت بلادرنگ به شئ نمایشی مورد نظر اعمال میشود.
خروجی این انیمیشن را در swf زیر مشاهده مینمایید. (برای نمایش آن به FlashPlayer 10 نیاز دارید)
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت دوم)
Posted: 2010-09-03 12:25:15 UTC+04:30
مطالعه قسمت قبل: مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت اول)
ابتدا سه بخش Pixel Shader را برای مشخص شدن نام تابع و Metadata آن به همراه بدنه خالی تابع تعریف میکنیم:<languageVersion : 1.0;> kernel FiltRGB < namespace : "com.mshams"; vendor : "www.mshams.ir"; version : 1; description : "first test."; > { input image4 src; output pixel4 dst; void evaluatePixel() { } }
همان طور که در مقاله قبل ذکر شد، برای اعمال هر گونه تغییر در مقدار پیکسلهای تصویر خروجی، پس از دریافت مشخصات پیکسل با تابع نمونه گیری (sample، sampleNearest یا sampleLinear)، تغییرات را اعمال نموده و آن را به متغیر خروجی انتصاب میدهیم.اما مسلما یکی از مهمترین اصول طراحی یک فیلتر، امکان تغییر پارامترهای محاسباتی توسط کاربر است. برای تعریف یک پارامتر ورودی در برنامه Pixel Bender از قالب زیر استفاده میشود:parameter datatype paramName < minValue: n; maxValue: n; defaultValue: n; >;به عنوان مثال بنده در این مثال، چهار پارامتر ورودی از نوع float، برای تعیین مقادیر مشخصههای قرمز، سبز، آبی و درصد Grayscale تعریف میکنم. پس از تعریف پارامترهای ورودی و اجرای تابع با استفاده از گزینه Build and Run در برنامه Pixel Bender، چهار Scrollbar در سمت راست برنامه ظاهر شده و امکان تغییر مقدار پارامترها فراهم میگردد. با تغییر هر scroll، مقدار جدید به صورت بلادرنگ، در تابع اعمال شده و تصویر خروجی render میشود.parameter float red < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float green < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float blue < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float grayPercent < minValue:0.0; maxValue:100.0; defaultValue:0.0; >;
اکنون در بدنه تابع، متغیر جدیدی از نوع pixel4 تعریف نموده و مقدار پیکسل نمونهگیری شده را به آن انتصاب میدهیم. سپس تمام تغییرات مورد نظر را بر روی این متغیر اعمال نموده و در نهایت آن را به متغیر خروجی dst انتصاب میدهیم.هدف از طراحی فیلتر مورد نظر ما، دریافت مقادیر مشخصههای Red، Green، Blue و اعمال مستقیم آنها به پیکسل خروجی است. همچنین با تغییر متغیر grayPercent، درصد Grayscale تصویر تعیین خواهد شد.pixel4 p = sampleNearest(src, outCoord()); float sum = (p.r * red + p.g * green + p.b * blue) / 3.0; float gp = sum * grayPercent / 100.0; p.r = p.r * red * (100.0 - grayPercent) /100.0 + gp; p.g = p.g * green * (100.0 - grayPercent) /100.0 + gp; p.b = p.b * blue * (100.0 - grayPercent) /100.0 + gp; dst = p;
به همین سادگی، یک افکت Pixel Shader ساخته میشود. با انتخاب گزینه Build and Run، افکت کامپایل شده و به صورت بلادرنگ قابل استفاده میشود.پیشنهاد میکنم برای مطالعه بیشتر در مورد دستورات قابل استفاده در این IDE، به راهنمای Pixel Bender Developer Guide در مجموعه Adobe Creative Suite مراجعه کنید. با استفاده از دستورات پیچیدهتر و محاسبات بیشتر، افکتهای بسیار پیچیدهای را میتوان به صورت بلادرنگ در برنامه Adobe Pixel Bender طراحی نمود. (مثال)در پایان این قسمت، برای استفاده از این افکت در برنامه Flash، باید از گزینه Export for FlashPlayer در منوی فایل استفاده نموده و فایلی با پسوند *.PBJ ایجاد کنید.در قسمت آینده، طریقه بارگذاری این فیلتر با استفاده از ActionScript 3 و شیوه مقدار دهی به پارامترهای ورودی آن مورد بررسی قرار میگیرد.
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت اول)
Posted: 2010-08-27 16:56:35 UTC+04:30
نرمافزار Pixel Bender یکی از زیرمجموعههای بسته نرمافزاری CS است که توسط شرکت Adobe ارائه شده و هدف از ارائه این آن، فراهم کردن امکان طراحی Pixel Shader های سفارشی، توسط برنامهنویسان میباشد.در حال حاضر جلوهها و فیلترهایی که در این محیط طراحی میشوند، در برنامههای Flash و After Effects قابل استفاده هستند.برای فهم بهتر این مسئله که برنامه Pixel Bender دقیقا چه کاری انجام میدهد، باید با مفهوم Shader و Pixel Shader آشنا شوید.یک Shader، عبارت است از مجموعهای از دستورالعملهای سطح پایین که به منظور محاسبه سریع و بلادرنگ Render تصاویر، در واحد پردازش گرافیکی سیستم (GPU) طراحی شده است. همان طور که میدانید GPU، همان پردازنده سختافزاری فوق سریعی است که در کارت گرافیک سیستم تعبیه شده است.به عبارتی، Shader ها برای اجرای مستقیم و بدون واسطه بر روی پردازنده کارت گرافیک سیستم طراحی میشوند. در واقع این همان کاری است که در کتابخانههای OpenGL و Direct3D هم انجام میشود. (مبحث طراحی Shader، جزء داغترین مباحث صنعت طراحی بازیهای کامپیوتری است)Shader ها به سه دسته Vertex Shader، Geometry Shader و Pixel Shader تقسیم میشوند که دسته آخر، برای محاسبه Render گرافیکی به صورت پیکسل به پیکسل طراحی شدهاند.هر Pixel Shader شامل مجموعهای از دستورالعملهای سطح Kernel میباشد که به ازای هر پیکسل موجود در تصویر ورودی، یک بار اجرا شده و مشخصات پیکسل تصویر خروجی (تصویر Render شده) را محاسبه میکند. از آنجا که قرار است دستورات پردازشی این توابع، به دفعات و بر روی GPU اجرا شوند، معمولا از زبانهای سطح پایینی مانند اسمبلی (در گذشته) و زبان C (در حال حاضر) استفاده میشود.جالب است که بدانید عبارت Shader، اولین بار در سال 1989 و در رابطه با نرمافزار RenderMan از استودیوی پیکسار (PIXAR) که به منظور render تصاویر یک دوربین طراحی شده بود، مورد استفاده قرار گرفت. همچنین اولین استفاده حقیقی از Shader ها نیز، به انیمیشن "داستان اسباببازی" (Toy Story) از این شرکت بر میگردد.بگذریم،تا به اینجا، مشخص شد که برنامه Pixel Bender به عنوان یک IDE برای طراحی توابع Shader در زبان C ارائه شده است. اما اجازه دهید بعد از ذکر این مقدمه، به طراحی اولین Shader بپردازیم:طراحی Shader:برنامه Pixel Bender را اجرا نموده و گزینه Create New Kernel را انتخاب کنید. با این کار قالب کلی یک تابع Shader به صورت زیر نمایش داده میشود:<languageVersion : 1.0;> kernel NewFilterName < namespace : "Your Namespace"; vendor : "Your Vendor"; version : 1; description : "your description"; > { input image4 src; output pixel4 dst; void evaluatePixel() { dst = sampleNearest(src,outCoord()); } }
با ایجاد تمایز در رنگ کدهای این تابع، شرح هر بخش به صورت زیر است:قسمت اول: انتصاب نام به تابع جدید و شروع کدنویسی.قسمت دوم: تعریف Metadata برای معرفی تابع.قسمت سوم: کد نویسی بدنه تابع.در دو سطر اول، دو متغیر از نوع داده image4 و pixel4 برای دریافت تصویر ورودی (src) و محاسبه مقدار پیکسل خروجی (dst) مورد استفاده قرار گرفتهاند. عدد 4 در انتهای نوع داده آنها به معنی 4 کاناله (Red, Green, Blue, Alpha) بودن پیکسلهای آنها میباشد.ضمنا در صورت نیاز به دریافت پارامتر ورودی از کاربر، نام و نوع آنها در همین قسمت تعریف میشود.تابع evaluatePixel نیز، همان تابع اصلی محاسبه render پیکسلهای خروجی بوده (تمام عملیات پردازشی در بدنه این تابع تعریف میگردد) و به صورت خودکار اجرا میگردد.دستور outCoord، مختصات پیکسل ورودی را محاسبه کرده و دستور sampleNearest نیز عملیات نمونه گیری از هر پیکسل را انجام میدهد. در نتیجه در دستور فوق، با انتصاب مقدار نمونهگیری شده به متغیر dst، مقدار هر پیکسل دقیقا به همان صورتی که هست به تصویر خروجی منتقل شده و هیچ تغییری در پیکسلهای تصویر ایجاد نمیشود.با بررسی این دستور، مشخص میشود که برای اعمال هر نوع افکت در تصویر خروجی، باید مقدار نمونهگیری شده را پس از انجام تغییرات مورد نظر در مشخصههای red، green، blue و alpha، به متغیر خروجی که همان dst است انتصاب دهیم.اساس طراحی یک Pixel Shader در برنامه Adobe Pixel Bender همین است:1. دریافت مقدار اولیه پیکسل.2. اعمال تغییرات در آن.3. انتصاب به پیکسل خروجی.در قسمت آینده، به طراحی بدنه تابع و در نهایت، استفاده از آن در ActionScript3 پرداخته میشود.ضمنا پیشنمایشی از تابع طراحی شده در مقاله بعد و اتصال به فلش در این آدرس موجود است.
مثالی از پیادهسازی الگوریتم ژنتیک در ActionScript 3
Posted: 2010-09-06 05:28:36 UTC+04:30
این روزها دامنه کاربرد نرمافزار Flash، خصوصا به دلیل قدرت بالای زبان ActionScript 3 و انعطاف پذیری آن، به سرعت در حال گسترش بوده و هر روز کاربردهای جدیدی برای آن پیدا میشود.در این رابطه، حتی از محاسبات علمی و برنامه نویسی سیستمهای هوشمند نیز به عنوان زمینهای از کاربردهای AS3 میتوان نام برد.این مسئله در گذشته، به دلیل قدرت پردازش محدود و سرعت کم در اجرای کدهای ActionScript، واقعا دور از ذهن به نظر میآمد، اما اکنون شرایط تغییر کرده است.البته کاملا واضح است که هنوز نمیتوان قدرت پردازش Flash را در رده زبانهای برنامهنویسی واقعی قرار داد، اما اگر بخشی از پروژه مربوطه، به شبیهسازی بصری اجزای هوشمند مسئله اختصاص داشته باشد، نرمافزار Flash قدرت ارائه خوبی خواهد داشت.معمولا در زبانهای برنامه نویسی عادی (مانند Delphi، VC++ و C#) برای ارائه و شبیهسازی چنین مواردی، ناگزیر از تعامل مستقیم با CANVAS ها و یا حتی توابع GDI هستیم. اما امکانات ترسیمی پویا و کدنویسی گرافیکی در Flash آنقدر گسترده و انعطاف پذیر است که لااقل میتوان با اطمینان اظهار نمود که در این بخش، سرعت بیشتری در پردازش اطلاعات دارد.به عنوان مثال:- در ترسیمات فلش، چیزی به نام Flicker در تصویر وجود ندارد.- همه چیز به صورت Object ترسیم شده و به راحتی قابل استفاده مجدد است.- نیازی به Render نیست، این کار به صورت خودکار انجام میشود.- بازسازی و پردازش تصویر در هر فریم، فقط در بخشهای تغییر کرده انجام میشود.- جابهجایی، چرخش، تغییر اندازه و تغییر شکل هر شئ به سادگی و بدون نیاز به محاسبه شکل جدید اشیاء انجام میشود.- امکان کار در فضای سه بعدی (3D) به سادگی کار در محیط دو بعدی (2D) است.- به دلیل Interactive بودن ترسیمات، به پردازش کمتری نیاز داریم.چند سال پیش، وقتی که برای اولین بار تصمیم گرفتم که یک برنامه مربوط به نمایش الگوریتمهای هوشمند گراف را در ActionScript 2 پیادهسازی کنم، به برتری Flash در این زمینه پی بردم. از آن زمان همیشه به فکر استفاده از این محیط، برای شبیهسازیهای پیچیدهتر بودم تا اینکه به مثالی از شبیهسازی Genetic Algorithm در ActionScript 3 برخورد نمودم.در این مثال با پیادهسازی الگوریتم ژنتیک در نرمافزار فلش، به شبیهسازی روند تکامل تدریجی در بهینهسازی فیزیک و داینامیک یک خودرو (یک Robot دو چرخه ساده) پرداخته شده است.هدف از این شبیهسازی، پیدا کردن بهترین نقاط برای اتصال چرخها و فاصله مراکز ثقل Robot بوده است. تابع Fitness این الگوریتم هم، با بررسی شیوه حرکت Robot ساخته شده بر روی یک مسیر آزمایشی و موفقیت آن در حفظ تعادل در ناهمواریها، ارزش کروموزومها را محاسبه میکند.
نکاتی برای بهینهسازی در حجم فایلهای فلش
Posted: 2010-08-13 13:23:08 UTC+04:30
اصولا نام "فلش" با کلمه "بهینگی" گره خورده است. دقیقا به خاطر دارم که در زمان ارائه اولین انیمیشنهای تبلیغاتی Flash در اینترنت، باور این مسئله که حجم آنها تا چه حد از دیگر فرمتهای ویدئویی کمتر است به سختی امکانپذیر بود. (این مسئله در زمان ارائه RealPlayer و فرمتهای آن هم اتفاق افتاد)اکنون پس از مدتها از ارائه فلش و پیشرفت روزافزون این نرمافزار قدرتمند، امکانات بصری و گرافیکی آن به حدی پیشرفت کرده است که تولید فایلهای حجیم swf، چندان کار مشکلی به نظر نمیرسد.البته به هیچ وجه نباید افزایش حجم فایلهای فلش را با فرمتهای دیگر مقایسه نمود، چرا که در این زمینه، بحث طراحان فلش بر روی انتخاب حالتی از بین "خوب" و "عالی" است.در همین راستا با رعایت مجموعهای از نکات ساده و کاربردی، میتوان امکان بهینهسازی بیشتر و کاهش حجم فایلهای swf را فراهم نمود:
- تبدیل اشیاء به Symbol ها و استفاده مکرر از آنها، به جای طراحی اشیاء جدید (مهمترین اصل برتری فلش).
- استفاده از تصاویر Vector و ترسیم دستی، به جای تصاویر Bitmap (دومین اصل برتری فلش).
- استفاده از انیمیشنهای Tween به جای ساخت انیمیشن فریم به فریم (سومین اصل برتری فلش).
- استفاده از فایلهای mp3 به عنوان اصوات انیمیشن، به دلیل امکان فشردهسازی بیشتر آنها در swf نهایی.
- استفاده از فرمت png به جای jpeg برای ورود تصاویر به فلش (به همان دلیل قبلی).
- بهینه کردن shape ها و کاهش نقاط ترسیم آنها با استفاده از گزینه Shape optimize در منوی Modify.
- استفاده بیشتر از Pencil به جای Brush به دلیل حجم کمتر ترسیمات آن.
- استفاده از Font های استاندارد به دلیل عدم نیاز به ضمیمه کردن قلم به فایل swf.
- کاهش کاراکترهای Font های ضمیمه شده و فقط انتخاب مجموعه کاراکترهای مورد نیاز (مثلا حذف علائم نگارشی و غیره).
- کاهش استفاده از رنگهای Gradient در موارد غیر ضروری.
- استفاده از Motion Tween به جای Classic Tween به دلیل داینامیک بودن آن و کاهش حجم فایل.
- استفاده از کدنویسی برای تولید افکتها به جای ترسیم دستی آنها.
- استفاده کمتر از Transparency و Alpha در موارد غیر ضروری، به منظور افزایش سرعت اجرا.
- در صورت نیاز به رنگهای مختلف یک Symbol، از Color effect استفاده کرده و Symbol جدیدی طراحی نکنید.
- در انیمیشنهای Grow، به جای ماسک کردن با Brush یا Shape، از Symbol استفاده کنید.- در صورت استفاده مکرر از فیلترها بر روی تصاویر و افزایش حجم آنها، کل تصویر و فیلتر را به صورت یک فایل png درآورده و از آن استفاده کنید. (از معایب فیلترها)البته کاملا واضح است که کاهش حجم فایلهای swf، با سرعت اجرای آنها رابطه معکوس دارد. به عبارتی هر چه عناصر پویای موجود در یک انیمیشن فلش افزایش پیدا کند، پردازش و محاسبات مورد نیاز در زمان اجرای آنها نیز افزایش خواهد یافت.این مسئله در زمان طراحی برنامههای Multimedia و کاربردهای غیر وب، از اهمیت بالایی برخوردار است. معمولا در زمان طراحی چنین برنامههایی مهمترین هدف طراح انیمیشن، افزایش سرعت اجرای آن بوده و نگرانی در مورد افزایش حجم فایل وجود ندارد.
مروری بر Text layout framework در فلش CS5 و فال حافظ آنلاین
Posted: 2010-08-06 17:40:47 UTC+04:30
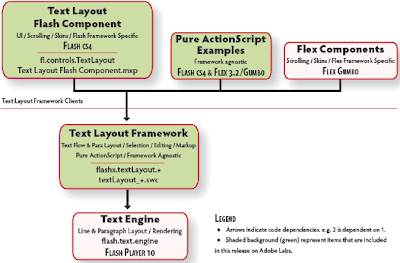
با ارائه نرمافزار Flash player 10، تیم طراحی شرکت Adobe در بخش محصول InDesign، موتور جدیدی را برای پردازش متن در محصولات مبتنی بر فلش شرکت Adobe و با نام Flash Text Engine یا FTE طراحی نمودند. (کلاسهای آن در مسیر flash.text.engine.* موجود هستند)این موتور پردازش جدید که کاملا از پایه طراحی شده و شامل یک اینترفیس سطح پایین بود، به API جدیدی نیاز داشت تا به عنوان یک رابط سطح بالا بر روی آن عمل نماید. این API سطح بالا، همان Text Layout Framework یا TLF است که همراه با نرمافزار فلش CS5 ارائه شده است. (البته امکان طراحی API های مبتنی بر FTE توسط شرکتهای دیگر نیز وجود دارد)از جمله قابلیتهای TLF میتوان به موارد زیر اشاره نمود:- تایپ متنها در هر دو جهت RTL و LTR و افقی و عمودی- پشتیبانی از زبانهایی مانند عربی، عبری، هندی، آسیای شرقی و ...- امکان وجود اشیاء DisplayObject ضمیمه شده در متن- چیدمان، نمایش و ویرایش متنها به صورت چند ستونی- اضافه شدن به فلش CS4 با کامپوننت TextLayout- تنظیمات متعددی برای تغییر ویژگیهای تایپوگرافیک متن- امکان استفاده از تگهای TLF-Markup برای قالببندی (مشابه HTML)- همچنین سیستم TLF هم اکنون به صورت Open source و تحت مجوز MPL قابل دسترس میباشد.طبق اطلاعات راهنمای TLF، این قابلیت در نرمافزار فلش به سه (کامپوننت) فایل SWC تقسیم شده که وظایف هر کدام به شرح زیراست:- textLayout_core.swc: این کامپوننت حاوی هسته سیستم TLF است و وظایف آن ذخیره سازی متن، ساخت دربرگیرنده آن (container) و نمایش متن به عنوان DisplayObject میباشد.- textLayout_conversion.swc: وظیفه آن مدیریت تغییر ات پویا در متن بوده و در صورتی که متن مستقیما در SWF ثبت شده باشد (ایستا) از آن استفاده نمیشود.- textLayout_edit.swc: مدیریت قابلیت ویرایش پویا شامل انتخاب و تغییر متن و همچنین قابلیت Undo.مثال بسیار جامعی در وبسایت شرکت Adobe وجود دارد که با Flex طراحی شده و در رابطه با امکاناتی است که از طریق سیستم TLF قابل دسترس هستند. پیشنهاد میکنم حتما این ویرایشگر متن TLF را ببینید.
مسلما یکی از خوشایندترین قابلیتهای TLF، سازگاری کامل با قلمهای فارسی و یونیکد است. با وجود این قابلیت در نرمافزار محبوب فلش، امکان توسعه پروژههای فارسی تحت وب، مانند CMS های فلش به سادگی امکان پذیر میشود.
بنده نیز در همین رابطه با استفاده از TLF، یک برنامه آزمایشی برای گرفتن فال حافظ آنلاین طراحی نمودهام که نتیجه جالبی داشته است.
ضمنا به خاطر داشته باشید که پس از استفاده از کنترل TLF در پروژه فلش، Preloader پیشفرضی برای بارگذاری بخشهای swc های مربوطه، به فایل swf اضافه میشود که برای غیر فعال نمودن آن و استفاده از بارگذار شخصی میبایست به تنظیمات ActionScript3 در Publish Setting مراجعه نموده و Custom preloader را انتخاب نمایید.
پیوندها:
سورس، مثالها و وبلاگ TLF در سایت Adobe
صفحه پروژه TLF در سایت Sourceforge
پ.ن: کلاسهای TLF بر مبنای الگوی MVC طراحی شدهاند.
مروری بر الگوریتم تبرید (Simulated Annealing)
Posted: 2010-07-30 14:41:56 UTC+04:30
الگوریتم تبرید یا شبیهسازی حرارتی، یکی از مجموعه الگوریتمهای متاهیوریستیک (فرا اکتشافی) معروف در زمینه الگوریتمهای هوش مصنوعی است.این الگوریتم در سال 1983 و توسط Scott Kirkpatrick و Daniel Gelatt ابداع شده است. اصولا اکثر الگوریتمهای متاهیوریستیک با الگوگیری و شبیهسازی یکی از قوانین یا روابط موجود در طبیعت بنا نهاده میشوند. این الگوریتم هم بر مبنای فرآیند تبرید یا بازپخت فلزات بنا نهاده شده است.در فرآیند تبرید، ابتدا حرارت فلزات را تا دمای بسیار بالایی افزایش داده و سپس، یک فرآیند سردسازی و کاهش دمای تدریجی بر روی آنها صورت میگیرد. در این فرآیند در هنگام افزایش حرارت فلز، سرعت جنبش اتمهای آن به شدت افزایش یافته و در مرحله بعد، کاهش تدریجی دما موجب شکل گیری الگوهای خاصی در جایگیری اتمهای آن میشود.این تغییر الگوی اتمها باعث بروز خواص ارزشمندی در فلز تبرید شده میگردد که از جمله میتوان به افزایش استحکام آن اشاره نمود.فلوچارت این الگوریتم به صورت زیر است:همچنین الگوریتم آن:همانطور که میبینید اساس این الگوریتم بر مبنای جستجوی محلی (Local search) است، بنابراین طراحی متدهای جستجوی محلی مناسب با توجه به شرایط و محدودیتهای مسائل شبیهسازی شده در این الگوریتم، از اهمیت بسیار بالایی برخوردار است.به طور کلی پس از تحلیل این الگوریتم، مزایا و معایب آن را به صورت زیر میتوان معرفی نمود:مزایا:- مصرف حافظه بسیار پایین (بر خلاف الگوریتم ژنتیک که مصرف بالایی دارد).- پیادهسازی آن نسبت به الگوریتمهای دیگر هم رده خود، نسبتا سادهتر است.- به دلیل تمرکز بر جستجوی محلی، معمولا جوابهای قابل قبولی پیدا میکند.- به دلیل وجود روند تصادفی هدایت شده (احتمال پذیرش پایین برای پاسخهای غیر بهینه) توانایی گذر از بهینه محلی (Local Optima) را دارد.معایب:- وابستگی زیادی به مقدار اولیه پارامترها دارد.- در صورت انتخاب مقدار نامناسب برای پارامتر دمای اولیه، به احتمال زیاد در بهینه محلی گیر میکند.- پیش بینی مقدار اولیه مناسب برای پارامترهای مسئله، بدون بنچمارک (Benchmark) ممکن نیست.پ.ن: این الگوریتم در مسائل مختلفی مانند TSP یا PSP نتایج بهتری نسبت به الگوریتم ژنتیک کسب مینماید.پ.ن: ساختار ایستا و کم هزینه آن به الگوریتم ژنتیک پایدار (Steady-State Genetic Algorithm) شباهت دارد.
معرفی کتاب AI Game Development
Posted: 2010-07-23 13:02:20 UTC+04:30
کتاب AI Game Development نوشته Alex Champandard و منتشر شده در انتشارات New Riders کتاب جالبی است که مسیر حرکت و ارتباط صنعت ساخت بازیهای کامپیوتری را با الگوریتمهای هوش مصنوعی مشخص میسازد.از آنجا که در تشریح الگوریتمهای مورد بحث در این کتاب از زبان سادهای استفاده شده و در ابتدای هر فصل کلیات و ادبیات مربوط به الگوریتمهای مربوطه مطرح شدهاند، این کتاب میتواند انتخاب مناسبی برای برنامهنویسانی که به تازگی وارد صنعت طراحی بازیهای کامپیوتری شدهاند باشد.کاربرد انواع شبکههای عصبی، درختهای تصمیم و دادهکاوی، الگوریتمهای تکاملی مانند ژنتیک و سیستمهای تصمیم گیرنده فازی از مجموعه مباحثی هستند که در این کتاب پوشش داده شده و طریقه استفاد از آنها در ساخت و طراحی بازیهای کامپیوتری بررسی شده است.
همچنین لازم به ذکر است که Alex Champandard یکی از برنامهنویسان ارشد در پروژه طراحی بازی F.E.A.R بوده است که تجربیات وی در طراحی و ساخت این بازی، کمک زیادی به قابل فهم و کاربردی بودن مباحث کتاب کرده است.
این کتاب شامل 50 فصل و دستهبندی شده در 8 بخش جداگانه است. فهرست مجموعه فصلهایی که مورد توجه و علاقه من قرار گرفت به شرح زیر است:Chapter 11-12: Rule-Based systemsChapter 16: Phisics for predictionChapter 17-19: Multilayer perceptronsChapter 26: Classification and regression treesChapter 30-31: Fuzzy logic
Chapter 32: Genetic algorithms
عبور از دروازه زمان، یا طریقه ارتباط با AS2 از درون ActionScript 3
Posted: 2010-07-16 10:19:36 UTC+04:30
اگر از برنامهنویسان باسابقه ActionScript 3 بوده باشید، ممکن است گاهی نیاز پیدا کرده باشید که از یک فایل طراحی شده در ActionScript 2 در یک پروژه مبتی بر AS3 استفاده نمایید.
ممکن است تصور کنید که هیچ دلیل موجهی برای انجام این کار وجود ندارد!؟ یا چرا با داشتن یک تکنولوژی جدید و پیشرفته، همچنان باید از نسل گذشته آن استفاده نمود؟
اما یکی از دلایل مهمی که ممکن است استفاده از یک فایل طراحی شده در AS2 را در AS3 توجیه کند، وجود برخی کامپوننتها و ابزارهای مهمی است که نسخه معادل آنها هنوز در AS3 طراحی نشده است. و یا اینکه ممکن است به استفاده مجدد از یک پروژه قدیمی نیاز داشته باشید که source آن در دسترس نیست.
در هر صورت امکانات مورد نیاز برای عبور از بحران در چنین شرایطی، در شئ ویژهای به نام LocalConnection موجود در کتابخانه flash.net قرار داده شده است.
با استفاده از این شئ و ایجاد یک ارتباط محلی (Local Connection) امکان ارسال و دریافت فرامین و دستورات مورد نیاز، بین هر دو فایل SWF در حال اجرا فراهم میگردد.
این دو فایل SWF که به نوعی همان Client و Server در یک ارتباط محلی محسوب میگردند، میتوانند شرایط متفاوتی داشته باشند، که به عنوان مثال:
- یک فایل SWF و یک فایل EXE-Projector باشند.
- یکی در مرورگر وب و دیگری در فلش پلیر باز شده باشد.
- در دو فایل در یک پروژه بارگذاری شوند.
- دو فایل در دو وبسایت و دامنه متفاوت باشند.
- یک فایل آنلاین و یک فایل محلی باشند.
- هر کدام در نسخه متفاوتی از ActionScript طراحی شده باشند.
- و هر حالت دیگری که میتوان دو فایل swf در حال اجرا داشت.
در هر صورت ایجاد یک چنین ارتباطی (عبور از دروازه زمان) در دو مرحله انجام میشود.
مرحله اول: ایجاد Server و ساخت LocalConnection در ActionScript 2
با استفاده از کلاس LocalConnection یک ارتباط محلی ایجاد کرده و نامی برای آن تعیین مینماییم. سپس دستورات مورد نیاز برای استفاده از کامپوننت یا فایل قدیمی را طراحی نموده و به صورت توابعی در ارتباط محلی قرار میدهیم:var bridge:LocalConnection = new LocalConnection();
bridge.connect("ConnectionMutex");
bridge.command1 = function( param1, param2 ) {
// Receive parameters from AS3
// Send parameters to AS2
}
bridge.command2 = function( param1, param2 ) {
// Receive parameters from AS3
// Send parameters to AS2
}مرحله دوم: ایجاد Client و فراخوانی دستورات در ActionScript 3
از آنجا که هدف ما از ایجاد این ارتباط، طراحی یک پروژه واحد بود، بهترین کار این است که ابتدا، فایل تولید شده در مرحله قبل را بارگذاری نموده و سپس به ایجاد ارتباط بپردازیم.var bridgeLoader:Loader = new Loader();
var ready:Boolean = false;
bridgeLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(e:Event) {
trace("Loaded. ");
ready = true;
}برای ایجاد ارتباط نیز از شئ LocalConnection و دستور Send استفاده مینماییم:if (ready) {
var bridge:LocalConnection=new LocalConnection();
bridge.addEventListener(StatusEvent.STATUS, errHandler);
function errHandler(e:StatusEvent) {
trace(e.level);
}
bridge.send("ConnectionMutex", "command1 ", param1Value, param2Value);
bridge.send("ConnectionMutex", "command2 ", param1Value, param2Value);
}آیا میتوانید مواردی از سوء استفاده از امکانات ارائه شده در کلاس LocalConnection را حدس بزنید.
تدابیر امنیتی برای عدم اجرای فایلهای فلش در حالت آفلاین
Posted: 2010-07-09 09:45:46 UTC+04:30
اگر از طراحان سایت و بنر فلش برای وب هستید، ممکن است تمایل داشته باشید که در صورت اجرای فایلهای فلش شما به صورت آفلاین و Local، تدابیر امنیتی خاصی اتخاذ نمایید.
یکی از معضلاتی که امروزه گریبان طراحان فلش را گرفته است، سرقتهای مکرر از طرحها و کارهای آنها است. از آنجا که هر کاربری با مراجعه به صفحه وب مورد نظر، توانایی ذخیرهسازی فایل فلش بارگذاری شده را دارد، میتوان با استفاده از دستور سادهای در AS3، کاری کرد که فایل مذکور فقط در حالت آنلاین و از روی سرور مورد نظر اجرا گردد.
برای این کار از کلاس loaderInfo که در Flashplayer 9 به AS3 اضافه شده است، استفاده مینماییم. خصیصه مورد نظر ما برای انجام این کار، url است که نشاندهنده آدرس url فایل فلش بارگذاری شده میباشد.
برای انجام عملیات مورد نظر، میتوان وجود “http:” یا آدرس دقیق فایل بر روی سرور مورد نظر را در خصیصه url بررسی نموده و در صورت عدم وجود آنها از تدابیر خاصی استفاده نمود.
به عنوان مثال:if (root.loaderInfo.url.indexOf("http:") < 0) {
trace("illegal use");
}
اوج شئگرایی، یا اسپاگتی در ActionScript 3
Posted: 2010-07-09 09:45:46 UTC+04:30
اگر از علاقمندان به زبان ActionScript 3 بوده باشید، احتمالا میدانید که این زبان آزادی بسیاری برای انواع روشهای کدنویسی به برنامهنویسان میدهد. البته گاهی این آزادی و امکانات عجیب و غریب در قواعد زبان، متمایل به کدهای اسپاگتی میشوند.
البته شخصا علاقه بسیار زیادی به تولید اسپاگتی در AS3 داشته و این را از نقاط قوت آن میدانم، اما همانطور که میدانید، ضربالمثل معروفی در این زمینه وجود دارد که بیان میکند:"اگر کد اولیه خود را بسیار هوشمندانه بنویسید، جهت دیباگ آن به اندازه کافی باهوش نخواهید بود!"به ادامه بحث برمیگردیم. یکی از امکانات جالبی که در AS3 وجود دارد، قابلیت تعریف توابع با پارامترهای بدون نوع و نامحدود است که به آنها rest parameter گفته میشود.
برای تعرف این پارامترها از کلمه کلیدی "..." (سه نقطه) استفاده شده و پارامتر را به صورت آرایه بدون نوع تعریف مینماییم. مثلا:function f(...n:Array) { n.push(n[n.length-1].toString()); n.sort(); trace(n); }
اگر این تابع را به صورت زیر فراخوانی نماییم، خروجی ذکر شده حاصل خواهد شد. همانطور که میبینید هر چیزی را میتوان به عنوان پارامتر به این تابع ارسال نمود:Call: f(3, undefined, Object, 1, int, 2, void, "4", NaN, 0xff); Output: 1, 2, 255, 255, 3, 4, NaN, [class Object], [class int], ,
نکته جالبی که در این مورد وجود دارد این است که حتی میتوان، توابع را به عنوان پارامتر به این تابع ارسال نمود.
از آنجا که در AS3 شئگرایی حرف اول را میزند، یک تابع حتی میتواند نوع تابع خودش را به عنوان خروجی، پارامتر یا هر شئ دیگر پاس دهد.
به عنوان مثال به کد زیر دقت نمایید. این تابع، شئ تابع خود را به عنوان خروجی بر میگرداند:function f(...n:Array):Function { trace(">", n); return f; }
اکنون ماجرا جالبتر میشود. به شیوه فراخوانی در کد زیر دقت نمایید، اگر تصور میکنید که این کد دارای Syntax error است، کاملا اشتباه میکنید. از آنجا که در AS3 خروجی هر تابع نیز از نوع شئ است، یک تابع که "نوع تابع" را به عنوان خروجی برگرداند، میتواند عینا در خروجی خود، دوباره فراخوانی شود. (رشتههای اسپاگتی وارد میشوند)f(1, 2, f(3) (4, f(5))) (f(6, 7), 8) (9, 10);
خروجی دستور فوق، به صورت زیر چاپ میگردد:> 3 > 5 > 4, function Function() {} > 1, 2, function Function() {} > 6, 7 > function Function() {}, 8 > 9, 10
حال، دو قابلیت ذکر شده را با یکدیگر ترکیب کرده و سعی میکنیم که پارامترهایی که به صورت "تابع" ارسال شدهاند را در خود تابع، به عنوان یک "تابع" فراخوانی نماییم. (اسپاگتی آماده خوردن است)
جهت ایجاد تمایز در خروجی توابع f و a، در دستور trace آنها از علائم "=" و "==" استفاده شده است.function f(...n:Array):Function { trace("=",n); return f; } function a(...n:Array):Function { trace("==",n); if (n[0] == "function Function() {}") { n[0](1)(2); } return a; } Call: a( a(1, 2), 3) ( f(1, 2, f(3) (4) ));
اگر بتوانید فقط با توجه به ترتیب چاپ خروجیها در مثالهای قبل و فهمیدن اینکه اولویت پارامترها در AS3 چگونه است، حدس بزنید که خروجی چاپ شده و حاصل فراخوانی تابع فوق چه خواهد بود، مشخص میشود که واقعا دید درستی از شئگرایی دارید.
در غیر این صورت زحمت نکشید، خروجی به صورت زیر است:= 1, 2 = function Function() {}, 3 = 1 = 2 == 3 == 4 == 1, 2, function Function() {} = function Function() {} == 1 == 2
پ.ن: قابلیتهای متهورانه AS3 همچنان بنده را به هیجان میآورد.
پ.ن: جای شکرش باقی است که طراحان سوالات کنکور رشتههای کامپیوتر، با زبان AS3 آشنا نیستند.
مروری بر الگوریتم MD5 و نقاط ضعف آن
Posted: 2010-06-25 08:34:37 UTC+04:30
الگوریتم (MD5 (Message Digest 5 یکی از معروفترین روشهای تولید چکیده یک طرفه (One-Way hash) است که در سال 1992 توسط Ron Rivest ابداع شده است (RFC-1320-1321).
چنین الگوریتمی، با دریافت رشته دلخواه M (با طول رشته دلخواه)، نگاشت (H(M را به گونهای محاسبه مینماید که به ازای تمام مقادیر M، خروجی دارای طول ثابتی باشد.
عموما در دنیای تکنولوژی نرمافزار، از خروجی تابع (H(M با نام چکیده پیام (Message Digest) نام برده میشود.
یک الگوریتم چکیده یک طرفه، دارای دو ویژگی اساسی است:- با داشتن خروجی (H(M، نمیتوان به سادگی رشته M را محاسبه نمود.
- با داشتن رشته مفروض M1، پیدا نمودن رشته دلخواه M2، به گونهای که (H(M1)=H(M2 باشد، کار بسیار مشکلی است.
دو رکن اساسی فوق به این معنی هستند که یک الگوریتم چکیده پیام، بازگشت ناپذیر (یکطرفه) بوده و احتمال وجود تصادم در الگوریتم آن (یعنی وجود دو رشته متفاوت که چکیده مشابهی داشته باشند) بسیار پایین است.
هر چند که تا کنون ویژگی اول در مورد الگوریتمهای چکیده پیام نقض نشده است، اما در مورد ویژگی دوم، نقض مکرر آن در نسلهای مختلف الگوریتمهای تولید چکیده پیام، موجب ظهور مبحثی تحت عنوان Collision Detection شده است.
در مورد الگوریتم MD5، اولین بار در سال 1993 (یک سال پس از معرفی MD5 بوده) Bert Boer و Antoon Bosselaers روشی را برای محاسبه دو رشته متفاوت با چکیده پیام مشابه پیدا نمودند. لازم به ذکر است که در حال حاضر، الگوریتمهای کشف تصادم در MD5 آنقدر پیشرفته هستند که در مدت زمان 1 ساعت، میتوان چندین رشته متفاوت پیدا نمود که چکیده یکسانی داشته باشند.
البته ذکر مطالب فوق به این معنی نیست که این الگوریتم فاقد امنیت است، بلکه با توجه به میزان امنیت مورد نیاز در الگوریتمهای رمزنگاری مورد استفاده، امنیت آن کافی نیست. در حال حاضر هم هنوز وبسایتها و نرمافزارهای بسیاری همچنان از این روش در CA های خود استفاده میکنند، اما اگر قرار بر حفظ امنیت در حد اعلای خود باشد، به جای این الگوریتم از الگوریتمهای دیگری مانند SHA-512 و MD6 استفاده خواهد شد.
MD5 یک الگوریتم 128 بیتی است. یعنی که حداکثر تعداد رشتههای متفاوتی که میتوان بدون بروز تصادم در این الگوریتم بدست آورد، 2 به توان 128، حالت است. الگوریتمهایی مانند SHA-512 و MD6 نیز که نسخه ارتقاء یافته MD5 است، 512 بیتی هستند.
اما فکر میکنید چرا با وجود الگوریتمهای چکیده 512 بیتی و یا حتی بزرگتر از آن، همچنان از روش MD5 هم استفاده میشود.؟!
پاسخ ساده است، "هزینه اجرای الگوریتم".
هر چقدر که میزان پیچیدگی عملیات نگاشت در الگوریتم مورد نظر افزایش یابد، هزینه اجرای آن نیز افزایش خواهد یافت.
با توجه به اینکه الگوریتمهای چکیده پیام، با توجه به کاربرد آنها معمولا به دفعات بسیار بسیار زیادی در طول پروسه یک نرمافزار اجرا خواهند شد، میزان بار اضافه آن بر کارایی برنامه باید قابل قبول باشد. در نتیجه با توجه به میزان اهمیت کدگذاری در برنامه و همچنین کارایی مورد انتظار از آن، در مورد انتخاب الگوریتم چکیده مناسب تصمیمگیری خواهد شد.
اما ساختار الگوریتم MD5 چگونه است:- رشته ورودی M دریافت شده و به بیتهای تشکیل دهنده آن تجزیه میشود.
- با توجه به طول رشته (بیتی) در صورت نیاز عملیات لایه گذاری (Padding) بر روی آن انجام میشود. این عملیات به این صورت است که تا زمانی که باقیمانده تقسیم طول رشته بر 512 برابر با 448 گردد، به تعداد مورد نیاز، صفر به آن الحاق میگردد. (در نهایت پس از همه صفرها یک "1" هم اضافه میشود)
- طول واقعی رشته M، به صورت یک عدد 64 بیتی، به انتهای خروجی مرحله دوم الحاق میگردد.
- یک تابع Hash که به چهار تابع A تا D تقسیم شده است، بر روی بافر موجود اعمال شده و نتیجه آن در 128 بیت (چهار ثبات 32 بیتی) ذخیره میگردد.
- بافر خروجی، به صورت بلاکهای 512 بیتی، به بخش اصلی الگوریتم که یک تابع فشردهسازی (نگاشت) است ارسال میگردد.
- نتیجه تمام مراحل تابع فشرده سازی، به صورت یک رشته 128 بیتی محاسبه میگردد. این رشته همان خروجی الگوریتم MD5 است.
البته عملیات موجود در توابع Hash و نگاشت، پیچیدهتر از چیزی است که ذکر شد، اما ساختار کلی این الگوریتم، دقیقا طبق مراحل ذکر شده است.
اکثر روشهای ایجاد تصادم در MD5، از نقاط ضعف مربوط به عملیات Padding و سادگی توابع Hash موجود در مرحله فشره سازی استفاده نموده و با تزریق بافر اضافی به بافر اولیه، بافر جدیدی بدست میآورند که چکیده آن ثابت باقی میماند.
یکی از مثالهای معروفی که در زمینه تصادم در MD5 وجود دارد، دو رشته 128 بایتی زیر هستند:
d131dd02c5e6eec4693d9a0698aff95c2fcab58712467eab4004583eb8fb7f8955ad340609f4b30283e488832571415a085125e8f7cdc99fd91dbdf280373c5bd8823e3156348f5bae6dacd436c919c6dd53e2b487da03fd02396306d248cda0e99f33420f577ee8ce54b67080a80d1ec69821bcb6a8839396f9652b6ff72a70
d131dd02c5e6eec4693d9a0698aff95c2fcab50712467eab4004583eb8fb7f89
55ad340609f4b30283e4888325f1415a085125e8f7cdc99fd91dbd7280373c5b
d8823e3156348f5bae6dacd436c919c6dd53e23487da03fd02396306d248cda0
e99f33420f577ee8ce54b67080280d1ec69821bcb6a8839396f965ab6ff72a70
همانطور که میبینید دو رشته فوق در کاراکترهای قرمز رنگ، با یکدیگر تفاوت دارند، اما اگر هر کدام از آنها را به صورت hex در یک فایل باینری جداگانه ذخیره نموده و چکیده MD5 هر کدام را محاسبه نمایید، خواهید دید که برای هر دو فایل، مقدار چکیده زیر بدست میآید."79054025255fb1a26e4bc422aef54eb4"
وقتی در چنین رشتههای کوتاهی وجود تصادم در الگوریتم به اثبات میرسد، بروز آن در فایلهای بزرگتر سادهتر خواهد بود.به عنوان نکته پایانی، لازم به ذکر است که در حال حاضر روشهایی برای ایجاد تصادم در MD5 ابداع شدهاند که قادرند تا با دریافت دو فایل دلخواه، بافری را محاسبه کنند که با اضافه کردن آن به انتهای یکی از فایلها، خروجی Hash یکسانی برای هر دو فایل محاسبه شود. کاملا واضح است که میتوان با استفاده از چنین روشهایی، فایلهای مختلفی را با file-checksum مشابهی تولید نمود.
ساخت تصاویر هنری با برنامه Char2Pic
Posted: 2010-06-30 02:03:25 UTC+04:30
معمولا تمام برنامهنویسها در اوقات بیکاری و زمان استراحت خود، به طراحی برنامهها و ابزارهای کوچکی میپردازند که تداعی کننده بخشی از آرزوهای گذشته آنها است. برنامههای مورد علاقهای که هیچگاه فرصت کار بر روی آنها فراهم نشده است. معمولا مهمترین دلایل بیمهری به این علاقهمندیهای کوچک و بزرگ، کاربردی نبودن آنها، عدم امکان فروش در بازار داخل و ریسک بالای سرمایهگذاری (مهمترین سرمایه همان زمان است) برای طراحی آنها است.
البته در حال حاضر برنامههای زیادی وجود دارند که از ادامه دادن همین برنامههای کوچک بوجود آمده و معروف شدهاند. (مثلا VLC یا Paint.net و غیره)
در همین راستا، مدتی است که در حال تحقیق برای طراحی یک نرمافزار هوشمند جهت تولید تصاویر تایپوگرافی هستم. هر چند که کار بسیار مشکلی بوده و پیشرفت آن، هم به دلیل پیچیدگی و هم کمبود وقت، به کندی انجام میشود، اما جذابیتهای آن، انگیزه ادامه کار را فراهم مینماید.
در حال حاضر، نتیجه بخش اولیه از این تحقیقات به تولید ابزار کوچکی به نام Char2Pic منجر شده است.
برخی از امکانات این ابزار به شرح زیر هستند:
- استفاده از الفبای فارسی، انگلیسی و دلخواه با امکان انتخاب قلم و حالت آن.
- سازگاری با تمام قلمهای یونیکد.
- انتخاب حالت ترتیبی، تصادفی و هوشمند برای چیدمان کاراکترها.
- تعیین اندازههای بزرگ برای تصویر خروجی و خلق یک تصویر با وضوح بالا جهت wallpaper.
- ساخت تصاویر grayscale.
- امکان export تصویر به فرمت html و تبدیل آن به متن.
برخی از تصاویر و فایلهای html تولید شده با این ابزار، در http://www.mshams.ir/programs/char2pic موجود بوده که تعدادی از آنها را در زیر مشاهده میفرمایید.

بررسی شئ Timer در ActionScript 3
Posted: 2010-07-09 09:45:46 UTC+04:30
یکی از مشکلات مهم و قابل توجهای که در اکشن اسکریپت 2، موجب بروز سختیهایی در طراحی کلیپها میشد، عدم وجود یک Timer مستقل و انعطافپذیر و نیاز به استفاده از Interval ها بود.
این مشکل با ارائه کلاس مستقل تایمر (flash.util.Timer) در FlashPlayer 9 و با استفاده از AS3 حل شده است. با استفاده از این کلاس به سادگی میتوان زمان اجرای دستورات را زمانبندی نمود. منظور از زمانبندی این است که میتوان تعداد دفعات اجرا، بازه زمانی بین دفعات، زمان شروع و غیره را به سادگی مشخص کرد.
برای استفاده از این کلاس، کافی است که یک شئ از نوع آن تعریف نموده و سپس در متد سازنده آن، میزان تاخیر و تعداد دفعات اجرای مورد نیاز را مشخص نمود. پس از تعریف شئ، باید با استفاده از متد start تایمر را اجرا نمود.
به عنوان مثال:import flash.utils.Timer;
import flash.events.TimerEvent;
var t:Timer = new Timer(2000,20);
t.start();
t.addEventListener(TimerEvent.TIMER,timTrig);
t.addEventListener(TimerEvent.TIMER_COMPLETE,timComp);
function timTrig(e:TimerEvent) {
trace("Trigger");
}
function timComp(e:TimerEvent) {
trace("Finish");
}رویدادهای موجود برای این شئ، timer و timerComplete هستند که از اولی برای اجرای دستورات زمانبندی شده استفاده شده و دومی نیز در پایان اجرای تعداد دفعات مشخص شده، فعال خواهد شد.
خصوصیات مورد توجه آن هم delay و currentCount هستند. delay همان اندازه تاخیر بین دفعات اجراست که در زمان اجرا نیز قابل تغییر است. currentCount هم تعداد دفعاتی که تا کنون تایمر اجرا شده است را نشان خواهد داد.
یکی از موارد مورد علاقه من برای استفاده از شئ تایمر، نمایش جلوهها و افکتها به صورت تصادفی است. برای انجام این کار، کافی است مقدار delay تایمر را در زمان اجرای آن به مقداری تصادفی در بازه مورد نیاز تغییر دهید.
به عنوان مثال، اگر MyEff_mc یک Movieclip حاوی جلو مورد نظر و واقع بر روی Timeline اصلی باشد، برای اجرای تصادفی آن به صورت زیر عمل میشود:import flash.utils.Timer;
import flash.events.TimerEvent;
var t:Timer = new Timer(5000,20);
t.start();
t.addEventListener(TimerEvent.TIMER,timTrig);
t.addEventListener(TimerEvent.TIMER_COMPLETE,timComp);
function timTrig(e:TimerEvent) {
trace("Delay:",e.currentTarget.delay);
e.currentTarget.delay = Math.floor(2500 + Math.random() * 5000);
Object(root).MyEff_mc.gotoAndPlay(1);
}
function timComp(e:TimerEvent) {
trace("Finish");
}
معرفی برخی از امکانات جدید فلش CS5
Posted: 2010-06-05 07:53:35 UTC+04:30
- کار با تمام منوها و پانلها سادهتر و سریعتر شده است. چرا که تمام editbox ها دارای قابلیت scroll و tick هستند و اندازه بعضی از کادرهای مزاحم کوچکتر شده است.
- پانل رنگها توسعه پیدا کرده و قابلیت کار به صورت HSB به آن اضافه شده است.
- ابزار Deco کاملا متحول شده و امکانات بسیار زیادی به آن اضافه شده است. برخی از روشهای ترسیم جالبی که هم اکنون با استفاده از Deco tool قابل دسترس هستند به شرح زیر است:- + 3d brush: برای ترسیم با الگو، به صورت سه بعدی.
- + Building brush: ابزار بسیار جالبی که برای شما با چهار الگوی پیشفرض، آپارتمان و آسمانخراش رسم مینماید. با استفاده از این ابزار به راحتی میتوان شهرهایی مانند توکیو و نیویورک را طراحی نمود.
- + Decorated brush: ابزاری بسیار مفید و کاربردی، برای ترسیم اشکال زنجیرهوار. این ابزار دارای 20 الگوی پیش فرض است که شامل طرحهایی مانند موج، طناب، قلب، ستاره، خوشه گندم، فلش و غیره است.
- + Fire: الگوی شعله آتش با قابلیت ترسیم فریم به فریم و ساخت انیمیشن خودکار.
- + Flower: مانند ابزار Vine است، اما طرحهای پیشفرض آن به صورت گل کاغذی رنگی هستند.
- + Lightning: ترسیم صاعقه به صورت فریم به فریم و انیمیشن خودکار.
- + Particle system: یک ابزار فوق العاده برای ترسیم ریزش، یا فوران ذرات. الگوی ذرات به صورت دلخواه قابل تغییر بوده و پارامترهایی مانند سرعت فوران، جاذبه، اندازه و ... همگی قابل تغییر هستند. (البته هنوز ابزار کاملی نیست)
- + Smoke: ترسیم دود.
- + Tree: ترسیم درخت با 20 الگوی آماده.
- با اضافه شدن قابلیت Spring به Bone System (قابلیت اتصال و استخوان بندی اشیاء)، میتوان حرکات فنری مانند، به اشیاء متصل به یکدیگر اعمال نمود.
- قابلیتText Layout Framework یا TLF امکان نوشتن متن پویا و ایستا، با استفاده از هر قلم یونیکد دلخواهی که Embed شده باشد را فراهم کرده است. با استفاده از آن به راحتی میتوان متنهای فارسی را به صورت RTL تایپ نمود. با اضافه شدن این تکنولوژی بسیار مفید، دیگر هیچ نیازی به کامپوننتهای فارسیساز فلش نیست.
ضمنا ابزارهای متنی قبلی (Static text و Dynamic text) هم هنوز تحت عنوان Classic Text قابل استفاده هستند. از نکات قابل توجه در مورد تایپ فارسی با این ابزار، این است که با هر قلمی که در برنامه Word بتوان نوشت، در این ابزار هم میتوان نوشت. (پس هیچ نگرانی در مورد فونتهای غیر استاندارد فارسی نداشته باشید)
- پانلهای جدیدی حاوی امکاناتی کامل، برای کار با متن و ستونبندی و کادر بندی آن اضافه شده است. (مانند InDesign) حتی میتوان textbox های جدا از هم را به گونهای به یکدیگر link نمود که، ادامه متن یکی، در دیگری نمایش داده شود.
- بالاخره امکان CodeHint برای لیست دستورات، اضافه شد. با استفاده از این قابلیت، در حین کدنویسی با ActionScript، تقریبا احساس مشابهی مانند کار در محیط VS.Net پیدا خواهید کرد.
- پانل CodeSnippets دارای قطعه کدهای آماده بسیار زیادی است که تنها با انتخاب یک MovieClip و دابلکلیک بر روی کد مربوطه، کد عملیات مورد نظر را در پانل Action، اضافه میکند. همچنین با وجود قابلیت اضافه کردن کدهای دلخواه، میتوانید پس از مدتی کتابخانه کاملی از تمام کدهای مورد علاقه خود جمعآوری نمایید.
- روش نمایش error ها تغییر کرده و دقیقتر شده است. (حداقل، پس از نوشتن کدی که به روشنی، غلط است، پیام خطای احمقانهای در کنسول دریافت نمیکنید)
- امکانات Debug توسعه پیدا کرده، اما هنوز به اندازه یک محیط توسعه واقعی، دلچسب نیست. در نتیجه همچنان کدنویسی با ActionScript به درد برنامهنویسان مبتدی نخواهد خورد. (یکی از مهمترین دلایل عدم علاقه بسیاری از برنامهنویسان به تکنولوژی فلش و مشتقات آن (مثلا AIR) ضعف عمده آنها در نوشتن کدهای صحیح و نیاز به debug پیدرپی است)
- قابلیتهای جدیدی برای Export و Import به محصولات دیگر Adobe.
- امکان تعریف CuePiont های متعدد برای ویدئوهای import شده و پرش به آنها با استفاده از AS.
- اضافه شدن یک extension بسیار مفید به نام Adobe Kuler برای کار با انواع رنگها، با قابلیتهایی مانند تعیین رنگهای سرد و گرم، مکمل، متضاد و غیره.
پ.ن: متاسفانه نسخه CS5 ای که اکنون منتشر شده است، فاقد مجموعه فایلهای Help بوده و فقط از قابلیت راهنمای CS Live پشتیبانی میکند. برای حل این مشکل میتوانید مجموعه فایلهای راهنما را از CS4 به مسیر مربوطه در CS5 منتقل کنید.
بررسی چند Demo از امکانات جدید Html5
Posted: 2010-05-28 09:24:47 UTC+04:30
در وبسایت http://html5demos.com مثالهایی از امکانات Html5 برای نمایش در مرورگرهای Internet Explorer, Firefox, Safari, Opera و Chrome جمع آوری و به نمایش گذاشته شده است.
برخی از این Demo ها که به نظر بنده جالبتر هستند:
1. Interactive canvas gradients
استفاده از Canvas برای تغییر رنگ صفحه وب با توجه به موقعیت موشواره در صفحه.
2. Content Editable
استفاده از خصیصه contenteditable که با استفاده از آن میتوان به صورت پویا، محتوای بخش مورد نظر از صفحه را ویرایش نمود. پس از عبور موشواره از روی بخشهایی از صفحه وب که دارای این خصیصه باشند، کادر خاکستری رنگی دور آن نمایش داده میشود.
3. drag and drop
کشیدن و رها کردن عناصر یک لیست.
4. drag anything
تشخیص کشیدن و رها نمودن تمام اجزای صفحه، مانند متنها، تصاویر، لینکها، فایلها و غیره.
5. navigator.onLine tests
تشخیص online یا offline بودن مرورگر وب.
6. Web Workers
استفاده از worker ها در یک صفحه وب برای جستجوی اعداد اول.
معرفی 10 بازی تاثیر گذار در تلفیق هوش مصنوعی با بازیهای کامپیوتری
Posted: 2010-05-21 10:00:44 UTC+04:30
وبسایت http://aigamedev.com که یکی از وبسایتهای معروف در زمینه هوش مصنوعی در بازیهای کامپیوتری است، اقدام به معرفی 10 بازی قدرتمند و به یادماندنی که دارای نقاط قوت جالب توجهای در زمینه استفاده از هوش مصنوعی در بازیهای کامپیوتری بودهاند، کرده است.
هر کدام از بازیهای معرفی شده، در زمان خود گام بزرگی برای پیشرفت هوش مصنوعی بازیهای کامپیوتری محسوب میشدهاند. بازیهای مذکور با کمی تغییر و اصلاح در لیست آنها، به شرح زیر هستند.
10- Sim City, 1989 Maxis
این بازی یک شبیهسازی موفق از فرآیند شهرسازی بوده که در آن با انتخاب یک زمین با شرایط جوی متفاوت، به ساخت اقامتگاه، ساختمانهای صنعتی و غیره پرداخته میشود. در این بین رضایت شهروندان از وضعیت شهر، باعث افزایش امتیاز شما و موفقیت در بازی خواهد شد.
نوآوریها:
- این بازی به عنوان اولین نسخه از سری بازیهای Sim، پیشگام شیوه جدیدی در Gameplay بوده که همان کنترل شبیهسازیهای پیچیده در بازی بود.
- تمام اجزا و عناصر ساخته شده در این بازی، با مدلسازی و الگوگیری حقیقی انجام شدهاند.
- ویژگیها و مشخصات آن به شکلی بالانس شده و متعادل هستند که کاربران سرگرم شوند.
9- Half-Life, 1998 Valve
یک بازی علمی تخیلی اول شخص (FPS) است.
نوآوریها:
- ترکیب هوش مصنوعی با روند بازی به صورتی که خللی در Gameplay بوجود نیاید. مثلا امکان شکستن اجسام با استفاده از اهرم به منظور پیشرفت در روند بازی.
- همراهی با یک نیروی محافظ امنیتی (بازیکننده هوشمند) در برخی از مراحل بازی.
- استفاده از الگوریتمهای هوش مصنوعی گروهی برای اولین بار.
8- Total War, 2000 The Creative Assembly
یک بازی استراتژیک نوبتی (TBS) که با استفاده از کنترل تاکتیکی بلادرنگ نیروها در یک محیط سه بعدی انجام میشد.
نوآوریها:
- برای اولینبار، هزاران سرباز کنترل شده با هوش مصنوعی، بدون بروز هیچ مشکل قابل ذکری در روند بازی مورد استفاده قرار گرفت.
- این بازی احساسات و هیجانات گروههای سربازان را به عنوان عاملی مهم در شبیهسازی یک صحنه نبرد، مدلسازی نمود. منطق این کار از کتاب هنر جنگ (The Art of War) برداشت شده بود.
- از موتور بازی آن در نمایشی در یک برنامه تلویزیونی استفاده شده بود.
7- Thief, 1998 Looking Glass Studio
یک بازی FPS که با سبک مخفی کاری و اجتناب از درگیری بازی میشد.
نوآوریها:
- استفاده از یک مدل سنسوری برای ایجاد واکنش در کاراکترها نسبت به نور و صدای محیط.
- استفاده کاراکترها از صدا به منظور اعلام وضعیت خود به دیگر بازیکنندگان.
6- The Sims, 2000 Maxis
یک بازی فوقالعاده در مورد شبیهسازی زندگی و کارهای روزانه یک خانواده مجازی. بازیکنندگان قادر به ساخت و طراحی خانه و انجام کلیه کارهای روزانه کاراکترهای مجازی بودند.
نوآوریها:
- پیادهسازی رفتار، واکنش و تعامل متفاوت کاراکترها در برخورد با محیط و اشیاء.
- تاثیر گذاری تمایلات متفاوت هر کاراکتر در شیوه عمل آن.
- مدلسازی روابط بین کاراکترها و تعامل آنها با یکدیگر.
5- Creatures, 1996 Millennium Interactive
یک بازی حیات مصنوعی که در آن کاربران اقدام به تولید حیواناتی کوچک و آموزش پذیر میکنند. این حیوانات شیوه رفتار، غذا خوردن، محافظت از خود و غیره را فرا میگیرند.
نوآوریها:
- اولین نرمافزاری بود که از یادگیری ماشین در یک محیط چند رسانهای استفاده نمود.
- برای آموزش حیوانات مذکور از شبکههای عصبی استفاده شده بود.
- این به بازی به عنوان نقطه عطفی در مطالعات حیات مصنوعی به حساب آمد، چرا که به مدلسازی رفتار موجودات در تعامل با محیط پرداخته بود.
4- Halo, 2001 Bungie
یک بازی مبارزهای اول شخص (FPS) که مهارت جنگی کاراکتر تکامل پیدا میکرد. محتوای این بازی، مبارزه با موجودات فضایی بر روی زمین بود.
نوآوریها:
- استفاده هوشمندانه دشمنان از محیط برای پنهان شدن و پناهگرفتن در برابر آتش.
- وضعیت گروهی دشمنان بر روی رفتار انفرادی آنها تاثیر گذار بود. مثلا اعضای برخی از گروهها با کشته شدن رئیس گروه، فرار میکردند.
- از هوش جمعی مناسبی استفاده شده بود.
- با معرفی این بازی، استفاده از ساختار درخت رفتار (behavior tree) در صنعت بازیسازی رواج پیدا کرد.
3- F.E.A.R., 2005 Monolith Productions
یک بازی اول شخص (FPS).
نوآوریها:
- برای اولین بار از یک سیستم تولید رفتار Context-Sensitive در یک بازی کامپیوتری استفاده شد که پس از آن دیگر استودیوها نیز از تکنولوژی آن استفاده نمودند.
- دشمنان در استفاده موثر از محیط اطرافشان بسیار هوشمندانه رفتار میکردند. مثلا پناهگرفتن در پشت میزها، قفسههای کتاب، درها، شکستن پنجرهها و غیره.
- استفاده موثر از تاکتیکهای تیمی در دشمنان، مانند جایگیری مناسب، پوشش آتش و غیره.
۲- Grand Theft Auto, 1997 Rockstar
این بازی شناخته شده و بسیار معروف در زمان ارائه خود، تحولات بسیاری در سبک و Gameplay بازیها به وجود آورد.
نوآوریها:
- شبیه سازی یک شهر به عنوان محیط بازی، که صدها انسان در آن وجود داشتند. حرکت و تصمیمگیری تمام انسانهای موجود در شهر به وسیله هوش مصنوعی بازی کنترل میشد.
- شبیهسازی موفقیت آمیز ترافیک شهری در محیط بازی.
1- Spore Creatures, 2008 Electronic Arts
یک بازی بسیار خلاقانه که بر مبنای تکامل تدریجی موجودات و عاملهای هوشمند طرح ریزی شده بود. در این بازی کاربران با طراحی موجودات زنده دلخواه خود، شروع به زندگی در حیات وحش بازی نموده و مهارتهای موجود خود را افزایش میدهند. موجود مذکور با تکامل و تولید مثل، صفات جدیدی پیدا کرده و هرچه بیشتر، خود را با محیط اطراف وفق میدهد.
نوآوریها:
- استفاده از الگوریتمهای تکاملی در روند بازی.
- استفاده گسترده و موفق از سیستمهای مبتنی بر شبکههای عصبی و یادگیری ماشین، جهت آموزش موجودات و افزایش مهارتهای آنها.
- شبیهسازی بسیار دقیق رفتار موجودات، احساسات آنها و تعامل آنها با یکدیگر.
- شبیهسازی فرآیند جهش در تکامل موجودات، برای تغییر خصوصیات و خلق انواع جانوری جدید.
در پایان، بازیهایی که در این لیست از قلم افتادهاند در صفحه AI Games موجود هستند.
امکان طراحی Html به صورت Dynamic از طریق یک باگ خطرناک در IE
Posted: 2010-05-14 13:49:24 UTC+04:30
ماجرای آشکار شدن باگها و نقاط ضعف محصولات مایکروسافت، داستان تازهای نیست. با بررسی عملکرد این شرکت در سالهای گذشته میتوان گفت که تیم توسعه محصولات مایکروسافت، تقریبا از وجود بیشتر باگهای معروف موجود در نرمافزارهای خود مطلع هستند، اما بنا به مصلحت و حفظ منافع شرکت، عملا تا زمانی که باگهای مذکور به طور علنی مورد انتقاد و اطلاع رسانی کاربران قرار نگرفته باشند، عملی برای برطرف سازی آنها انجام نخواهند داد.
البته اتخاذ چنین رویکردی از طرف کارمندان شرکت مذکور، برای اکثر متخصصان و اهالی فن (برنامهنویسان، توسعه دهندگان و اشخاصی که از دشواری تولید محصولات آگاه هستند) قابل درک است، اما در عین قابل درک بودن، به هیچ وجه قابل دفاع نیست. معمولا در چنین مواردی بزرگترین قشر آسیبدیدگان، کاربران عادی سیستمها هستند.
در این میان، گاه مشکلات و نقصهای امنیتی مورد بحث آنچنان مهم و بحرانی هستند که سوءاستفاده از آنها منجر به آلودهسازی هزاران کاربر در سراسر دنیا و وارد شدن صدمه جدی به سطح وسیعی از اطلاعات کاربران میگردد.
با نگاهی به نقصهای امنیتی که در گذشته معرفی شدهاند، میتوان دریافت که آنهایی که به نوعی با Internet Explorer مرتبط بودهاند، مشکلات بزرگتری به وجود آوردهاند. (به عنوان مثال مشکلات مربوط به تگهای Script و Embed که در گذشته با سوء استفاده از آنها، Cookie Hijacking صورت میگرفت)
در این مطلب هم بنده قصد دارم در مورد مشکل امنیتی خطرناکی در IE صحبت کنم که با استفاده از آن به راحتی میتوان یک صفحه وب کاملا داینامیک تولید کرد. این مشکل مربوط به استفاده از کلمه کلیدی “about:” در url های IE است.
احتمالا تا کنون محتوای آدرسهای about:blank و about:tabs را مشاهده نمودهاید. مشکل از اینجا ناشی میشود که در حالت خاصی میتوان با استفاده از about: محتوای صفحه را به صورت داینامیک تغییر داده و حتی با استفاده از Jscript ها، اقدام به ارسال هر داده دلخواهی به وب نمود.
برای روشن شدن موضوع، این متن را در پنجره RUN اجرا نمایید:about:<body
bgcolor=#C5EBEB><h1>Hello my friend,<h2><a href= "http://www.mshams.ir">mshams.ir </a></body>اکنون به اجرای این متن بپردازید:about:<form name="xform" enctype="multipart/form-data" method="POST"
action="http://mail.php"><input type="text" name="add"
size="40" value="Secret Data"><input type="text"
name="abc" size="40" value="***"><input
type="submit" value="Submit"></form>
همانطور که میبینید با استفاده از این باگ، هر صفحهای با هر محتوایی را میتوان به صورت داینامیک (OnTheFly) در IE درست کرد. (البته اندازه متن ورودی در پنجره RUN دارای محدودیتی است که به سادگی قابل عبور میباشد)
لازم به ذکر نیست که با استفاده از چنین باگی به سادگی میتوان مشکلاتی جدی برای IE و امنیت کاربران به وجود آورد. شخصا میتوانم کاربردهایی برای ایجاد BOF، اجرای انواع Script های غیر مجاز، ارسال اطلاعات با عبور از دیوار آتش، Spamming و ... برای این باگ متصور شوم.
بخش جالب داستان اینجاست که این باگ در ویندوز ویستا هم که ادعای امنیت آن گوش کاربران را کر کرده، وجود داشته و با استفاده از آن به راحتی میتوان Windows Defender، UAC،Windows Firewall و مابقی اهالی را حسابی شرمنده کرد.
پ.ن: از اینکه آیا این مشکل امنیتی در ویندوز هفت برطرف شده است یا خیر اطلاعی ندارم، اما با استناد به دو پاراگراف اول این نوشته، میتوان فرض کرد که هنوز برطرف نشده است.
پ.ن: تا کنون با تعدادی از این قبیل مشکلات امنیتی که همچنان در ویندوز ویستا، خودنمایی میکنند روبرو شدهام که احتمالا در آینده مطالبی در مورد آنها خواهم نگاشت.
شبیهسازی قوانین فیزیک در بازیهای کامپیوتری
Posted: 2010-05-07 10:50:01 UTC+04:30
احتمالا تا کنون با مطالب زیادی در مورد موتور بازیهای کامپیوتری مواجه شدهاید. بخشی از عملیات مهمی که در موتور بازیها مورد پردازش قرار میگیرد، محاسبات فیزیک بازی است.
فیزیک بازی، عبارت است از هر حرکت، توقف، انرژی و یا هر عملیات دیگری که میبایست با استفاده از قوانین فیزیک و با توجه به موجودیتهای بازی مورد محاسبه و اعمال قرار بگیرد. به عنوان مثال ممکن است که شما در یک بازی اول شخص (FPS) گلولهای را به سمت هدفی شلیک کنید.
کل این عملیات (از شلیک گلوله تا زمان برخورد آن) احتمالا در کسری از ثانیه انجام میشود، اما در پشت صحنه این فرآیند، پردازشهای بسیاری برای محاسبه فیزیک آن صورت میگیرد که به عنوان مثال به موارد زیر اشاره میکنم:
- سرعت اولیه تیرانداز
- سرعت اولیه گلوله
- حرکت شخص و اسلحه در اثر ضربه شلیک
- حرکت و سرعت گلوله در مسیر
- زاویه و سرعت برخورد با هدف
- انرژی وارد شده به هدف در اثر برخورد
- ...
تا کنون موتورهای زیادی برای پردازش فیزیک بازیهای سه بعدی و دو بعدی کامپیوتری تولید شده است که به عنوان مثال میتوان به موتورهای Half Life، Unreal و Box2d اشاره نمود. (برخی از آنها هم Open source هستند)
همچنین تا کنون موتورهایی نیز برای بازیهای کامپیوتری فلش طراحی شده است که نمود آنها به وفور در اکثر بازیهای معروف فلش دیده میشود.
در این مطلب قصد دارم که به دو بازی کوچک، کم حجم و معروف اشاره کنم که در زمینه شبیهسازی فیزیک بازی، بسیار عالی هستند. در واقع محتوای این دو بازی، چیزی به جز فیزیک نیست.
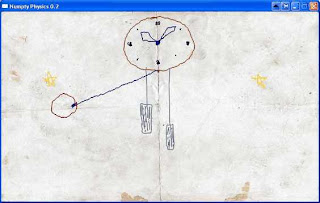
اولین بازی، Line Rider است که در نرمافزار فلش ساخته شده است. در این بازی با ترسیم خطوط مختلف سطوحی را با ویژگیهای متفاوت شبیهسازی میکنید که دارا قابلیتهایی مثل افزایش سرعت، شتاب و ... هستند. سپس یک آدمک سورتمه سوار، بر روی خطوط ترسیم شده شما به حرکت در آمده تا نتیجه خطوط خود را بر روی آن آزمایش کنید.بازی دوم Numpty Physics است که یک بازی Open source بوده و برای سیستم عامل لینوکس توسعه داده شده است. البته نسخهای از این بازی برای سیستم عامل ویندوز نیز طراحی شده است. کل عملیات این بازی در یک صفحه نقاشی اتفاق میافتد.
در این صفحه میتوان هر شکلی را به صورت دلخواه طراحی نموده و سپس، حرکت یا سقوط آزاد آن را در صفحه تماشا نمود. هدف از اجرای این بازی در هر مرحله، رساندن توپ قرمز رنگ به یک ستاره زرد رنگ است، که برای انجام این کار با مشکلات و موانع طبیعی بسیار زیادی مواجه بوده و برای عبور از آنها باید تمام وسایل مورد نیاز خود را ترسیم نمایید.به عنوان مثال برای پرتاب کردن توپ قرمز به آسمان، میتوان یک الاکلنگ در زیر توپ قرمز ترسیم کرده و سپس، با رها کردن یک جسم سنگین بر روی سمت دیگر آن، توپ را به هوا پرتاب کرد. فیزیک موجود در این بازی آنقدر خوب شبیهسازی شده که با وجود سادگی آن، مدتها شما سرگرم خواهد کرد.
مراحل مختلفی برای این بازی طراحی شده است که برای دریافت آنها به این آدرس میتوان مراجعه نمود.
نکاتی برای تبدیل رابط گرافیکی کاربر، به کمدی گرافیکی کاربر
Posted: 2010-04-30 10:39:44 UTC+04:30
- مدت زمان نمایش صفحه Splash را به گونهای تعیین کنید که کاربر فرصت کافی برای نوشیدن چای پیدا کند.
- از آیکونهای دوست داشتنی و عاشقانه مانند قلب تیر خورده، چشم خمار و ... استفاده کنید.
- هشدارها و پیامهای مهم برنامه را به صورت Tooltip نمایش دهید.
- از ساخت صفحات تغییر و نمایش تنظیمات برنامه اجتناب کنید، چرا که برای کاربران، ویرایش فایلهای ini در Notepad دلچسبتر است.
- عملیات تمام کنترلهای بصری فرم را در رویداد Double Click آنها تعریف کنید. به یاد داشته باشید که دو بار کلیک کردن، مطمئنتر از یک بار کلیک است.
- تمام فرمها و کادرهای محاورهای را به صورت Full Screen نمایش دهید. محتوای آنها باید به خوبی دیده شود.
- از قلم "ایران نستعلیق" برای نمایش متن منوها، دکمهها، پیامها (و هر متن دیگر) استفاده کنید.
- فرمهای برنامه را با استفاده از رزولوشن 3800*4550 طراحی کنید.
- به جای استفاده از Menubar در بالای فرم، گزینههای مذکور را به صورت آیکونهای رنگی در Systemtray نمایش دهید.
- تمام راهنمای برنامه را میتوان در یک صفحه About چندصد خطی نمایش داد. نیازی به راهنمای مجزا نیست.
- میانبر (shortcut) برنامه را در تمام فولدرهای خصوصی کاربر کپی کنید.
- پس از هر بار اجرای برنامه، با نمایش فرم برنامه در یک مکان تصادفی، کاربر را شگفت زده کنید.
- رنگ زمینه فرمها باید در یک تایمر و با استفاده از تکنولوژی فوق پیشرفته (RGB(Rnd, Rnd, Rnd تغییر کند. رنگهای ثابت خیلی کسل کننده هستند.
- استفاده از آیکونهای متحرک GIF در دکمهها و هر جای دیگر فراموش نشود.
- وجود Easter Egg در برنامه از خود برنامه مهمتر است.
- پس از اجرای برنامه، با نمایش یک صفحه کنسول cmd به صورت AlwaysOnTop، آماده دریافت دستورات کاربر باشید.
- برای جلوگیری از خیره شدن کاربر به صفحه و ضعیف شدن چشم او، سایز قلمها را به صورت تصادفی تغییر دهید.
- فراموش نکنید که متن سفید در زمینه مشکی، زیباتر از متن مشکی در زمینه سفید است.
- در صورت امکان، طراحی رابط کاربر را به کودک خردسالتان بسپارید.